在开发过程中文本框里如何带上图标和文字提示?
2018/6/26 11:53:37
相信我们平时开发的过程中,会遇到这种需求:这里是一个输入框,里面有提示文字的同时,还有一个小图标。这里我的做法是使用一个父元素包裹住文本框,利用父级元素的背景图片来完成小图标的实现...
相信我们平时开发的过程中,会遇到这种需求:这里是一个输入框,里面有提示文字的同时,还有一个小图标。这里我的做法是使用一个父元素包裹住文本框,利用父级元素的背景图片来完成小图标的实现...
Tab切换之面向对象实例教程
2018/6/26 11:46:31
Tab切换之面向对象实例教程!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//ENhttps://www.w3.or...
Tab切换之面向对象实例教程!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//ENhttps://www.w3.or...
用户登陆后使得登录按钮变成用户名PHP的方法教程
2018/6/26 11:41:12
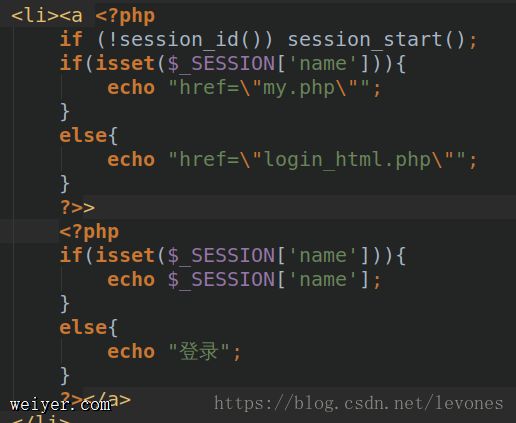
把登录标签换成如下代码即可 ...
把登录标签换成如下代码即可 ...
vscode:VisualStudioCode常用快捷键汇总
2018/6/26 11:41:07
主命令框F1或Ctrl+Shift+P: 打开命令面板。在打开的输入框内,可以输入任何命令,例如:按一下Backspace会进入到Ctrl+P模式在Ctrl+P下输入可以进入Ctr...
主命令框F1或Ctrl+Shift+P: 打开命令面板。在打开的输入框内,可以输入任何命令,例如:按一下Backspace会进入到Ctrl+P模式在Ctrl+P下输入可以进入Ctr...
border-radius属性详解
2018/6/26 11:41:03
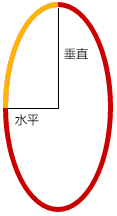
在平时工作中border-radius这个属性,一直拷贝的ui的设计值,用的最多的也是border-radius:50%这个属性。竟然一直没去深入了解过其特性。一、border-r...
在平时工作中border-radius这个属性,一直拷贝的ui的设计值,用的最多的也是border-radius:50%这个属性。竟然一直没去深入了解过其特性。一、border-r...
for循环异步等待处理的解决方案
2018/6/26 11:40:57
解决方案:不要用for循环写 用函数的回调来写这个循环参考一下这个函数的调用方式scriptvar i=0;run();function run(){console.log(这是第...
解决方案:不要用for循环写 用函数的回调来写这个循环参考一下这个函数的调用方式scriptvar i=0;run();function run(){console.log(这是第...
vue-cli创建项目目录结构解释列表说明
2018/6/26 11:40:51
vue-cli创建项目目录结构解释 文件/文件夹 解释 build和config webpack配置相关的文件;将来利用中间件实现两个不同于之间的转发,需要配置。 nod...
vue-cli创建项目目录结构解释 文件/文件夹 解释 build和config webpack配置相关的文件;将来利用中间件实现两个不同于之间的转发,需要配置。 nod...
nodejs的路径不存在问题和vue相关的问题的解决步骤
2018/6/26 11:11:12
环境:win10步骤1:官网下载nodejs安装 (不需要配置什么path路径)步骤2:全局下载的配置,建议放在node安装的根目录,例如nodejs安装位置为 e:\nodejs...
环境:win10步骤1:官网下载nodejs安装 (不需要配置什么path路径)步骤2:全局下载的配置,建议放在node安装的根目录,例如nodejs安装位置为 e:\nodejs...
Swiper自动滚屏错位问题的解决办法
2018/6/26 11:10:49
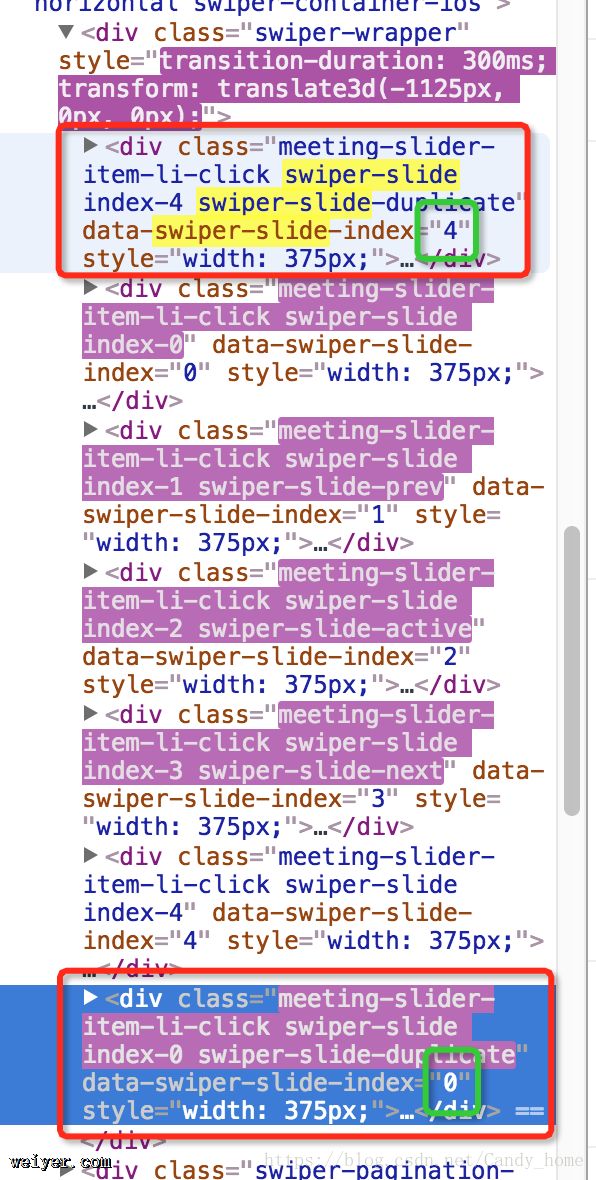
起因:Swiper由于设置了autoplay,会自己滚动,怎么解决呐,我先升级到了4.3.2发现,默认调用没有解决这个问题,查看了Swiper API发现了个解决方式,分享给大家。...
起因:Swiper由于设置了autoplay,会自己滚动,怎么解决呐,我先升级到了4.3.2发现,默认调用没有解决这个问题,查看了Swiper API发现了个解决方式,分享给大家。...
bootstrap4选项卡的布局教程
2018/6/26 11:10:43
内容:section id=newsp class=container news-content d-flex justify-content-centerp class=news...
内容:section id=newsp class=container news-content d-flex justify-content-centerp class=news...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1