XMLParaser解析xml的方法(代码实例)
2018/6/22 15:43:41
XMLParaser解析xml的方法(代码实例)/*** 解析xml数据的类*/public class XmlParserUtils {//解析xml的业务方法public st...
XMLParaser解析xml的方法(代码实例)/*** 解析xml数据的类*/public class XmlParserUtils {//解析xml的业务方法public st...
HTTP相关基础学习之HTTP协议
2018/6/21 14:55:54
1、HTTP协议a)超文本传输协议,是一个基于请求于响应模式的、无状态的引用层协议b)HTTP协议采用URL作为定位网络资源的标识c)URL格式:https://host[:pos...
1、HTTP协议a)超文本传输协议,是一个基于请求于响应模式的、无状态的引用层协议b)HTTP协议采用URL作为定位网络资源的标识c)URL格式:https://host[:pos...
用HTML5+CSS+Js实现一个简单的移动端左右滑动翻页+点击下标翻页
2018/6/21 14:55:51
用HTML5+CSS+Js实现一个简单的移动端左右滑动翻页+点击下标翻页//【如何做一个简单的手机端页面的翻页】//第一步:创建移动端页面内HTML + CSS【注】可用弹性布局 ...
用HTML5+CSS+Js实现一个简单的移动端左右滑动翻页+点击下标翻页//【如何做一个简单的手机端页面的翻页】//第一步:创建移动端页面内HTML + CSS【注】可用弹性布局 ...
padding margin 实现圣杯布局(代码教程)
2018/6/21 14:51:07
padding margin 实现圣杯布局!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/title!--1.两边固定当中自适应2.当中列...
padding margin 实现圣杯布局!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/title!--1.两边固定当中自适应2.当中列...
利用代码实现文件下载功能
2018/6/21 14:50:54
利用代码实现文件下载功能!DOCTYPE htmlhtmlmeta http-equiv=Content-Type content=text/html; charset=utf-8...
利用代码实现文件下载功能!DOCTYPE htmlhtmlmeta http-equiv=Content-Type content=text/html; charset=utf-8...
传址,传值,深拷贝及浅拷贝的概念讲解
2018/6/21 14:50:47
传值:把A的数值传到B,改变B,A不会跟着变,B存的是跟A一样的值。同样的,改变A的话,B也不会跟着变传址:把A的地址传到B,改变B,A同时跟着变,B存的只是A的地址。同样的,改变...
传值:把A的数值传到B,改变B,A不会跟着变,B存的是跟A一样的值。同样的,改变A的话,B也不会跟着变传址:把A的地址传到B,改变B,A同时跟着变,B存的只是A的地址。同样的,改变...
angularjs使用resize方法(代码实例)
2018/6/21 14:50:43
angularjs使用resize方法(代码实例)!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlest...
angularjs使用resize方法(代码实例)!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlest...
es6关于解构赋值的理解
2018/6/21 14:50:39
最优:结构赋值的规则是,只要等号右边的值不是对象或者数组,就先将其转为对象,再匹配更详细规则。由于undefined和null无法转换为对象,所以进行匹配就回报错。注意事项:变量声...
最优:结构赋值的规则是,只要等号右边的值不是对象或者数组,就先将其转为对象,再匹配更详细规则。由于undefined和null无法转换为对象,所以进行匹配就回报错。注意事项:变量声...
CSS按钮的实现教程(代码实例)
2018/6/21 14:40:35
基本按钮样式!DOCTYPE htmlhtmlheadtitle自学教程(如约智惠.com)/titlemeta charset=utf-8style.button {backgr...
基本按钮样式!DOCTYPE htmlhtmlheadtitle自学教程(如约智惠.com)/titlemeta charset=utf-8style.button {backgr...
关于页面布局的前端面试题分享
2018/6/21 14:40:29
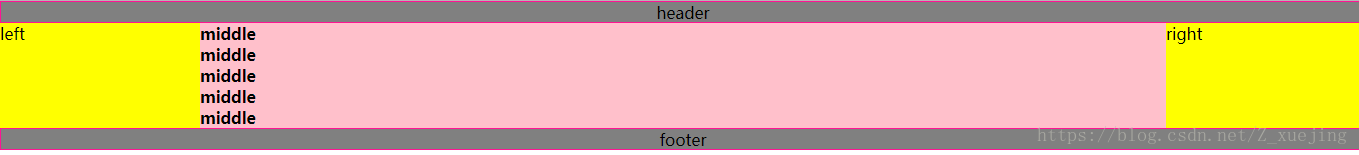
题目:假设高度已知,请写出三栏布局,其中左栏,右栏宽度各为300px,中间自适应:1.浮动解决方案:2.绝对定位解决方案:3.flexbox解决方案:4.表格布局:5.网格布局:他...
题目:假设高度已知,请写出三栏布局,其中左栏,右栏宽度各为300px,中间自适应:1.浮动解决方案:2.绝对定位解决方案:3.flexbox解决方案:4.表格布局:5.网格布局:他...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1