核心提示:webpack4.X的初学:安装、服务、热更新和处理css文件讲解什么是webpackWebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览...
webpack4.X的初学:安装、服务、热更新和处理css文件讲解
什么是webpack
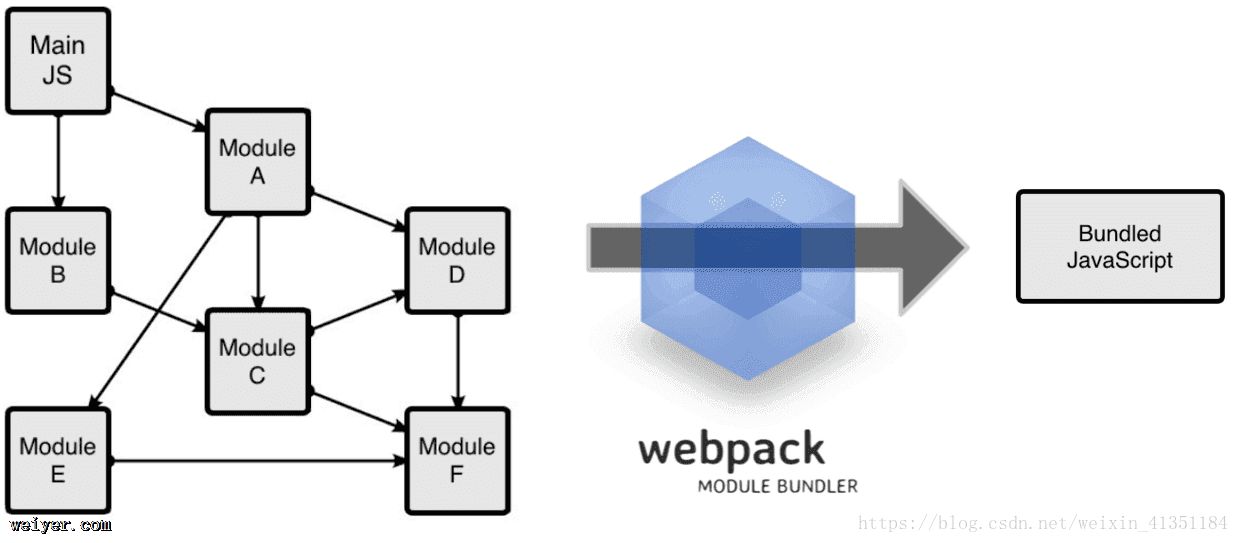
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Sass,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。在3.0出现后,Webpack还肩负起了优化项目的责任。
可以从下图再次了解一下WebPack的作用:

安装webpack
进入cmd模式,创建文件夹
mkdir webpack_demo cd webpack_demo
全局安装
npm install webpack -g
安装完成后,查看版本号
webpack -v
提示需要安装webpack-cli
npm install webpack-cli -g
对项目目录进行安装前,先初始化,生成package.json
npm init
对项目目录进行安装
npm install webpack webpack-cli --save-dev
这里的参数–save是要保存到package.json中,dev是在开发时使用这个包,而生产环境中不使用。
服务和热更新
下载
npm install webpack-dev-server --save-dev
配置webpack.config.js中devServer
devServer:{
//设置基本目录结构
contentBase:path.resolve(__dirname,'dist'),
//服务器的IP地址,可以使用IP也可以使用localhost
host:'localhost',
//服务端压缩是否开启
compress:true,
//配置服务端口号
port:8080
}
在package.json里配置一下scripts选项
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development",
"start":"webpack-dev-server"
}
打开服务器后,在浏览器地址栏输入https://localhost:8080就可以了
npm run start
处理css文件
项目安装
npm install css-loader style-loader --save-dev
修改webpack.config.js中module属性中的配置
module:{
rules:[
{
test:/\.css$/,
use: [
{
loader: "style-loader"
}, {
loader: "css-loader"
}
]
}
]
},
































