核心提示:用npm安装完jspm,然后安装了react,然后开始开发项目如图:在main.js中引包,感觉莫名其妙,直接如下:import semantic-ui/semantic.min.css!import...
用npm安装完jspm,然后安装了react,然后开始开发项目如图:
在main.js中引包,感觉莫名其妙,直接如下:
import 'semantic-ui/semantic.min.css!'import React from 'react';
'semantic-ui/semantic.min.css!'
这个是个路径,但这个路径是怎么引入的了,换成的绝对路径不行,那这个路径为什么可以,我想一定有个配置文件,昨天晚上研究到晚上12:40,查阅了一堆资料还是没有搞出来,今天仔细研究了从jspm安装到用jspm安装包每一步。

发现在初始化npm时会出现一个package.json文件,如下图:

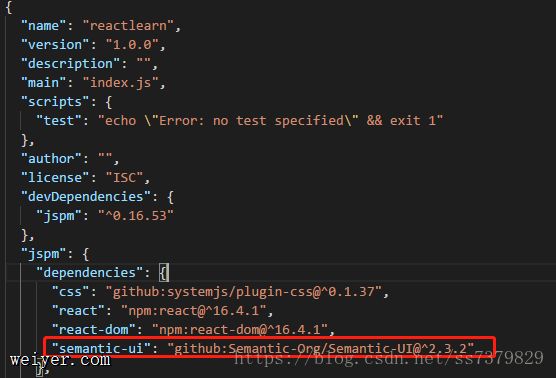
打开package.json,顿时茅塞顿开

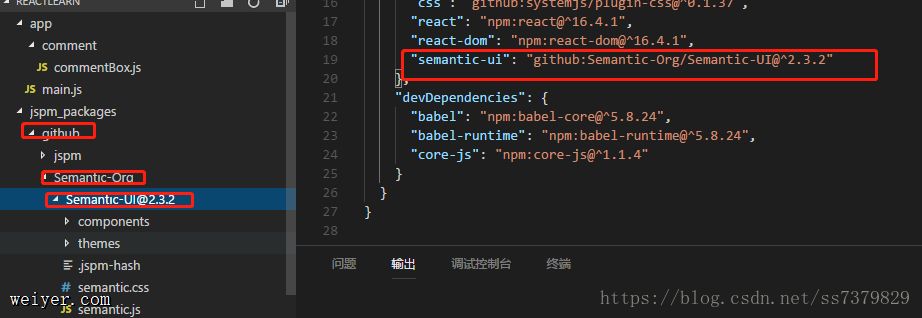
这个key是变量,后面的value是路径,这个就是配置文件呀,下面是路径对应

研究了两个晚上,终于把配置文件找到了,避免后面的朋友入坑,记下此文
































