JVM-XX:参数介绍:功能开关、性能参数
2018/6/29 14:33:30
JVM -XX: 参数介绍功能开关: 参数 默认值或限制 说明 参数 默认值 功能 -XX:-AllowUserSignalHandlers 限于Linux和...
JVM -XX: 参数介绍功能开关: 参数 默认值或限制 说明 参数 默认值 功能 -XX:-AllowUserSignalHandlers 限于Linux和...
分享一个面试遇到的算法题
2018/6/29 14:33:22
1. 两个整数求和String a = 893333.....3333;String b = 349......999;求 a + b;由于数字太长,只能存在String 里,不能...
1. 两个整数求和String a = 893333.....3333;String b = 349......999;求 a + b;由于数字太长,只能存在String 里,不能...
日期时间控件layDate的使用教程
2018/6/29 14:33:17
layDate是一个日期时间控件可以在layui中使用layDate,也可直接使用layDate独立版在layui模块中使用下载layui后,引入layui.css和layui.j...
layDate是一个日期时间控件可以在layui中使用layDate,也可直接使用layDate独立版在layui模块中使用下载layui后,引入layui.css和layui.j...
BootStrap-fileinput异步上传文件完整实例分享
2018/6/29 14:33:06
这段时间有个项目前端需要用到图片上传的功能,在找了很久之后终于找到了bootstrap的开源插件bootstrap-fileinput,这款开源插件也很好适配了我项目中用到的boo...
这段时间有个项目前端需要用到图片上传的功能,在找了很久之后终于找到了bootstrap的开源插件bootstrap-fileinput,这款开源插件也很好适配了我项目中用到的boo...
react-router按需加载实例讲解
2018/6/29 14:33:01
注:本文使用的 react-router 版本为 2.8.1React Router 是一个非常出色的路由解决方案,同时也非常容易上手。但是当网站规模越来越大的时候,首先出现的问题...
注:本文使用的 react-router 版本为 2.8.1React Router 是一个非常出色的路由解决方案,同时也非常容易上手。但是当网站规模越来越大的时候,首先出现的问题...
ES6新特性之let和const指令实例介绍
2018/6/29 14:32:54
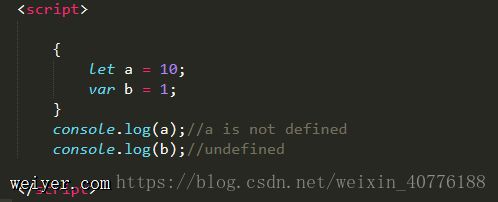
到现在为止,js声明变量的方式有6个了,基础var let const相信大家都已经知道或者使用了,let和const不知道也肯定听说过。今天来说说let和const的特点和与va...
到现在为止,js声明变量的方式有6个了,基础var let const相信大家都已经知道或者使用了,let和const不知道也肯定听说过。今天来说说let和const的特点和与va...
React Native TextInput 输入框赋值没反应解决
2018/6/29 14:32:45
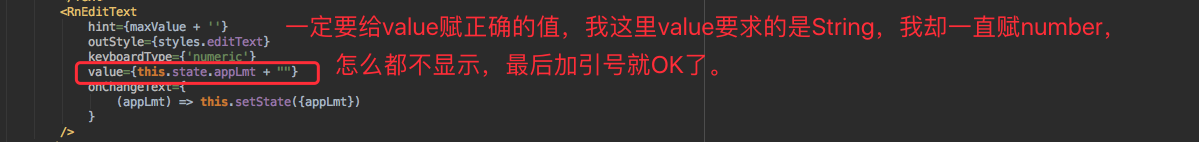
TextInput 输入框赋值没反应//RnEditText部分截图//RnEditText源码import React, {Component,PropTypes} from r...
TextInput 输入框赋值没反应//RnEditText部分截图//RnEditText源码import React, {Component,PropTypes} from r...
react中引包用import'semantic-ui/semantic.min.css!'路径不太清楚的问题和解决办法
2018/6/29 13:50:48
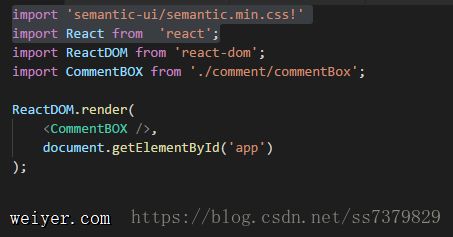
用npm安装完jspm,然后安装了react,然后开始开发项目如图:在main.js中引包,感觉莫名其妙,直接如下:import semantic-ui/semantic.min....
用npm安装完jspm,然后安装了react,然后开始开发项目如图:在main.js中引包,感觉莫名其妙,直接如下:import semantic-ui/semantic.min....
git提交本地分支到远程分支的实例教程
2018/6/29 13:50:42
git提交本地分支到远程分支git 常用命令(含删除文件)Git常用操作命令收集:1) 远程仓库相关命令检出仓库:$ git clone git://github.com/jque...
git提交本地分支到远程分支git 常用命令(含删除文件)Git常用操作命令收集:1) 远程仓库相关命令检出仓库:$ git clone git://github.com/jque...
react-native运行项目的指令分析
2018/6/29 12:01:24
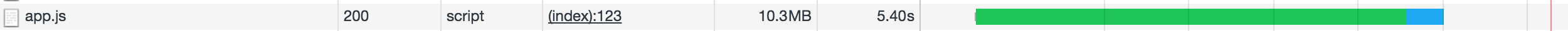
打开cmd,找到项目所在位置,运行以下指令:1.npm install,安装项目依赖,有时可能需要翻墙,一般比较慢。2.react-native run-android 打包安卓项...
打开cmd,找到项目所在位置,运行以下指令:1.npm install,安装项目依赖,有时可能需要翻墙,一般比较慢。2.react-native run-android 打包安卓项...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1