核心提示:在平时工作中border-radius这个属性,一直拷贝的ui的设计值,用的最多的也是border-radius:50%这个属性。竟然一直没去深入了解过其特性。一、border-radius的属性值b...
在平时工作中border-radius这个属性,一直拷贝的ui的设计值,用的最多的也是border-radius:50%这个属性。竟然一直没去深入了解过其特性。
一、border-radius的属性值
border-radius: 300px 300px 300px 300px/300px 300px 300px 300px;
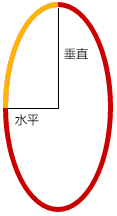
其中分别对应:左上角水平圆角半径大小 、右上角水平圆角半径大小 、右下角水平圆角半径大小 、左下角水平圆角半径大小/左上角垂直圆角半径大小、 右上角垂直圆角半径大小 、右下角垂直圆角半径大小 、左下角垂直圆角半径大小;
其表现为:

二、大值特性
在设置的像素值很大的时候,会使用能渲染最大弧度的值。例如:一个100px*100px的正方形,最大的弧度是水平半径和垂直半径为50的弧度,所以设置border-radius:50px 和border-radius: 100px是一个效果,只会取50px。
三、等比例特性
最终渲染的弧度的水平半径和垂直半径的比例和最初的比例是一致的。例如:一个100px*200px的正方形,设置border-radius: 100px/100px。由于水平半径最大值是50px,所以水平半径最终会渲染成50px,100px/100px是1:1的比例,所以垂直半径也会是50px。
最后,详情参考张鑫旭大神的文章:链接地址
































