核心提示:padding margin 实现圣杯布局!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/title!--1.两边固定当中自适应2.当中列要完整显示3.当中列...
padding margin 实现圣杯布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--
1.两边固定 当中自适应
2.当中列要完整显示
3.当中列要优先加载
-->
<!--
圣杯布局的技术点:
浮动: 搭建完整的布局框架
margin 为赋值:调整旁边两列的位置(使三列布局到一行上)
使用相对定位:调整旁边两列的位置(使两列位置调整到两头)
margin为负值(margin不影响元素的位置)
负值:将元素的边界往里收
正值:将元素的边界往外扩
-->
<!--
下面的100% 都是相对于包含块,也就是父级元素的宽度
-->
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
min-width: 600px;
}
#content{
padding: 0 200px;
overflow: hidden;
}
#header,#footer{
height: 20px;
text-align: center;
border: 1px solid deeppink;
background: gray;
}
#content .middl,#content .left,#content .right{
padding-bottom: 10000px;
margin-bottom: -10000px;
}
#content .middle{
float: left;
width: 100%;
background: pink;
/*padding: 0 200px;*/
}
#content .left{
position: relative;
left: -200px;
margin-left: -100%;
float: left;
width: 200px;
background: yellow;
}
#content .right{
position: relative;
right: -200px;
margin-left: -200px;
float: left;
width: 200px;
background: yellow;
}
.clearfix{
*zoom: 1;
}
.clearfix:after{
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
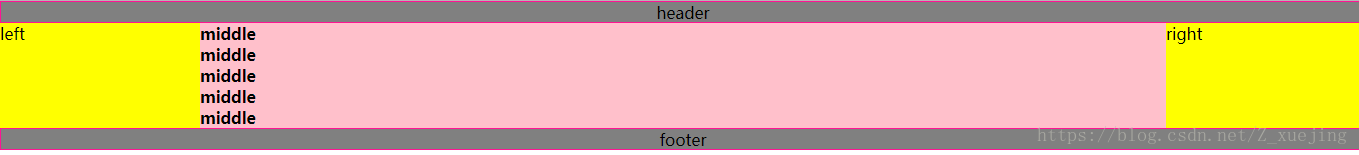
<p id="header">header</p>
<p id="content" class="clearfix">
<p class="middle">
<h4>middle</h4>
<h4>middle</h4>
<h4>middle</h4>
<h4>middle</h4>
<h4>middle</h4>
</p>
<p class="left">left</p>
<p class="right">right</p>
</p>
<p id="footer">footer</p>
</body>
</html>
特效