使用canvas绘制动态电子表的代码教程
2018/6/14 10:17:15
电子时钟截图:动态电子表实现思路1.利用数组绘制不规则图形 需要绘制的图形有 0 1 2 3 4 5 6 7 8 9 : 要绘制的图形数组为[0,0,1,1,1,0,0],[0,1...
电子时钟截图:动态电子表实现思路1.利用数组绘制不规则图形 需要绘制的图形有 0 1 2 3 4 5 6 7 8 9 : 要绘制的图形数组为[0,0,1,1,1,0,0],[0,1...
wicket常用控件和控件的使用方法介绍
2018/6/14 10:17:10
wicket常用控件使用方法总述:Wicket开发和.Net很相似,在html页面中对控件做wicket的声明,然后在java代码中便可以生成一控件。控件的值或内容都以Model存...
wicket常用控件使用方法总述:Wicket开发和.Net很相似,在html页面中对控件做wicket的声明,然后在java代码中便可以生成一控件。控件的值或内容都以Model存...
vue前端工程init的使用和实例分析
2018/6/14 9:56:46
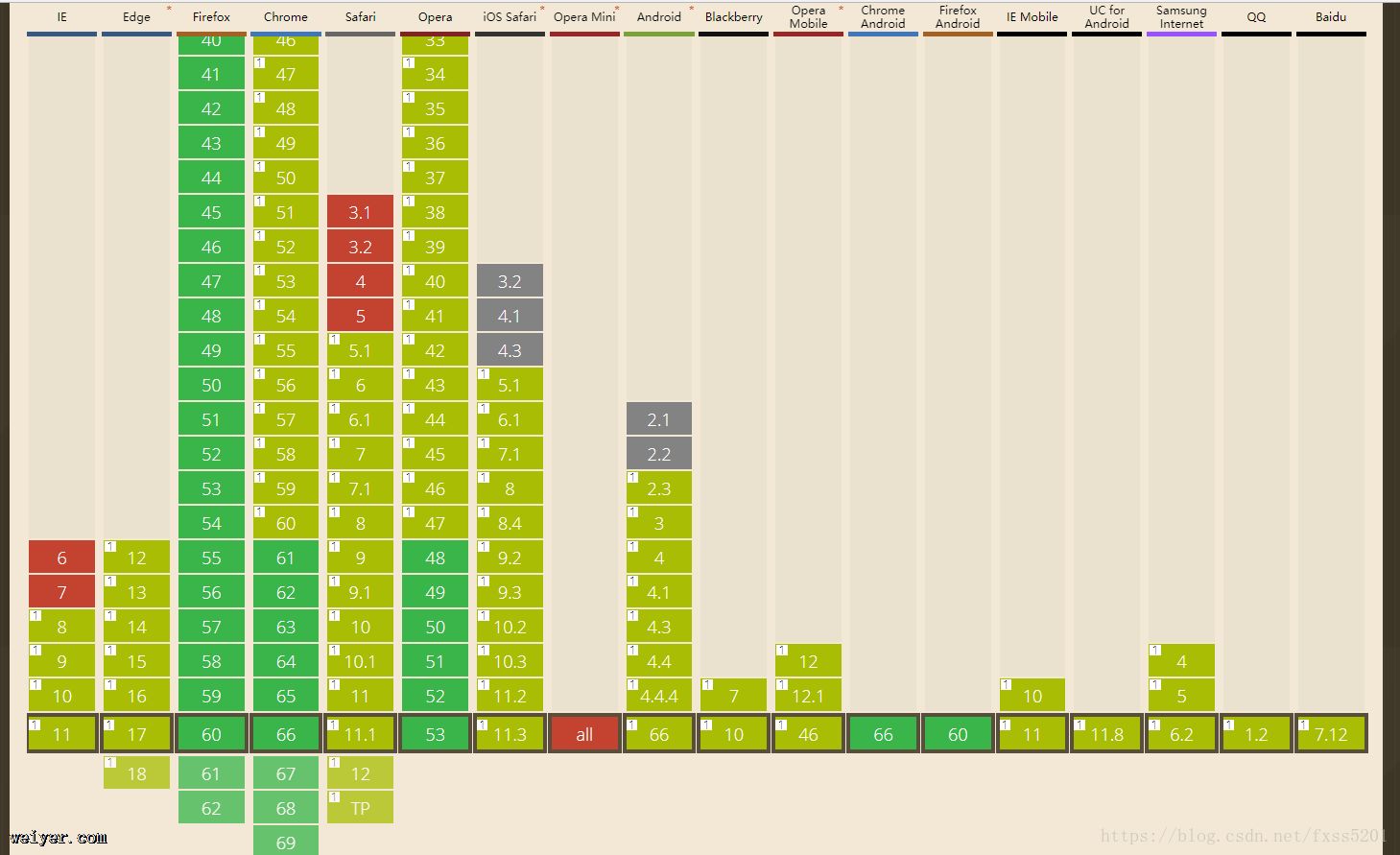
通过npm命令安装vuejs在用 Vue.js 构建大型应用时推荐使用 NPM 安装,NPM 能很好地和诸如 Webpack 或Browserify 的 CommonJS 模块打包...
通过npm命令安装vuejs在用 Vue.js 构建大型应用时推荐使用 NPM 安装,NPM 能很好地和诸如 Webpack 或Browserify 的 CommonJS 模块打包...
遇到Hot Module Replacement is disabled问题的解决办法
2018/6/14 9:56:41
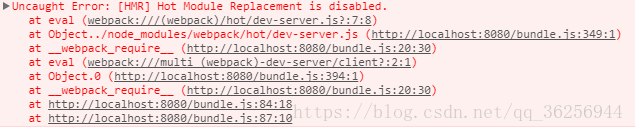
随手创建了个webpack项目,webpack-dev-server运行成功,到浏览器里发现有下面的错误Uncaught Error: [HMR] Hot Module Repla...
随手创建了个webpack项目,webpack-dev-server运行成功,到浏览器里发现有下面的错误Uncaught Error: [HMR] Hot Module Repla...
odoo之数据同步实现教程
2018/6/14 9:56:35
将其他数据库上的数据同步到odoo数据库内,生成报表,随时更新数据,并对更新的数据进行对比分析,分析详情:精确到某行,某个字段,由xx变为yy值不多说上图片:gif居然上传失败,是...
将其他数据库上的数据同步到odoo数据库内,生成报表,随时更新数据,并对更新的数据进行对比分析,分析详情:精确到某行,某个字段,由xx变为yy值不多说上图片:gif居然上传失败,是...
scrollIntoView与scrollIntoViewIfNeeded API的介绍讲解
2018/6/14 9:56:29
根据 MDN 的描述,Element.scrollIntoView()方法让当前的元素滚动到浏览器窗口的可视区域内。而Element.scrollIntoViewIfNeeded(...
根据 MDN 的描述,Element.scrollIntoView()方法让当前的元素滚动到浏览器窗口的可视区域内。而Element.scrollIntoViewIfNeeded(...
MUI框架下微信支付功能实现教程
2018/6/14 9:44:33
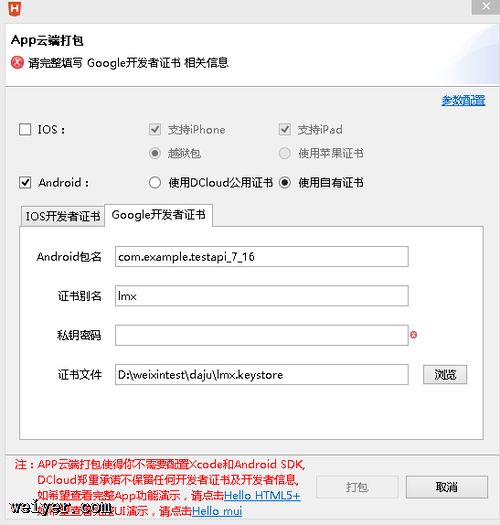
在MUI 框架中实现了支付宝支付后,以为MUI微信支付,也没什么大问题,结果这个问题困扰了我几天,后面再同事的提醒下终于弄出来了,问题出在,开始使用Dcloud 公有证书 怎么也付...
在MUI 框架中实现了支付宝支付后,以为MUI微信支付,也没什么大问题,结果这个问题困扰了我几天,后面再同事的提醒下终于弄出来了,问题出在,开始使用Dcloud 公有证书 怎么也付...
odoo之权限控制学习讲解
2018/6/14 9:44:26
1、odoo之权限控制放置权限的文件夹(odoo自动生成):其中csv文件就像是一张表格,那么第一行就像是表单的列名,解释:id,:模型的id保存形式:access_ +模型名称(...
1、odoo之权限控制放置权限的文件夹(odoo自动生成):其中csv文件就像是一张表格,那么第一行就像是表单的列名,解释:id,:模型的id保存形式:access_ +模型名称(...
模板字符串artTemplate实例讲解
2018/6/14 9:44:22
1. 需要循环遍历 生成模板 需要使用循环的代码循环的数据就是当前API返回数据里面要循环遍历的数据当前API的数据rowsvalue就是循环的每一个值 数组里面的每一个值相当于r...
1. 需要循环遍历 生成模板 需要使用循环的代码循环的数据就是当前API返回数据里面要循环遍历的数据当前API的数据rowsvalue就是循环的每一个值 数组里面的每一个值相当于r...
怎么让“记住密码”的chrome浏览器“忘记密码”呢?
2018/6/14 9:44:18
1.找到右上角的自定义及控制2.设置3.拉到最下面的高级,点击4.找到管理密码,点击小三角5.如果有保存密码,在以保存的密码在这一项会看到,并且在右边可以看到删除保存的密码,点击就...
1.找到右上角的自定义及控制2.设置3.拉到最下面的高级,点击4.找到管理密码,点击小三角5.如果有保存密码,在以保存的密码在这一项会看到,并且在右边可以看到删除保存的密码,点击就...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1