密码框点击切换input类型(代码实例讲解)
2018/6/29 11:30:25
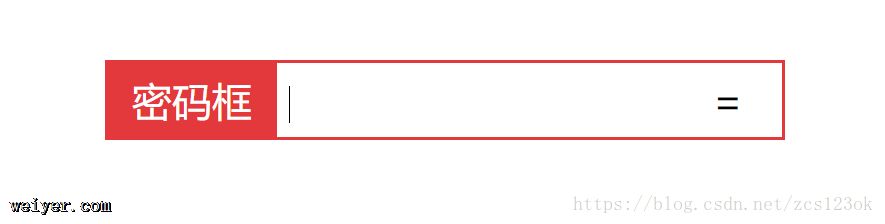
今天有个需求,就是常见的input框点击后边小眼睛,会显示输入的密码,现在把它单独拿出来,因为懒,所以用=来代替小眼睛。效果图:css代码部分:*{ padding: 0; ...
今天有个需求,就是常见的input框点击后边小眼睛,会显示输入的密码,现在把它单独拿出来,因为懒,所以用=来代替小眼睛。效果图:css代码部分:*{ padding: 0; ...
WebKit渲染过程的三个阶段解析
2018/6/29 4:14:51
根据数据的流向,渲染过程分成三个阶段:第一阶段:从网页的 URL 到构建完 DOM 树 从网页 URL 到 DOM 树具体过程如下:当用户输入网页 URL 的时候,WebKit ...
根据数据的流向,渲染过程分成三个阶段:第一阶段:从网页的 URL 到构建完 DOM 树 从网页 URL 到 DOM 树具体过程如下:当用户输入网页 URL 的时候,WebKit ...
前端学习之HTML标签的使用
2018/6/28 14:55:17
1、title标签headtitle网页的标题/title/headtitle网页的标题标签,默认会显示在浏览器的标题栏中。搜索引擎在检索页面时,会首先检索title标签中的内容。...
1、title标签headtitle网页的标题/title/headtitle网页的标题标签,默认会显示在浏览器的标题栏中。搜索引擎在检索页面时,会首先检索title标签中的内容。...
localStorage todoList 的demo分享
2018/6/26 16:25:09
localStorage todoList 的demo分享!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=view...
localStorage todoList 的demo分享!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=view...
ES6...扩展符的使用讲解
2018/6/26 16:25:06
一、将一个数组转为用逗号分隔的参数序列。(若数组为空不产生任何效果)console.log(1, ...[2, 3, 4], 5)// 1 2 3 4 5[...document....
一、将一个数组转为用逗号分隔的参数序列。(若数组为空不产生任何效果)console.log(1, ...[2, 3, 4], 5)// 1 2 3 4 5[...document....
less在webstorm中的配置教程
2018/6/26 16:24:53
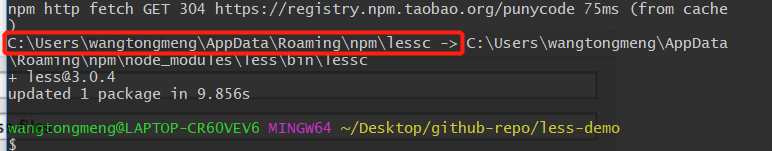
css预处理技术已经发展的比较成熟了,通过css预处理技术可以很好的提升css的编程性,提高css代码的开发效率和可维护性,目前比较热门的相关技术有Sass、Less CSS、St...
css预处理技术已经发展的比较成熟了,通过css预处理技术可以很好的提升css的编程性,提高css代码的开发效率和可维护性,目前比较热门的相关技术有Sass、Less CSS、St...
Bootstrap4Flex(弹性)布局的实例讲解
2018/6/26 16:24:47
弹性盒子(flexbox)Bootstrap 3 与 Bootstrap 4 最大的区别就是 Bootstrap 4 使用弹性盒子来布局,而不是使用浮动来布局。弹性盒子是 CSS3...
弹性盒子(flexbox)Bootstrap 3 与 Bootstrap 4 最大的区别就是 Bootstrap 4 使用弹性盒子来布局,而不是使用浮动来布局。弹性盒子是 CSS3...
extfeildset折叠效果代码实现
2018/6/26 16:24:42
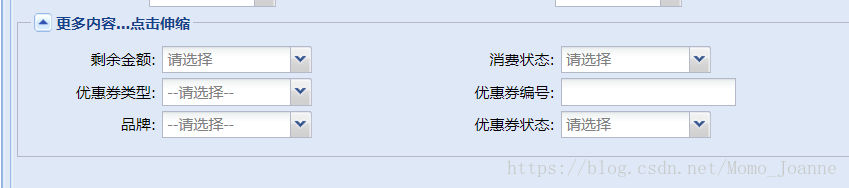
extfeildset折叠效果代码实现new Ext.form.FieldSet({title : 更多内容...点击伸缩,collapsible : true,collapsed...
extfeildset折叠效果代码实现new Ext.form.FieldSet({title : 更多内容...点击伸缩,collapsible : true,collapsed...
分享一下css图像拼合技术
2018/6/26 16:23:56
图像拼合就是单个图像的集合。有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。使用图像拼合会降低服务器的请求数量,并节省带宽。img.home{width:46px;...
图像拼合就是单个图像的集合。有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。使用图像拼合会降低服务器的请求数量,并节省带宽。img.home{width:46px;...
$emit()括号里面的引号不是常用的单引且会报错
2018/6/26 16:23:52
为什么说$emit()括号里面的引号不是常用的单引?p id=app p :style={ fontSize: postFontSize + px }blogv-for=post ...
为什么说$emit()括号里面的引号不是常用的单引?p id=app p :style={ fontSize: postFontSize + px }blogv-for=post ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1