HTML中src和href的区别讲解
2018/6/26 15:07:36
href是Hypertext Reference的简写,表示的是超文本引用,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,它与页面直接的关系为链接的关系...
href是Hypertext Reference的简写,表示的是超文本引用,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,它与页面直接的关系为链接的关系...
ZRender源码解读之对象Eventful实例讲解
2018/6/26 15:02:02
最近在学习ZRender,同时也在做一个基于ZRender的开源小项目,利用库封装好的canvas API,来实现一套通用的业务流程建模图。什么是ZRender就不解释了,请参阅官...
最近在学习ZRender,同时也在做一个基于ZRender的开源小项目,利用库封装好的canvas API,来实现一套通用的业务流程建模图。什么是ZRender就不解释了,请参阅官...
max-width和width之间的区别介绍
2018/6/26 15:01:51
max-width和width之间的区别介绍width为宽度max-width为最大宽度如果设置了width,那宽度就定死了而设置了max-width,实际宽度可以在0~max-w...
max-width和width之间的区别介绍width为宽度max-width为最大宽度如果设置了width,那宽度就定死了而设置了max-width,实际宽度可以在0~max-w...
关于前端在PC端与移动端中的区别对比
2018/6/26 15:01:46
1、PC考虑的是浏览器兼容性,移动端开发考虑的更多的是手机兼容性,因为目前不管是android手机还是ios手机,一般浏览器用的都是webkit内核,所以做移动端开发,更多考虑的应...
1、PC考虑的是浏览器兼容性,移动端开发考虑的更多的是手机兼容性,因为目前不管是android手机还是ios手机,一般浏览器用的都是webkit内核,所以做移动端开发,更多考虑的应...
用Webpack来实现代码打包(代码实例教程)
2018/6/26 15:01:36
初识webpack及环境搭建全局安装npm install -g webpack准备一个服务器并监听npm install -g webpack-dev-server打包文件web...
初识webpack及环境搭建全局安装npm install -g webpack准备一个服务器并监听npm install -g webpack-dev-server打包文件web...
立即执行函数(IIFE)的使用介绍
2018/6/26 15:01:24
1.什么是立即执行函数(IIFE)在了解立即执行函数之前先明确一下函数声明、函数表达式及匿名函数的形式,如下图:接下来看立即执行函数的两种常见形式:( function(){} )...
1.什么是立即执行函数(IIFE)在了解立即执行函数之前先明确一下函数声明、函数表达式及匿名函数的形式,如下图:接下来看立即执行函数的两种常见形式:( function(){} )...
vue路由学习介绍:什么是路由?
2018/6/26 15:01:18
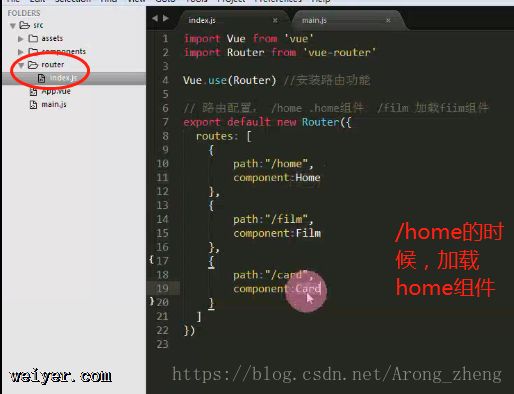
什么是路由?根据不同的组件显示不同的内容、页面。(做单页面应用)1.路由的安装npm install vue-router2. import Vue form vue impor...
什么是路由?根据不同的组件显示不同的内容、页面。(做单页面应用)1.路由的安装npm install vue-router2. import Vue form vue impor...
在thinkphp模板中使用除法,并保留两位小数的操作讲解
2018/6/26 14:42:17
在thinkphp模板中使用除法,并保留两位小数的操作讲解if condition=$vo[jjcs] neq 0{$vo[zhs]/$vo[jjcs]|round=###,2}/...
在thinkphp模板中使用除法,并保留两位小数的操作讲解if condition=$vo[jjcs] neq 0{$vo[zhs]/$vo[jjcs]|round=###,2}/...
$.ajax()方法使用详解
2018/6/26 14:42:13
$.ajax()方法是jQuery最底层的Ajax实现。它的结构为: $.ajax(options)该方法只有一个参数,但是这个对象里包含了$.ajax()方法所需要的请求设置以...
$.ajax()方法是jQuery最底层的Ajax实现。它的结构为: $.ajax(options)该方法只有一个参数,但是这个对象里包含了$.ajax()方法所需要的请求设置以...
antd-mobile引入问题的解决办法
2018/6/26 14:39:04
问题描述:之前 项目eject 之后 ,打开了所有的配置 ; 引入antd-mobile,试用一下Button 就一直报错;className 引入失败;纠结了三天项目都没有 启动...
问题描述:之前 项目eject 之后 ,打开了所有的配置 ; 引入antd-mobile,试用一下Button 就一直报错;className 引入失败;纠结了三天项目都没有 启动...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1