Web开发之使用Chrome来查看网页源代码
2018/6/26 16:20:12
一,用Chrome打开百度页面,如图所示。二,鼠标右键---显示网页源代码---如图所示。三,鼠标右键---检查----如图所示。此时可以通过Device来看不同设备下页面的显示情...
一,用Chrome打开百度页面,如图所示。二,鼠标右键---显示网页源代码---如图所示。三,鼠标右键---检查----如图所示。此时可以通过Device来看不同设备下页面的显示情...
前后端分离项目的跨域问题解决方案分享
2018/6/26 16:19:54
跨域问题是前后端分离项目的典型问题之一,前端采用vue-cli新建的项目运用接口代理来实现跨域处理一、在vue项目中config/index.js文件中module.exports...
跨域问题是前后端分离项目的典型问题之一,前端采用vue-cli新建的项目运用接口代理来实现跨域处理一、在vue项目中config/index.js文件中module.exports...
条件注释区分是否IE浏览器的代码实例讲解
2018/6/26 16:19:50
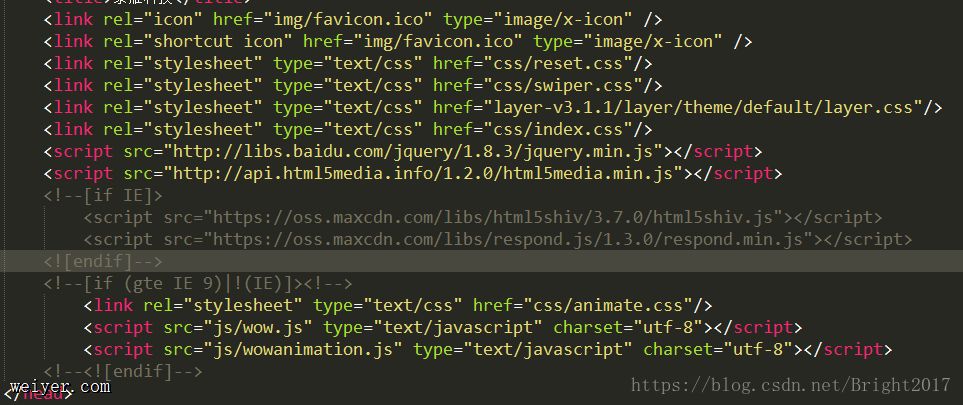
条件注释其实就是一些if判断,但这些判断不是在脚本里执行的,而是直接在html代码里执行的,比如:这种判断是否IE浏览器的语句其实很有效果,比如你可以在IE浏览器下加载一些其他样式...
条件注释其实就是一些if判断,但这些判断不是在脚本里执行的,而是直接在html代码里执行的,比如:这种判断是否IE浏览器的语句其实很有效果,比如你可以在IE浏览器下加载一些其他样式...
Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
2018/6/26 16:05:13
leaflet本身并不支持WMTS服务,需要借助leaflet-tilelayer-wmts插件实现,但是插件是为通用WMTS服务实现的。在使用的过程中出现了无法调用的问题,这里进...
leaflet本身并不支持WMTS服务,需要借助leaflet-tilelayer-wmts插件实现,但是插件是为通用WMTS服务实现的。在使用的过程中出现了无法调用的问题,这里进...
SublimeCodeIntel插件的安装和配置教程
2018/6/26 16:05:07
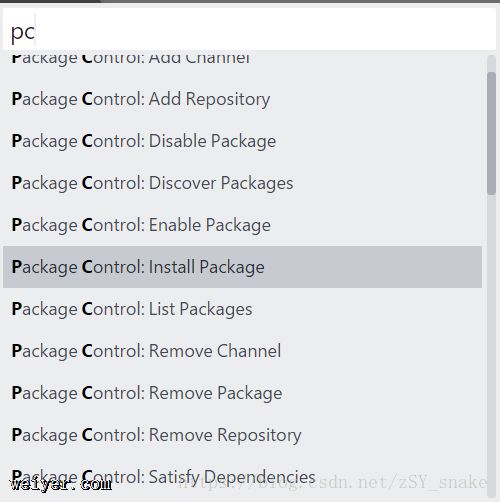
SublimeCodeIntel是Sublime Text的一款全功能代码智能自动完成插件安装:方法1:安装SublimeCodeIntel最简单的方法是通过Package Con...
SublimeCodeIntel是Sublime Text的一款全功能代码智能自动完成插件安装:方法1:安装SublimeCodeIntel最简单的方法是通过Package Con...
教你如何用CSS实现与父元素的高度宽度比成比例的效果
2018/6/26 15:42:44
教你如何用CSS实现与父元素的高度宽度比成比例的效果item 元素的 CSS 定义如下:.item {float: left;margin: 10px 2%;width: 21%;...
教你如何用CSS实现与父元素的高度宽度比成比例的效果item 元素的 CSS 定义如下:.item {float: left;margin: 10px 2%;width: 21%;...
windows.open(...)方法通过POST发送数据的代码实现教程
2018/6/26 15:38:51
今天在写项目的时候遇到关于windows.open(...)方法的一个问题,具体问题如下:项目需求为在:A页面上当选中页面上的一条数据后,点击 按钮 然后跳转到一个新的页面B上,B...
今天在写项目的时候遇到关于windows.open(...)方法的一个问题,具体问题如下:项目需求为在:A页面上当选中页面上的一条数据后,点击 按钮 然后跳转到一个新的页面B上,B...
angular装饰器与Webpack安装及使用教程
2018/6/26 15:38:35
1、安装webpack,要在你自己的项目工程目录下,(在cmd环境下)执行以下命令:结果会产生一个node_modules文件夹,下面有N多目录和文件。(npm init)初始化项...
1、安装webpack,要在你自己的项目工程目录下,(在cmd环境下)执行以下命令:结果会产生一个node_modules文件夹,下面有N多目录和文件。(npm init)初始化项...
easyui中datagrid每页记录数pageSize,当前页号,最大页号在IE下均为NaN的问题解决办法
2018/6/26 15:38:29
easyui中datagrid每页记录数pageSize,当前页号,最大页号在IE下均为NaN的问题我的运行环境是jquery.easyui.min.js 版本1.3.2。jque...
easyui中datagrid每页记录数pageSize,当前页号,最大页号在IE下均为NaN的问题我的运行环境是jquery.easyui.min.js 版本1.3.2。jque...
插入排序的具体实现教程
2018/6/26 15:38:23
基本思想:将当前数插入到一个已经排好序的数组中。刚开始,我们认为第一个数是已经排好的。从第二个数开始,在已经排好的序列中找到放它的合适的位置。就这样直到所有数都找到合适的位置。下面...
基本思想:将当前数插入到一个已经排好序的数组中。刚开始,我们认为第一个数是已经排好的。从第二个数开始,在已经排好的序列中找到放它的合适的位置。就这样直到所有数都找到合适的位置。下面...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1