根据 MDN 的描述,Element.scrollIntoView()方法让当前的元素滚动到浏览器窗口的可视区域内。而Element.scrollIntoViewIfNeeded()方法也是用来将不在浏览器窗口的可见区域内的元素滚动到浏览器窗口的可见区域。但如果该元素已经在浏览器窗口的可见区域内,则不会发生滚动。此方法是标准的Element.scrollIntoView()方法的专有变体。
因而再有什么回到顶部、去到置顶位置和键盘弹出挡住输入框之类的需求,都可以简单解决了。
然而,面对好用的 API,前端们第一个反映都是,看兼容性!
可以直接点击此处查看。
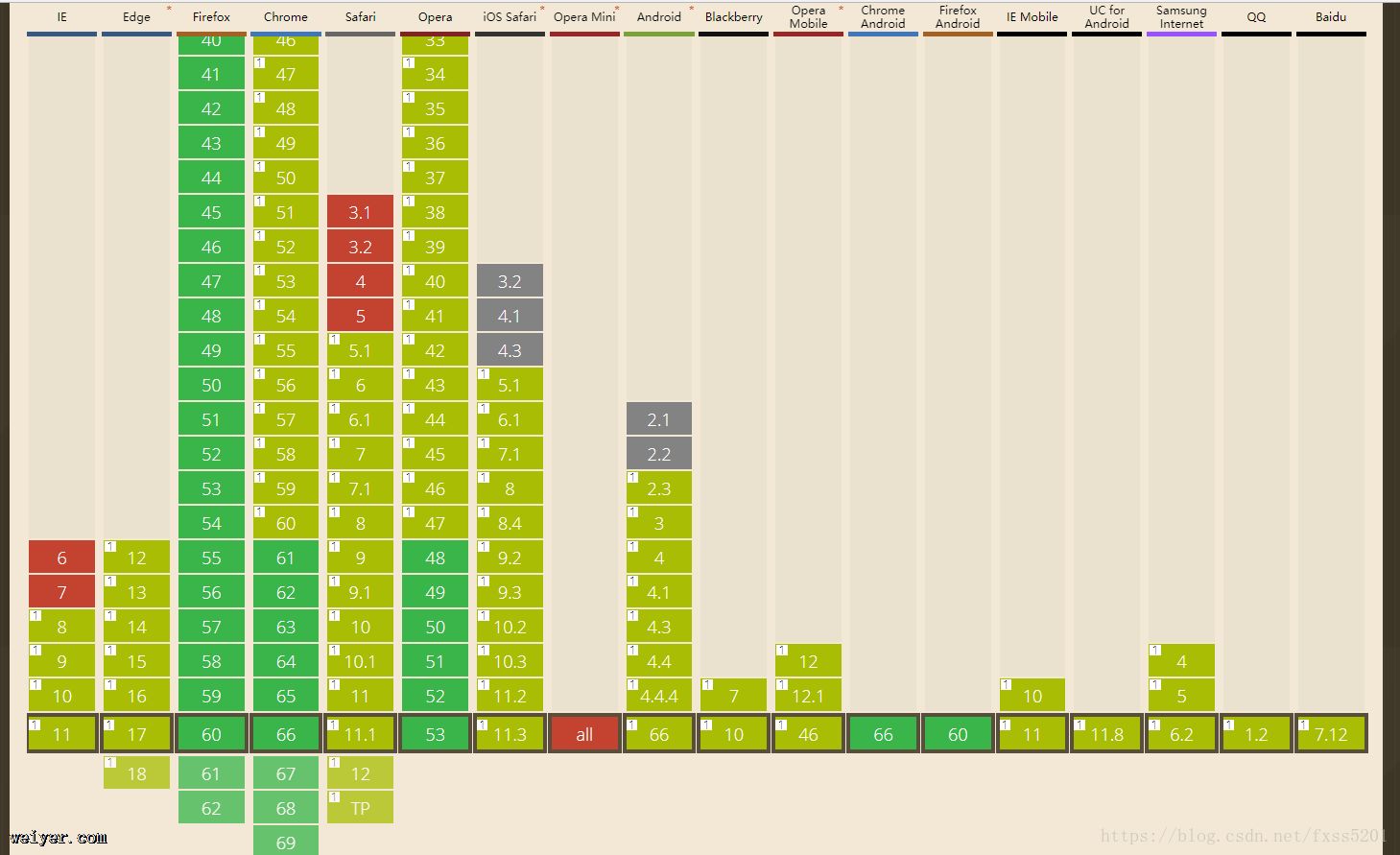
先看scrollIntoView的:

看到一片黄黄绿绿的,基本可以安心,不支持的只是某个属性的取值而已,下面会有介绍~
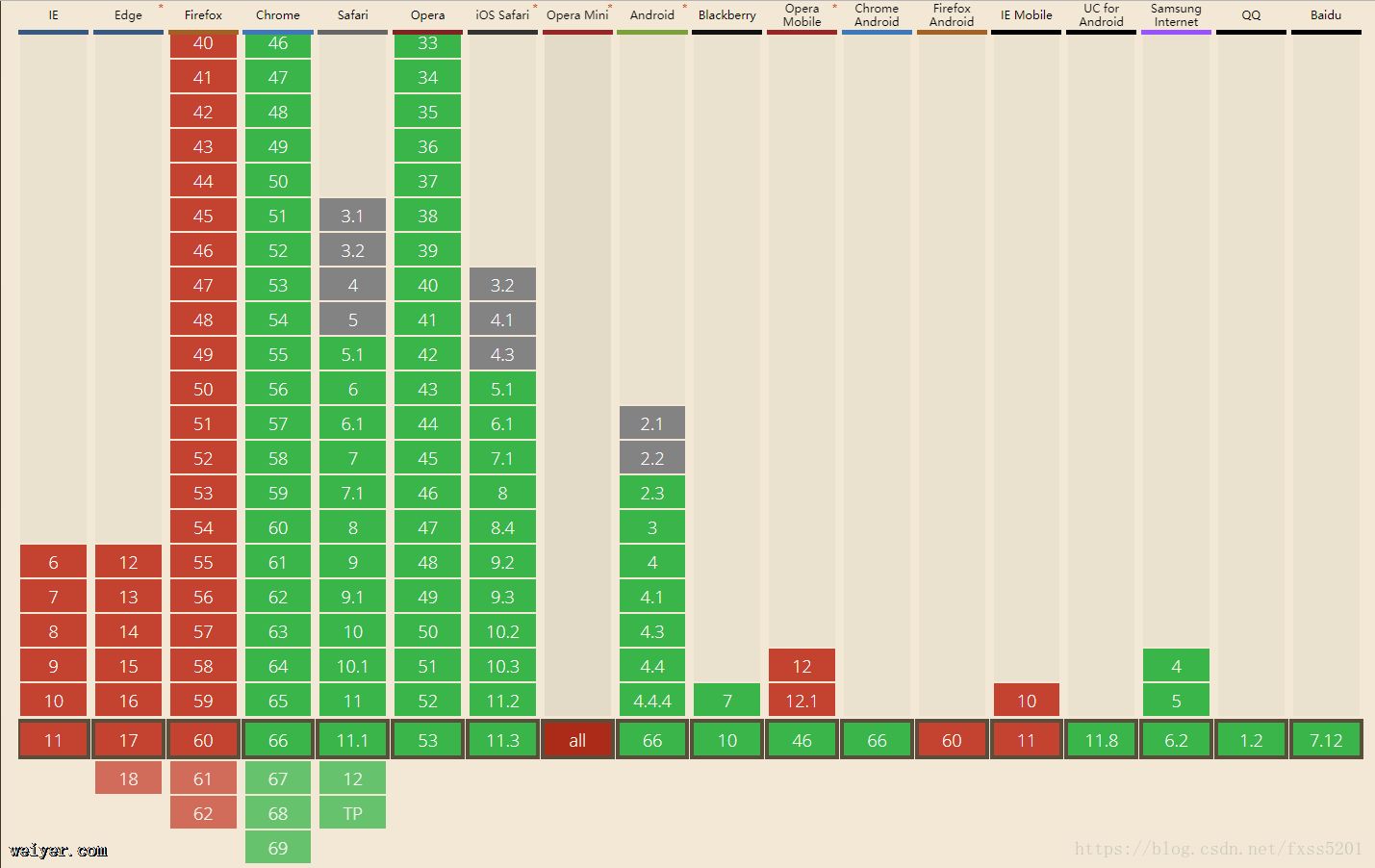
之后看看scrollIntoViewIfNeeded:

IE和FireFox全红,如果PC端想用的话,基本只能内部项目了,略为可惜。但移动端还是绿悠悠的,基本都OK,可以安心使用~
由于本文是介绍向~因而每个属性我都写了点小demo,点进去就可以体验一下哦!
scrollIntoView
先介绍scrollIntoView,使用起来其实很简单,获取某个元素后,直接调用scrollIntoView()即可,简单的 demo 点这就好,点一下侧边的小绿块,页面就会滚上去。demo代码大概长这样:
<body>
<p class="chunk"></p>
<p class="btn">click</p>
<script>
const btn = document.querySelector('.btn');
const test = document.querySelector('.chunk');
btn.addEventListener('click', function() {
test.scrollIntoView();
})
</script>
</body>
是不是很简单~不过可能有同学就有疑问了,这不就和锚点定位一样吗?感觉毫无意义啊!先别急,当你调用scrollIntoView的时候,其实是可以传参数进去的。scrollIntoView只接受一个参数,但接受两种类型的参数,分别是Boolean型参数和Object型参数。
先说Boolean型参数,顾名思义,参数可以使true和false。如果为true,元素的顶端将和其所在滚动区的可视区域的顶端对齐。若为false,元素的底端将和其所在滚动区的可视区域的底端对齐。简单的 例子 可以点这里。主要代码如下:
<body>
<p class="chunk"></p>
<p class="btn-top">up</p>
<p class="btn-bottom">down</p>
<script>
const up = document.querySelector('.btn-top');
const down = document.querySelector('.btn-bottom');
const test = document.querySelector('.chunk');
up.addEventListener('click', function() {
test.scrollIntoView(true);
});
down.addEventListener('click', function() {
test.scrollIntoView(false);
});
</script>
</body>
如你所见到的,当传入参数为分别为true与false时,当点击右侧的按钮时,红色的p会贴近可视区域的顶部或底部。
之后是Object型参数,这个对象有两个选项,也就是对象里面的key。block与之前的Boolean型参数一致,不过值不再是true和false,是更语义化的start和end。
另一个选项是behavior,MDN上给出三个可取的值,分别是auto、instant与smooth。这个选项决定页面是如何滚动的,实测auto与instant都是瞬间跳到相应的位置,查阅W3C后发现了这么一句:
The instant value of scroll-behavior was renamed to auto.
因而基本可以确定两者表现是一致的。而smooth就是有动画的过程,可惜的是之前提及兼容性时说过,黄色其实不支持某个属性,就是不支持behavior取值为smooth。而且,实测了IE及移动端的UC浏览器后发现,它们根本就不支持Object型参数,因而在调用scrollIntoView({...})时,只有默认的结果,即scrollIntoView(true)。简单的 例子 看这里,如果想体验smooth的效果,需要使用Chrome或者Firefox哦!主要代码如下:
<body>
<p class="chunk"></p>
<p class="btn-top">up</p>
<p class="btn-bottom">down</p>
<script>
const up = document.querySelector('.btn-top');
const down = document.querySelector('.btn-bottom');
const test = document.querySelector('.chunk');
up.addEventListener('click', function() {
test.scrollIntoView({
block: 'start',
behavior: 'smooth'
});
});
down.addEventListener('click', function() {
test.scrollIntoView({
block: 'end',
behavior: 'smooth'
});
});
</script>
</body>
scrollIntoViewIfNeeded
介绍完scrollIntoView,是时候介绍一下它的变体scrollIntoViewIfNeeded了。两者主要区别有两个。首先是scrollIntoViewIfNeeded是比较懒散的,如果元素在可视区域,那么调用它的时候,页面是不会发生滚动的。其次是scrollIntoViewIfNeeded只有Boolean型参数,也就是说,都是瞬间滚动,没有动画的可能了。
scrollIntoViewIfNeeded可以接受一个Boolean型参数,和scrollIntoView不同,true为默认值,但不是滚动到顶部,而是让元素在可视区域中居中对齐;false时元素可能顶部或底部对齐,视乎元素靠哪边更近。简单的 例子 可以点这里。大致代码如下:
<body>
<p class="chunk"></p>
<p class="scrollIntoView">scrollIntoView top</p>
<p class="scrollIntoViewIfNeeded-top">scrollIntoViewIfNeeded top</p>
<p class="scrollIntoViewIfNeeded-bottom">scrollIntoViewIfNeeded botom</p>
<script>
const scrollIntoView = document.querySelector('.scrollIntoView');
const scrollIntoViewIfNeededTop = document.querySelector('.scrollIntoViewIfNeeded-top');
const scrollIntoViewIfNeededBottom = document.querySelector('.scrollIntoViewIfNeeded-bottom');
const test = document.querySelector('.chunk');
scrollIntoView.addEventListener('click', function() {
test.scrollIntoView(true);
});
scrollIntoViewIfNeededTop.addEventListener('click', function() {
test.scrollIntoViewIfNeeded(true);
});
scrollIntoViewIfNeededBottom.addEventListener('click', function() {
test.scrollIntoViewIfNeeded(false);
});
</script>
</body>
如文档所说,当红色的p完全在可视区域的情况下,调用scrollIntoView()是会发生滚动,而调用scrollIntoViewIfNeeded()则不会。而我实践后发现了一些文档没有的细节。当元素处于可视区域,但不是全部可见的情况下,调用scrollIntoViewIfNeeded()时,无论参数是true还是false,都会发生滚动,而且效果是滚动到元素与可视区域顶部或底部对齐,视乎元素离哪端更近。这个大家需要注意一下~
































