easyui前台传值传值报错Uncaught SyntaxError: Invalid or unexpected token 字符串不能传输不能传输的解决办法
2018/6/21 10:59:45
在easyui前台传值的时候 显示? 未捕获的SyntaxError:无效或意外令牌具体错在什么地方?点击分配角色 纯数字的ID值是可以传输过去的 但下面由UUID生成的字符串ID...
在easyui前台传值的时候 显示? 未捕获的SyntaxError:无效或意外令牌具体错在什么地方?点击分配角色 纯数字的ID值是可以传输过去的 但下面由UUID生成的字符串ID...
关于事件冒泡和事件捕获的问题讲解
2018/6/21 10:59:39
今天在看文档的时候看到了一个addEventListener(click, myFunction,false);这样的写法,然后思考了半天后面这个false代表什么东西,遂进行查看...
今天在看文档的时候看到了一个addEventListener(click, myFunction,false);这样的写法,然后思考了半天后面这个false代表什么东西,遂进行查看...
布局初学之Flex布局的效果和实现
2018/6/21 10:59:32
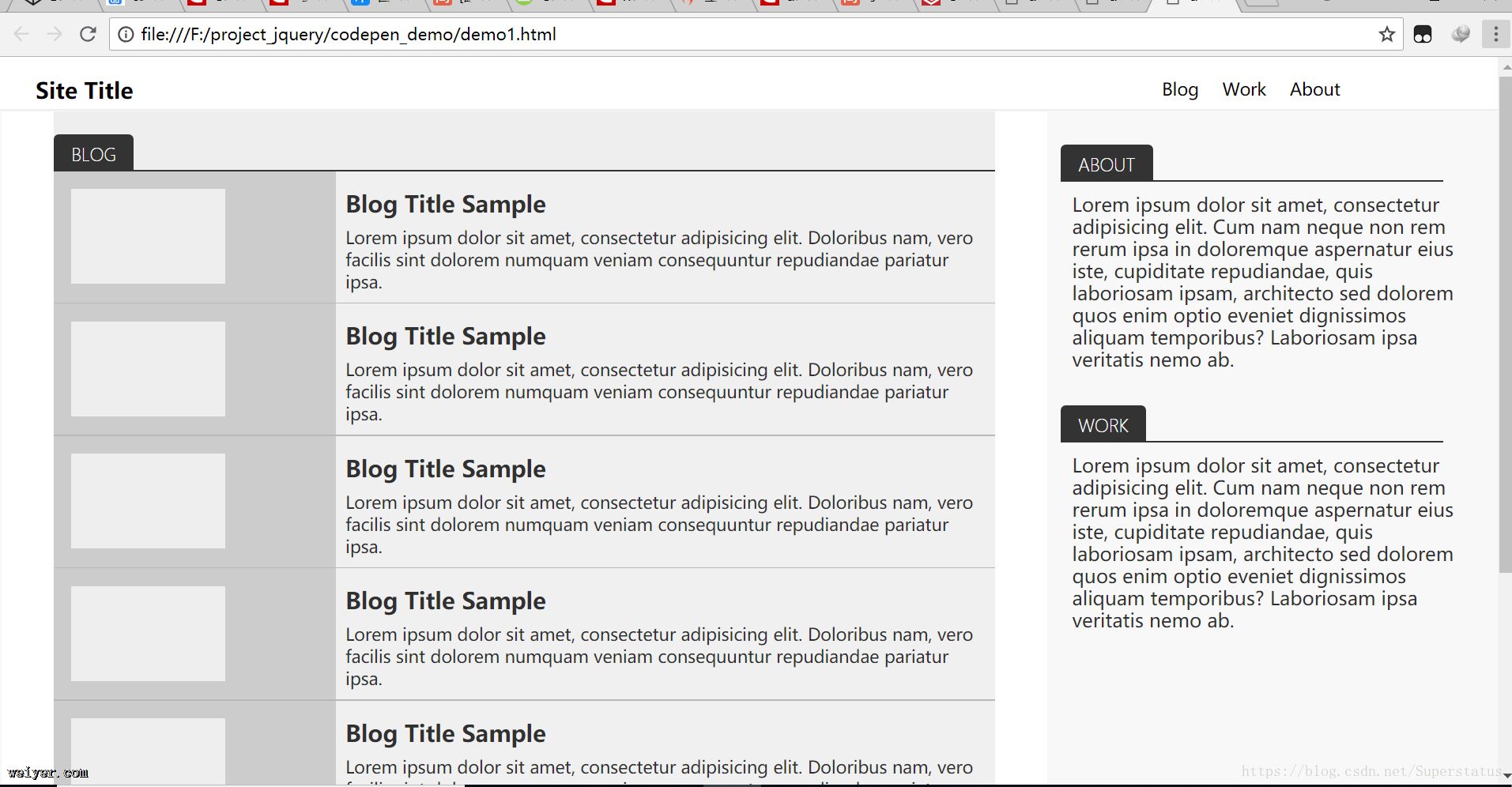
本文第一次展现flex布局学习关键词:display:flex , flex-basis:70%先来看看效果为什么要用flex布局?(以前不用布局的时候,就用float等等代替,但...
本文第一次展现flex布局学习关键词:display:flex , flex-basis:70%先来看看效果为什么要用flex布局?(以前不用布局的时候,就用float等等代替,但...
浏览器的请求过程解析
2018/6/21 10:59:20
1)浏览器查询 DNS,获取域名对应的IP地址具体过程包括浏览器搜索自身的DNS缓存、搜索操作系统的DNS缓存、读取本地的Host文件和向本地DNS服务器进行查询等。对于向本地DN...
1)浏览器查询 DNS,获取域名对应的IP地址具体过程包括浏览器搜索自身的DNS缓存、搜索操作系统的DNS缓存、读取本地的Host文件和向本地DNS服务器进行查询等。对于向本地DN...
创建angular项目提示错误istanbul-lib-hook@1.2.1:1.2.0的解决办法
2018/6/21 10:32:30
getting error while creating new project using angular cli 6.0.8错误:npm WARN deprecated ist...
getting error while creating new project using angular cli 6.0.8错误:npm WARN deprecated ist...
使用heroku部署网站的步骤教程
2018/6/21 10:32:22
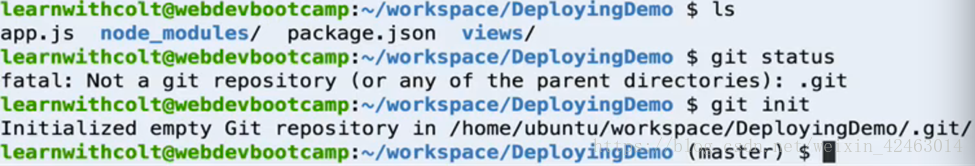
省略heroku注册的过程cd到要部署的文件夹heroku login登陆heroku的账号command line里输入git status可以看到,当前的git的状态是noth...
省略heroku注册的过程cd到要部署的文件夹heroku login登陆heroku的账号command line里输入git status可以看到,当前的git的状态是noth...
记录一次搭建vue项目的过程
2018/6/21 10:32:15
搭建vue项目:1.安装node.js(不要下载最新的版本,有可能会有坑)输入 node -v即可查看版本号,如果现实版本号,即安装成功。2.安装cnpm(以下都是在命令行中执行 ...
搭建vue项目:1.安装node.js(不要下载最新的版本,有可能会有坑)输入 node -v即可查看版本号,如果现实版本号,即安装成功。2.安装cnpm(以下都是在命令行中执行 ...
vue学习笔记之饿了么项目引入icon字体文件出错的原因和解决办法
2018/6/21 10:32:08
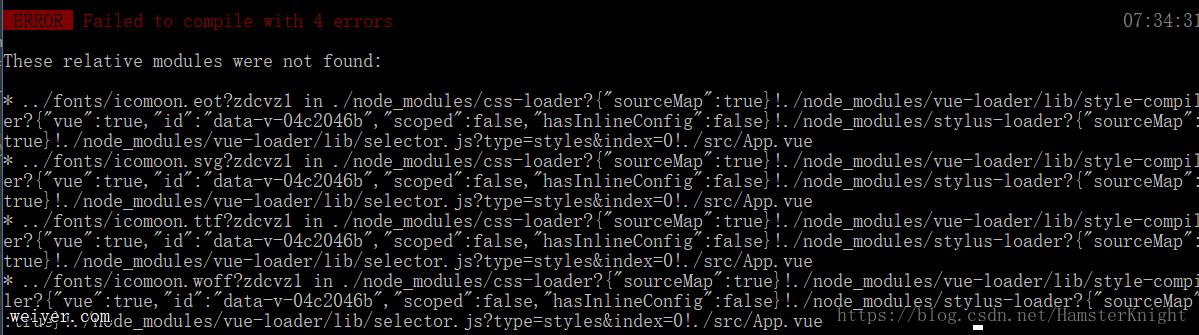
在学习vue饿了么demo过程中,引入icon字体文件时,出现modules没被找到的错误,从错误来看应该是文件路径不对,但是如下图所示icon字体文件已经使用了相对路径文件目录结...
在学习vue饿了么demo过程中,引入icon字体文件时,出现modules没被找到的错误,从错误来看应该是文件路径不对,但是如下图所示icon字体文件已经使用了相对路径文件目录结...
长连接和短连接的定义,优缺点以及使用场景介绍
2018/6/21 10:32:00
前提:1.HTTP/1.0默认使用短连接,HTTP/1.1开始,默认使用长连接2.HTTP协议的长连接和短连接,实质是就是TCP协议的长连接和短连接3.tcp协议建立连接需要三次握...
前提:1.HTTP/1.0默认使用短连接,HTTP/1.1开始,默认使用长连接2.HTTP协议的长连接和短连接,实质是就是TCP协议的长连接和短连接3.tcp协议建立连接需要三次握...
:nth-child与;nth-of-child含义解析
2018/6/21 9:27:54
//:nth-child:是选择父元素下的第几个元素,不分标签类别,计数从1开始//:nth-of-type:是选择父元素下的同类型元素的第几个元素。区分标签类别,计数从1开始 ...
//:nth-child:是选择父元素下的第几个元素,不分标签类别,计数从1开始//:nth-of-type:是选择父元素下的同类型元素的第几个元素。区分标签类别,计数从1开始 ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1