核心提示:TextInput 输入框赋值没反应//RnEditText部分截图//RnEditText源码import React, {Component,PropTypes} from react;impor...
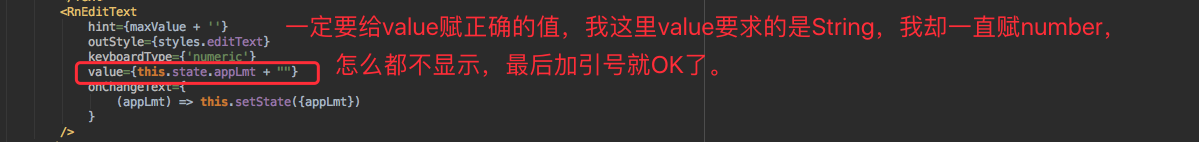
TextInput 输入框赋值没反应

//RnEditText部分截图

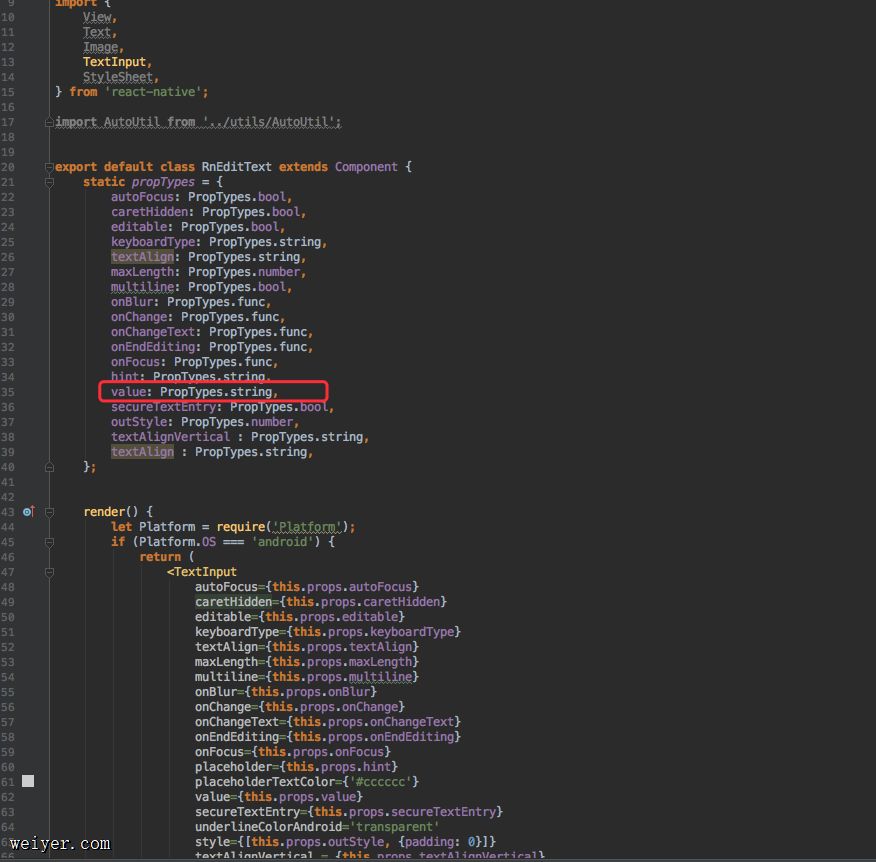
//RnEditText源码
import React, {
Component,
PropTypes
} from 'react';
import {
View,
Text,
Image,
TextInput,
StyleSheet,
} from 'react-native';
import AutoUtil from '../utils/AutoUtil';
export default class RnEditText extends Component {
static propTypes = {
autoFocus: PropTypes.bool,
caretHidden: PropTypes.bool,
editable: PropTypes.bool,
keyboardType: PropTypes.string,
textAlign: PropTypes.string,
maxLength: PropTypes.number,
multiline: PropTypes.bool,
onBlur: PropTypes.func,
onChange: PropTypes.func,
onChangeText: PropTypes.func,
onEndEditing: PropTypes.func,
onFocus: PropTypes.func,
hint: PropTypes.string,
value: PropTypes.string,
secureTextEntry: PropTypes.bool,
outStyle: PropTypes.number,
textAlignVertical : PropTypes.string,
textAlign : PropTypes.string,
};
render() {
let Platform = require('Platform');
if (Platform.OS === 'android') {
return (
autoFocus={this.props.autoFocus}
caretHidden={this.props.caretHidden}
editable={this.props.editable}
keyboardType={this.props.keyboardType}
textAlign={this.props.textAlign}
maxLength={this.props.maxLength}
multiline={this.props.multiline}
onBlur={this.props.onBlur}
onChange={this.props.onChange}
onChangeText={this.props.onChangeText}
onEndEditing={this.props.onEndEditing}
onFocus={this.props.onFocus}
placeholder={this.props.hint}
placeholderTextColor={'#cccccc'}
value={this.props.value}
secureTextEntry={this.props.secureTextEntry}
underlineColorAndroid='transparent'
style={[this.props.outStyle, {padding: 0}]}
textAlignVertical = {this.props.textAlignVertical}
/>
);
} else {
return (
autoFocus={this.props.autoFocus}
caretHidden={this.props.caretHidden}
editable={this.props.editable}
keyboardType={this.props.keyboardType}
textAlign={this.props.textAlign}
maxLength={this.props.maxLength}
multiline={this.props.multiline}
onBlur={this.props.onBlur}
onChange={this.props.onChange}
onChangeText={this.props.onChangeText}
onEndEditing={this.props.onEndEditing}
onFocus={this.props.onFocus}
placeholder={this.props.hint}
placeholderTextColor={"#cccccc"}
value={this.props.value}
secureTextEntry={this.props.secureTextEntry}
style={this.props.outStyle}
/>
);
}
}
}
































