HTML的常用标签和基本CSS的应用实例讲解
2018/6/21 9:27:48
HTML - 超文本标记语言由 标签 - 层叠样式表(css) - Javascript 组成1.常用的标签文本h1 - h6 / p / hr / br / sup / sub ...
HTML - 超文本标记语言由 标签 - 层叠样式表(css) - Javascript 组成1.常用的标签文本h1 - h6 / p / hr / br / sup / sub ...
webpack4.X的初学:安装、服务、热更新和处理css文件讲解
2018/6/15 16:03:31
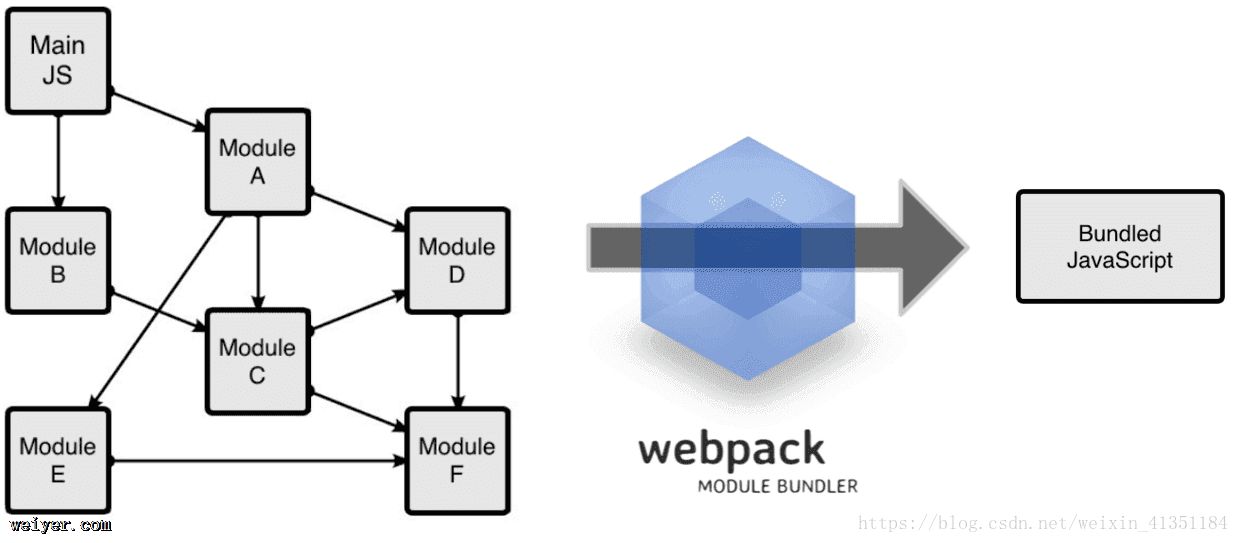
webpack4.X的初学:安装、服务、热更新和处理css文件讲解什么是webpackWebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模...
webpack4.X的初学:安装、服务、热更新和处理css文件讲解什么是webpackWebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模...
Vue-cli3项目配置Vue.config.js实例教程
2018/6/15 16:02:37
Vue-cli3 搭建的项目 界面想对之前较为简洁之前的build和config文件夹不见了,那么应该如何配置 如webpack等的配那只需要在项目的根目录下新建 vue.conf...
Vue-cli3 搭建的项目 界面想对之前较为简洁之前的build和config文件夹不见了,那么应该如何配置 如webpack等的配那只需要在项目的根目录下新建 vue.conf...
前端火狐浏览器兼容问题:inputtype=number,输入英文字母的问题解决
2018/6/15 15:56:20
输入框设置只能输入数字,一般浏览器都正常识别number,不过能输入e,因为 e在数学上代表2.718281、有的人这么解决:input type=number onkeypres...
输入框设置只能输入数字,一般浏览器都正常识别number,不过能输入e,因为 e在数学上代表2.718281、有的人这么解决:input type=number onkeypres...
关于Object.defineProperty的作用深入理解
2018/6/15 15:55:59
理解Object.defineProperty的作用javascript63目标属性是否可以使用delete删除目标属性是否可以再次设置特性//--------------...
理解Object.defineProperty的作用javascript63目标属性是否可以使用delete删除目标属性是否可以再次设置特性//--------------...
CSS中{padding:8px06px}的含义解释
2018/6/15 15:55:31
padding是留白距离padding:0px 8px;等价于 padding:0px 8px 0px 8px;padding:8px; 这样单个属性值表示上下左右各留白8pxpa...
padding是留白距离padding:0px 8px;等价于 padding:0px 8px 0px 8px;padding:8px; 这样单个属性值表示上下左右各留白8pxpa...
关于Sass与Less的区别介绍
2018/6/15 15:55:25
LessLess (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。因为 Less 和 CSS 非常像,Less 仅对 CSS 语言增加了少许...
LessLess (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。因为 Less 和 CSS 非常像,Less 仅对 CSS 语言增加了少许...
Layui-select修复搜索之后上下键的bug及解决教程
2018/6/15 3:55:51
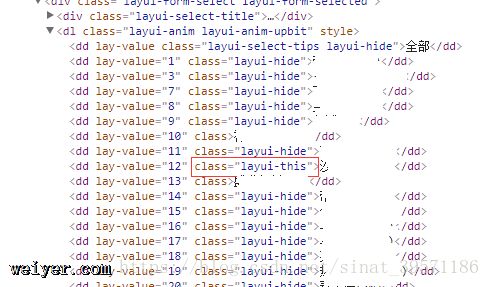
发现问题上个月解决了拼音匹配的功能,老板很高兴,但是又马上发现了另外一个问题。就是当我们搜索匹配出来的选项要进行上下键查找的时候,他还是在原来所有的选项里上下跳跃。意思就是说,那些...
发现问题上个月解决了拼音匹配的功能,老板很高兴,但是又马上发现了另外一个问题。就是当我们搜索匹配出来的选项要进行上下键查找的时候,他还是在原来所有的选项里上下跳跃。意思就是说,那些...
注册页面内出现登陆页面的问题解析
2018/6/14 14:10:28
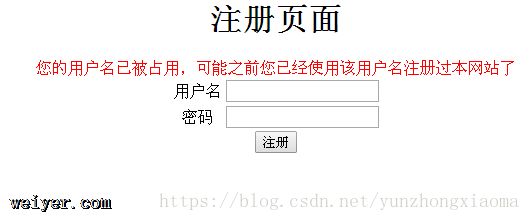
问题:注册页面内出现登陆页面1.需求:用户输完用户名,失去焦点后提示用户名是否被占用。2.思路:onblur=checkUsername(),用失去焦点事件去数据库查询3.运行结果...
问题:注册页面内出现登陆页面1.需求:用户输完用户名,失去焦点后提示用户名是否被占用。2.思路:onblur=checkUsername(),用失去焦点事件去数据库查询3.运行结果...
了解vue-router原理中更新URL但不重载页面的原理之一location.hash介绍
2018/6/14 14:10:21
了解vue-router原理中更新URL但不重载页面原理之一location.hash1.存在形式及意义一般情况下为URL后 # 及其后面一部分组成,如https://www.te...
了解vue-router原理中更新URL但不重载页面原理之一location.hash1.存在形式及意义一般情况下为URL后 # 及其后面一部分组成,如https://www.te...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1