moment时间过滤器简单的代码实现
2018/6/14 11:08:52
moment时间过滤器简单的代码实现template sectionp{{date}}/pp{{date | dateString}}/pp{{date | dateString(...
moment时间过滤器简单的代码实现template sectionp{{date}}/pp{{date | dateString}}/pp{{date | dateString(...
ajax与djangoAPI接口交互的代码实现
2018/6/14 10:32:23
ajax与djangoAPI接口交互的代码实现在页面提交时,为了接收服务器返回的json数据,并将json数据正确解析在界面上。使用传统获取办法:let = document.ge...
ajax与djangoAPI接口交互的代码实现在页面提交时,为了接收服务器返回的json数据,并将json数据正确解析在界面上。使用传统获取办法:let = document.ge...
Ajax跨域:原生JS Ajax请求代码详解
2018/6/14 10:26:41
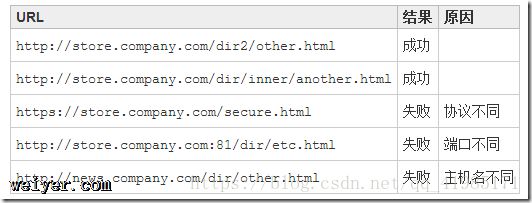
原生JS Ajax请求:传统方法的缺点:传统的web交互是用户触发一个http请求服务器,然后服务器收到之后,再做出响应到用户,并且返回一个新的页面,每当服务器处理客户端提交的请求...
原生JS Ajax请求:传统方法的缺点:传统的web交互是用户触发一个http请求服务器,然后服务器收到之后,再做出响应到用户,并且返回一个新的页面,每当服务器处理客户端提交的请求...
odoo之添加查询条件的代码实例
2018/6/14 10:26:17
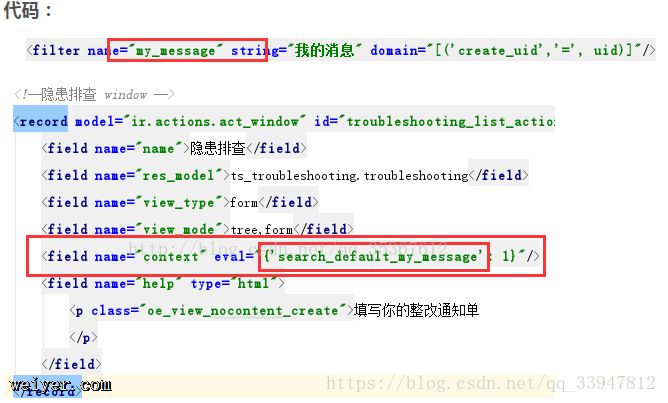
1、给搜索条上设置默认搜索条件 ...
1、给搜索条上设置默认搜索条件 ...
关于mui框架内容区域滚动部分详解注意事项讲解
2018/6/14 10:25:52
(1)下拉刷新完成后要结束下拉刷新 不仅要渲染页面还需要调用结束下拉刷新的方法mui(.mui-scroll-wrapper).pullRefresh().endPulldownT...
(1)下拉刷新完成后要结束下拉刷新 不仅要渲染页面还需要调用结束下拉刷新的方法mui(.mui-scroll-wrapper).pullRefresh().endPulldownT...
css改变优先级的加载顺序教程
2018/6/14 10:25:47
样式种类内联样式,内部样式,外部样式。加载顺序加载顺序一般是: (外部样式)External style sheet (内部样式)Internal style sheet (内联样...
样式种类内联样式,内部样式,外部样式。加载顺序加载顺序一般是: (外部样式)External style sheet (内部样式)Internal style sheet (内联样...
MVC和MVVM模式的区别对比介绍
2018/6/14 10:25:43
MVC (Model-View-Controller)M - Model :数据保存V - View : 用户界面C - Controller : 业务逻辑MVC ,用户操作 Vi...
MVC (Model-View-Controller)M - Model :数据保存V - View : 用户界面C - Controller : 业务逻辑MVC ,用户操作 Vi...
Hexo设置首页隐藏指定文章的方法教程
2018/6/14 10:17:28
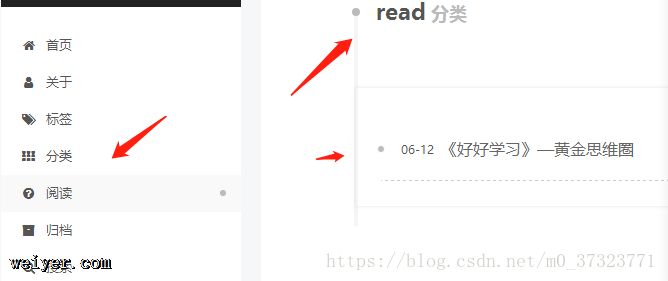
有时候我们可能只想在首页显示关于编程之类的内容,而个人日记之类的文章放在其他分类之下而不在首页显示。可以从、分类、标签、归档中查看文章。自定义front-matter的参数例如,自...
有时候我们可能只想在首页显示关于编程之类的内容,而个人日记之类的文章放在其他分类之下而不在首页显示。可以从、分类、标签、归档中查看文章。自定义front-matter的参数例如,自...
教你写一个自己的前端脚手架工具(代码教程)
2018/6/14 10:17:25
你可能用到过很多前端脚手架工具,有没有试想过到底如何写一个属于你的脚手架呢?脚手架依赖工具commander.js 命令行工具download-git-repo git仓库代码下载...
你可能用到过很多前端脚手架工具,有没有试想过到底如何写一个属于你的脚手架呢?脚手架依赖工具commander.js 命令行工具download-git-repo git仓库代码下载...
使用DocumentFragment动态创建一个List的实例讲解
2018/6/14 10:17:20
DocumentFragment是一种轻量级的文档,在文档中没有任何标记,可以包含和控制文本,但不会占用额外的资源。一般操作一个ul,并且给ul动态添加li节点,会使用下面的方式:...
DocumentFragment是一种轻量级的文档,在文档中没有任何标记,可以包含和控制文本,但不会占用额外的资源。一般操作一个ul,并且给ul动态添加li节点,会使用下面的方式:...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1