问题是?如何来实现这个功能?
其实很简单:
第一步:
先准备好数据按钮,如代码所示
<h1 class="title">商品评价</h1>
<ul class="selects">
<li v-for="(item,index) in classifyArr" :key="index" :class="item.active===true?'active':''" @click="classifyFn(index)">
{{item.name}}{{item.count}}
</li>
</ul>
classifyArr:[{
name: '全部',
count: this.food.ratings.length,
active: true
},{
name: '推荐',
count: this.food.ratings.filter((data)=>data.rateType === 0).length,
active: false
},{
name: '吐槽',
count: this.food.ratings.filter((data)=>data.rateType === 1).length,
active: false
},],
还有就是这个两个评论列表的数组数据:newRatings和 food.ratings
第二步:
给页面上的各个按钮绑定点击事件,当不同的按钮被点击时就执行对应的函数,从food.ratings挑选出数组元素给到newRatings
getRatings(index){
if(index===0){
return this.food.ratings;
}else if(index===1){
return this.food.ratings.filter((data)=>data.rateType === 0);
}else{
return this.food.ratings.filter((data)=>data.rateType === 1);
}
},
第三步:
在vue页面上用v-for列表渲染newRatings 就可以了;
<p class="rates-list">
<ul>
<li v-for="(item,index) in newRatings" :key="index" >
<p><span class="time">{{item.rateTime}}</span> <span class="img">{{item.username}}<img :src="item.avatar" alt=""></span></p>
<p><span class="icon-point-right"></span><span class="text">{{item.text}}</span></p>
</li>
</ul>
</p>
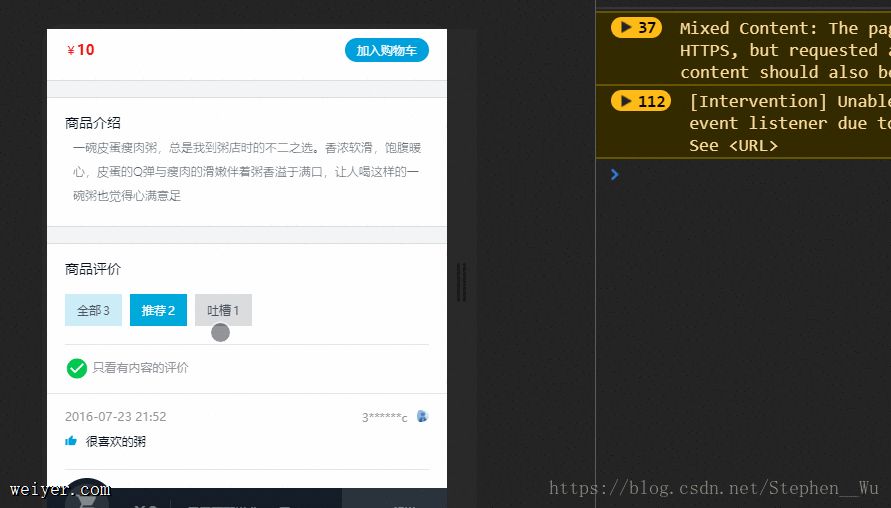
最后的效果: