基于swiper的仿微信图片预览功能代码实现教程
2018/6/26 10:44:15
需求:点击文章中图片会弹出一层,在这层中图片可以缩放(双击缩放,手势缩放,滑动切换图片,swiper可以做到这些功能),类似微信的预览图片功能。实现:1、首次点击某张图片,动态加载...
需求:点击文章中图片会弹出一层,在这层中图片可以缩放(双击缩放,手势缩放,滑动切换图片,swiper可以做到这些功能),类似微信的预览图片功能。实现:1、首次点击某张图片,动态加载...
CSSdispaly属性的值和描述讲解
2018/6/26 10:44:08
CSSdispaly属性的值和描述讲解 值 描述 none 此元素不会被显示。 block 此元素将显示为块级元素,此元素前后会带有换行符。(独占一行) in...
CSSdispaly属性的值和描述讲解 值 描述 none 此元素不会被显示。 block 此元素将显示为块级元素,此元素前后会带有换行符。(独占一行) in...
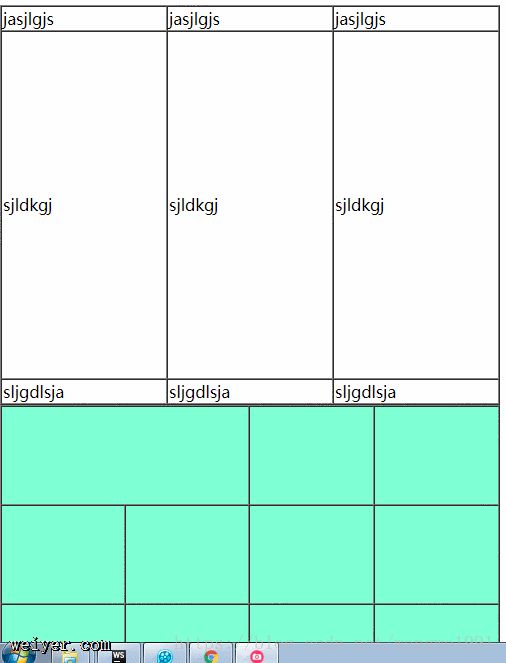
html单元格的合并代码教程
2018/6/26 10:44:04
html单元格的合并代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表格结构介绍/title/headbodytab...
html单元格的合并代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表格结构介绍/title/headbodytab...
关于本地储存localStorage与cookie的区别介绍
2018/6/26 2:36:51
区别① cookie在浏览器与服务器之间来回传递。sessionStorage和localStorage不会把数据发给服务器,仅在本地保存②数据有效期不同:cookie只在设置的c...
区别① cookie在浏览器与服务器之间来回传递。sessionStorage和localStorage不会把数据发给服务器,仅在本地保存②数据有效期不同:cookie只在设置的c...
svn的使用方法以及使用教程实例分析
2018/6/26 2:22:56
一、什么是svnSVN是Subversion的简称,是一个开放源代码的版本控制系统,相较于RCS、CVS,它采用了分支管理系统,它的设计目标就是取代CVS。二、svn的下载安装安装...
一、什么是svnSVN是Subversion的简称,是一个开放源代码的版本控制系统,相较于RCS、CVS,它采用了分支管理系统,它的设计目标就是取代CVS。二、svn的下载安装安装...
关于VSCode实现用Ctrl+滚轮实现代码的缩放教程
2018/6/25 11:59:31
配置文件如下:在文件--首选项--设置--用户设置中添加如下代码:editor.mouseWheelZoom: true,即可实现效果! ...
配置文件如下:在文件--首选项--设置--用户设置中添加如下代码:editor.mouseWheelZoom: true,即可实现效果! ...
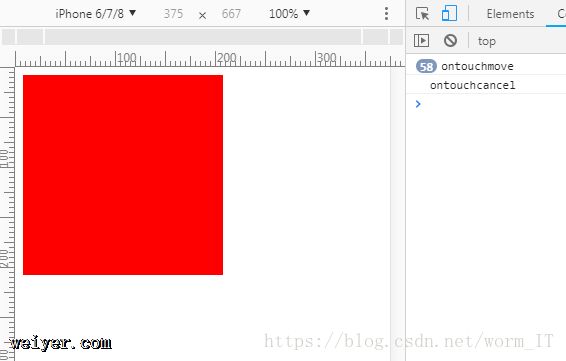
在浏览器的模拟器中触发touchcancel事件的实例代码
2018/6/25 11:59:25
通常情况下,我们会先把自己写的移动端的代码现在浏览器的模拟器中运行,然后再真机测试。但是有的事件在浏览器端不容易被实现,比如移动端的touchcancel事件。touchcance...
通常情况下,我们会先把自己写的移动端的代码现在浏览器的模拟器中运行,然后再真机测试。但是有的事件在浏览器端不容易被实现,比如移动端的touchcancel事件。touchcance...
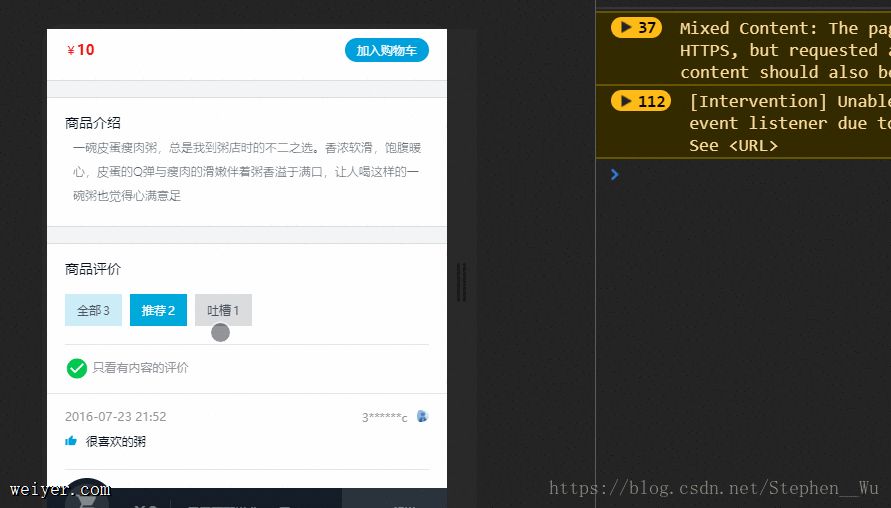
vue饿了么项目评论列表的筛选功能实现教程
2018/6/25 11:52:15
问题是?如何来实现这个功能?其实很简单:第一步:先准备好数据按钮,如代码所示h1 class=title商品评价/h1 ul class=selects li v-for=(ite...
问题是?如何来实现这个功能?其实很简单:第一步:先准备好数据按钮,如代码所示h1 class=title商品评价/h1 ul class=selects li v-for=(ite...
lua元表概念和使用教程
2018/6/25 11:42:18
(keyvalue常见翻译为键值对,我翻译为索引、值)在这篇教程里我会介绍Lua中一个重要的概念: metatable(元表),掌握元表可以让你更有效的使用Lua。 每一个tabe...
(keyvalue常见翻译为键值对,我翻译为索引、值)在这篇教程里我会介绍Lua中一个重要的概念: metatable(元表),掌握元表可以让你更有效的使用Lua。 每一个tabe...
物联网后台项目遇到的问题分析和解决
2018/6/25 11:42:14
1、删除弹框loading框不受控制:loading=saveLoading2、监控平台 数据展示后台返回的数据是这样的在页面,需要在温度前面加名称加一条数据类似 名称:devna...
1、删除弹框loading框不受控制:loading=saveLoading2、监控平台 数据展示后台返回的数据是这样的在页面,需要在温度前面加名称加一条数据类似 名称:devna...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1