function里的this指向问题代码分析
2018/6/12 15:30:31
有时候我会把事件函数里的this当成出发该事件的dom对象,其实不是这样的除非用call和aply去改变this指向,否则this是指向window的例如下面代码:form act...
有时候我会把事件函数里的this当成出发该事件的dom对象,其实不是这样的除非用call和aply去改变this指向,否则this是指向window的例如下面代码:form act...
html打印功能代码实现
2018/6/12 15:16:02
html打印功能代码实现scriptwindow.onload = function(){var btnPrint = document.getElementById(print)...
html打印功能代码实现scriptwindow.onload = function(){var btnPrint = document.getElementById(print)...
mongoDB:update修改数据代码实例
2018/6/12 15:15:47
不优雅的修改方式:var db = connect(company)var workmate3 = {name:MinJie,age:20,sex:0,job:UI设计,skill...
不优雅的修改方式:var db = connect(company)var workmate3 = {name:MinJie,age:20,sex:0,job:UI设计,skill...
vue页面刷新,定位导航栏的实现教程
2018/6/12 15:15:40
项目还没结束,vue的踩坑之路就不能停(酸爽),我发现用vue-router,每次刷新页面,导航栏就会自动定位到首页,像这样,用户体验真的是相当差。思来想去,想不到什么好办法,去网...
项目还没结束,vue的踩坑之路就不能停(酸爽),我发现用vue-router,每次刷新页面,导航栏就会自动定位到首页,像这样,用户体验真的是相当差。思来想去,想不到什么好办法,去网...
2018年最新的前端VUE面试题及题解
2018/6/12 15:15:28
1、active-class是哪个组件的属性?嵌套路由怎么定义?答:vue-router模块的router-link组件。2、怎么定义vue-router的动态路由?怎么获取传过来...
1、active-class是哪个组件的属性?嵌套路由怎么定义?答:vue-router模块的router-link组件。2、怎么定义vue-router的动态路由?怎么获取传过来...
纯CSS实现瀑布流布局(代码教程)
2018/6/12 15:15:21
首先一个页面的布局p id=container-prop class=waterfall p class=itemimg src=img/1.jpg/p p class=itemi...
首先一个页面的布局p id=container-prop class=waterfall p class=itemimg src=img/1.jpg/p p class=itemi...
部分低版本浏览器NodeList不支持forEach函数问题的解决办法
2018/6/12 15:00:29
前些天做兼容的时候,一些低版本的浏览器NodeList不支持forEach函数。解决方案为不支持forEach函数的浏览器手动添加forEach函数/** * 为nodelist添...
前些天做兼容的时候,一些低版本的浏览器NodeList不支持forEach函数。解决方案为不支持forEach函数的浏览器手动添加forEach函数/** * 为nodelist添...
tomcat中乱码问题的解决办法
2018/6/12 15:00:24
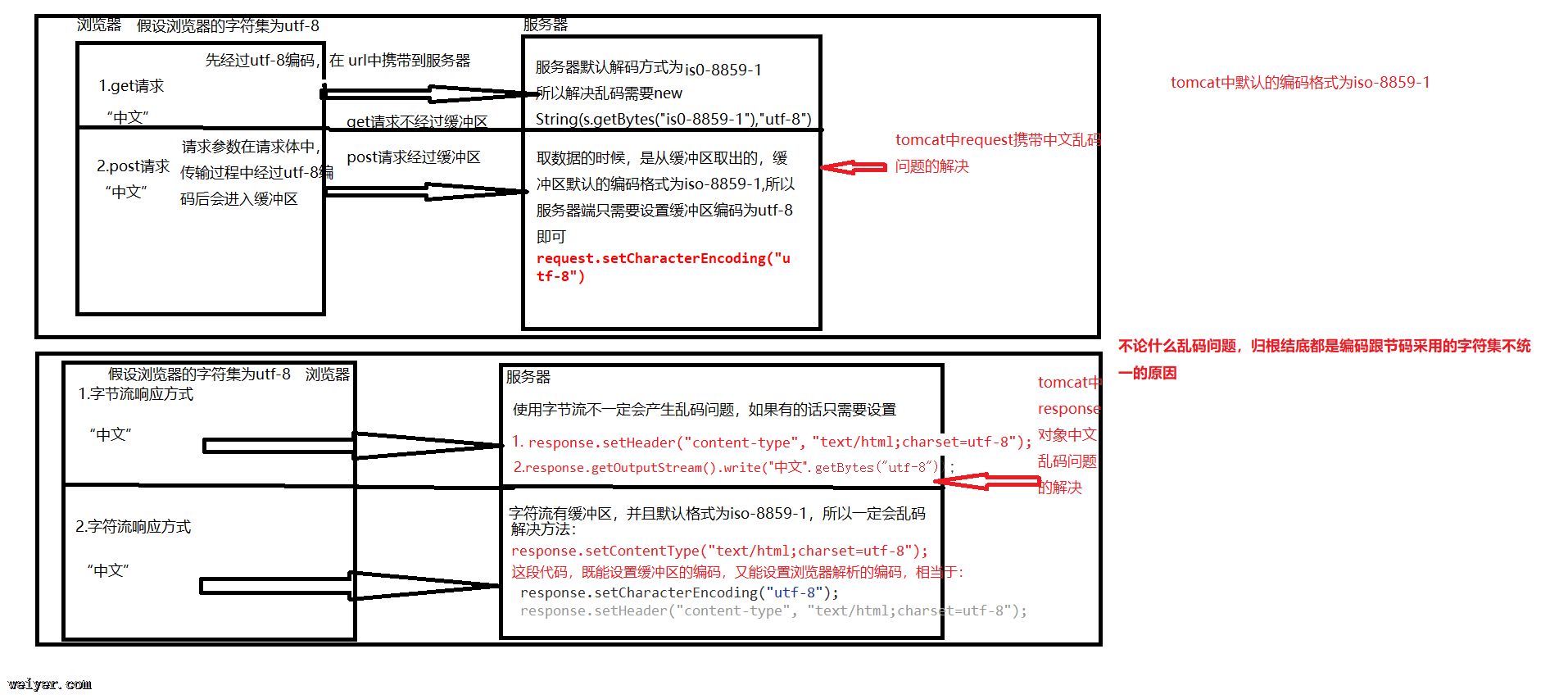
Tomcat中request接收请求参数,以及response响应数据有时会出现乱码问题,以下是对乱码问题原因的分析,以及处理方法 ...
Tomcat中request接收请求参数,以及response响应数据有时会出现乱码问题,以下是对乱码问题原因的分析,以及处理方法 ...
AJAX是什么?AJAX怎么使用?AJAX的使用实例讲解
2018/6/12 15:00:19
AJAX是什么?AJAX 是Asynchronous JavaScript and XML(异步的javascript和XML),在不重新加载整个页面的情况下,与服务器交换...
AJAX是什么?AJAX 是Asynchronous JavaScript and XML(异步的javascript和XML),在不重新加载整个页面的情况下,与服务器交换...
HTML 里 meta常用标签总结(很全面)
2018/6/12 14:49:00
HTML 里 meta常用标签:renderer:meta name=renderer content=webkit|ie-comp|ie-standcontent的取值为webk...
HTML 里 meta常用标签:renderer:meta name=renderer content=webkit|ie-comp|ie-standcontent的取值为webk...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1