核心提示:有时候我们可能只想在首页显示关于编程之类的内容,而个人日记之类的文章放在其他分类之下而不在首页显示。可以从、分类、标签、归档中查看文章。自定义front-matter的参数例如,自定义添加一个nots...
有时候我们可能只想在首页显示关于编程之类的内容,而个人日记之类的文章放在其他分类之下而不在首页显示。可以从、分类、标签、归档中查看文章。
自定义front-matter的参数
例如,自定义添加一个notshow参数,值为true,用来提供判断
--- title: 《好好学习》—黄金思维圈 date: 2018-06-12 11:45:43 tags: - read categories: - read notshow: true ---
front-matter就是每次hexo new “post_name”创建的文章里面的开头。
创建的文章存放在hexo根目录下的:source_posts中
修改主题的index.swig
主题可能各不一样,但原理都是一样的,我拿我使用的next主题来示范。
路径:Hexo\themes\next\layout\index.swig
{% extends '_layout.swig' %}
{% import '_macro/post.swig' as post_template %}
{% import '_macro/sidebar.swig' as sidebar_template %}
{% block title %}{{ config.title }}{% if theme.index_with_subtitle and config.subtitle %} - {{config.subtitle }}{% endif %}{% endblock %}
{% block page_class %}
{% if is_home() %}page-home{% endif -%}
{% endblock %}
{% block content %}
<section id="posts" class="posts-expand">
{% for post in page.posts %}
{{ post_template.render(post, true) }}
{% endfor %}
</section>
{% include '_partials/pagination.swig' %}
{% endblock %}
{% block sidebar %}
{{ sidebar_template.render(false) }}
{% endblock %}
修改这里:
{% block content %}
<section id="posts" class="posts-expand">
{% for post in page.posts %}
{{ post_template.render(post, true) }}
{% endfor %}
</section>
{% include '_partials/pagination.swig' %}
{% endblock %
改成:
{% block content %}
<section id="posts" class="posts-expand">
{% for post in page.posts %}
{% if post.notshow != true %}
{{ post_template.render(post, true) }}
{% endif %}
{% endfor %}
</section>
{% include '_partials/pagination.swig' %}
{% endblock %}
在for循环迭代文章中判断文章中的属性notshow,如果不为true就打印出文章。所以在需要隐藏的文章front-matter中添加notshow:true就可以了。
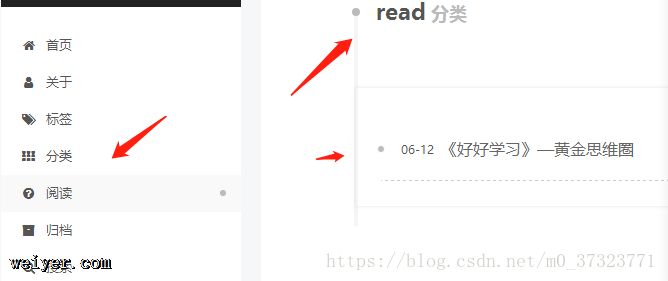
添加自定义菜单
比如我想在菜单栏添加一个“阅读”选项,但又不想新建自己一个页面,于是可以直接使用分类的页面。
创建新文章的时候直接指定categories: read配置
--- title: 《好好学习》—黄金思维圈 date: 2018-06-12 11:45:43 tags: - read categories: - read notshow: true ---
在git中使用hexo g命令,hexo会在根目录/public/categrises下自动生成分类中的阅读文件夹
然后,
配置主题配置文件themes/_config.yml中添加以下代码(#号后为注释内容)
menu: home: / || home about: /about/ || user tags: /tags/ || tags categories: /categories/ || th read: /categories/read #指定分类中阅读的路径