bootstrap模态框中textarea大小调整的方法教程
2018/6/14 11:54:41
在使用bootstrap模态框时表单元素中有textarea,但是无法使用网上说的cols和rows来控制这个模态框的大小,这个时候需要使用textarea class=form-...
在使用bootstrap模态框时表单元素中有textarea,但是无法使用网上说的cols和rows来控制这个模态框的大小,这个时候需要使用textarea class=form-...
Vue×Docker服务器在部署Vue时遇到的问题分析
2018/6/14 11:54:35
项目之前一直在电脑本地做的,废弃了很久才想起来部署到服务器上。因为是第一次用vue,发布时遇到了很多问题,用了5个小时才解决掉。主要问题有两个:1. 不清楚如何发布vue项目,服务...
项目之前一直在电脑本地做的,废弃了很久才想起来部署到服务器上。因为是第一次用vue,发布时遇到了很多问题,用了5个小时才解决掉。主要问题有两个:1. 不清楚如何发布vue项目,服务...
Vue中v-if和v-show的区别和对比介绍
2018/6/14 11:54:31
v-if vs v-showv-if 是真正的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if 也是惰性的:如果在初始渲染时条件为假,则什...
v-if vs v-showv-if 是真正的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if 也是惰性的:如果在初始渲染时条件为假,则什...
CSS让网页更好看有更多样式的实现方法
2018/6/14 11:43:17
网页中出现最多的就是文本,我们首先考虑文本。一、文本中首先就是字体,常用的无非就是字体的颜色、大小、字体、加粗、倾斜、下划线color 颜色,如: color:red; 颜色表示有...
网页中出现最多的就是文本,我们首先考虑文本。一、文本中首先就是字体,常用的无非就是字体的颜色、大小、字体、加粗、倾斜、下划线color 颜色,如: color:red; 颜色表示有...
winv.jsp代码实例
2018/6/14 11:43:13
winv.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8pageEncoding=utf-8%%...
winv.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8pageEncoding=utf-8%%...
Vue实例之关于生命周期的学习讲解
2018/6/14 11:42:59
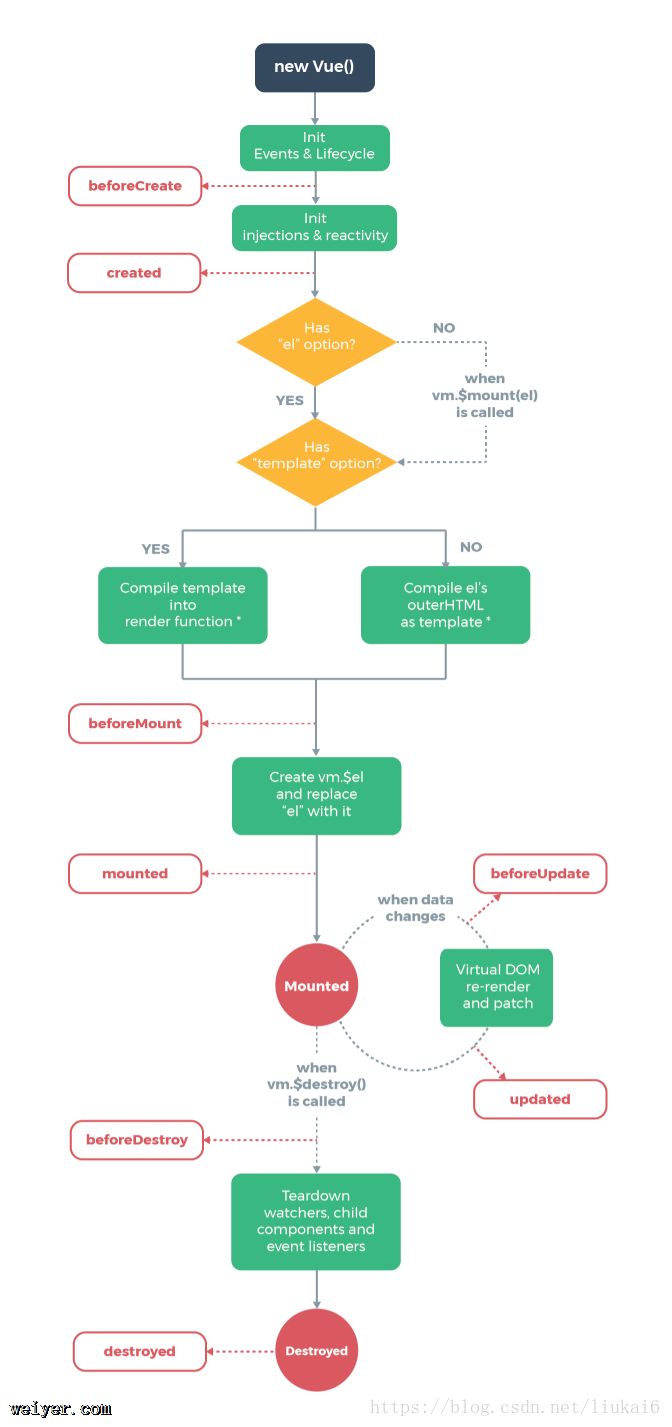
首先要明白什么是生命周期每一个Vue实例化都要经过一系列的初始化的过程,需要设置数据的监听,编译模板,将实例挂载到dom上,更新dom等等.created钩子这个钩子就是实例被创建...
首先要明白什么是生命周期每一个Vue实例化都要经过一系列的初始化的过程,需要设置数据的监听,编译模板,将实例挂载到dom上,更新dom等等.created钩子这个钩子就是实例被创建...
bootstrap模态框不显示时挡住页面的解决办法
2018/6/14 11:42:54
用bootstrap模态框的时候模态框没显示出来的时候,页面有部分地方的按钮或者是元素都无法点击选中,打开浏览器调试工具发现是有模态框的html代码遮住了,这个时候只需要加一句p ...
用bootstrap模态框的时候模态框没显示出来的时候,页面有部分地方的按钮或者是元素都无法点击选中,打开浏览器调试工具发现是有模态框的html代码遮住了,这个时候只需要加一句p ...
buserlist.jsp代码实例
2018/6/14 11:42:49
buserlist.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8 pageEncoding=u...
buserlist.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8 pageEncoding=u...
前端功能实现:预览要上传的图片,并限制图片的上传大小
2018/6/14 11:31:46
前端功能实现:预览要上传的图片,并限制图片的上传大小HTML部分:现在有一个表格,表格的第一个td中是一个图片上传的input框td id=iconTd rowspan=4 sty...
前端功能实现:预览要上传的图片,并限制图片的上传大小HTML部分:现在有一个表格,表格的第一个td中是一个图片上传的input框td id=iconTd rowspan=4 sty...
Ext一键复制代码实现
2018/6/14 11:31:38
1. Ext 3.4new Ext.Window({title : 支付链接,layout : fit,height : 300,width : 300,items:[{name:...
1. Ext 3.4new Ext.Window({title : 支付链接,layout : fit,height : 300,width : 300,items:[{name:...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1