node的数据库mongodb的使用方法讲解
2018/6/26 14:38:58
项目初始化 npm inti--dbpath=(这里填写的是数据存放的地址)--port=是监听的端口不能有冲突 ...
项目初始化 npm inti--dbpath=(这里填写的是数据存放的地址)--port=是监听的端口不能有冲突 ...
关于margin和padding的区别介绍
2018/6/26 14:36:48
1、margin是外边距 padding是内边距当使用margin的时候,整个标签是整体移动的当使用padding的时候,只有标签中的内容移动,背景不会一定 ...
1、margin是外边距 padding是内边距当使用margin的时候,整个标签是整体移动的当使用padding的时候,只有标签中的内容移动,背景不会一定 ...
typescript数据类型(boolean,number)实例介绍
2018/6/26 14:26:45
基本数据类型 (boolean,number)boolean(最基本的数据类型就是简单的true/false值,在JavaScript和TypeScript里叫做boolean(其...
基本数据类型 (boolean,number)boolean(最基本的数据类型就是简单的true/false值,在JavaScript和TypeScript里叫做boolean(其...
有关全局对象的定义、属性和访问讲解
2018/6/26 14:26:40
1.定义全局对象(Global object) 是在进入任何执行上下文之前就已经创建了的对象;这个对象只存在一份,它的属性在程序中任何地方都可以访问,全局对象的生命周期终止于程序退...
1.定义全局对象(Global object) 是在进入任何执行上下文之前就已经创建了的对象;这个对象只存在一份,它的属性在程序中任何地方都可以访问,全局对象的生命周期终止于程序退...
执行上下文之关于活动对象及Arguments对象知识讲解
2018/6/26 14:26:36
1.活动对象在函数执行上下文中,VO是不能直接访问的,此时由活动对象(activation object,缩写为AO)扮演VO的角色。VO(functionContext) ===...
1.活动对象在函数执行上下文中,VO是不能直接访问的,此时由活动对象(activation object,缩写为AO)扮演VO的角色。VO(functionContext) ===...
Bootstrap标签页(Tab)插件切换echarts不显示问题的解决办法
2018/6/26 14:26:31
问题:1. 在echarts跟引导选项卡整合的时候,默认第一个选中选项卡可以正常加载echarts图表,但是切换其他选项的时候不能渲染出其他选项卡echarts图表。2. echa...
问题:1. 在echarts跟引导选项卡整合的时候,默认第一个选中选项卡可以正常加载echarts图表,但是切换其他选项的时候不能渲染出其他选项卡echarts图表。2. echa...
前端手机调用功能代码实现
2018/6/26 14:26:25
前端手机调用功能代码实现p input type=file id=file name=video accept=video/* capture=camcorder multiple...
前端手机调用功能代码实现p input type=file id=file name=video accept=video/* capture=camcorder multiple...
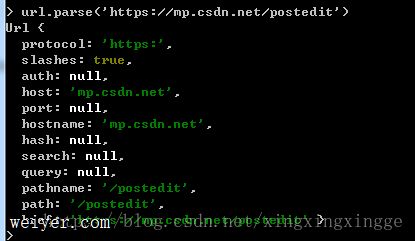
nodejs API代码解析
2018/6/26 11:59:33
url网址解析url.parse(https://mp.csdn.net/postedit)querystring.stringfy(对象,分隔符,键值对中间的符号) 参数序列化成...
url网址解析url.parse(https://mp.csdn.net/postedit)querystring.stringfy(对象,分隔符,键值对中间的符号) 参数序列化成...
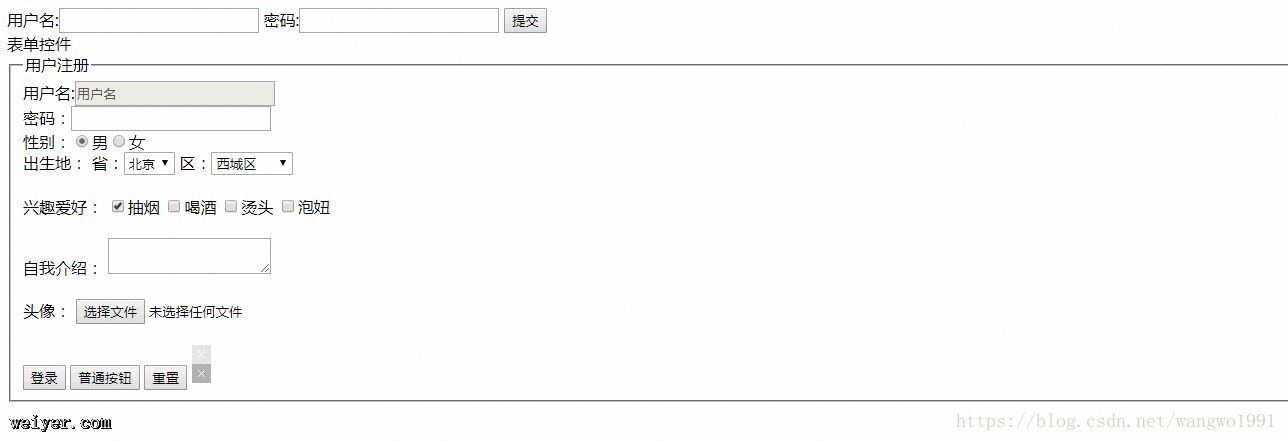
html表单控件代码实现
2018/6/26 11:53:52
html表单控件代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表单/title/headbody!--action...
html表单控件代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表单/title/headbody!--action...
SpringMvc表单上传404错误的解决办法
2018/6/26 11:53:43
404错误是找不到文件500是逻辑错误以下是我的表单提交[plain] view plain copyform action=${pageContext.request.conte...
404错误是找不到文件500是逻辑错误以下是我的表单提交[plain] view plain copyform action=${pageContext.request.conte...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1