前端页面展示的缩略图代码实现
2018/6/11 10:00:01
前端页面展示的缩略图代码实现!DOCTYPE html html lang=zh-CN head meta charset=utf-8 meta http-equiv=X...
前端页面展示的缩略图代码实现!DOCTYPE html html lang=zh-CN head meta charset=utf-8 meta http-equiv=X...
CSS基础知识总结(五)
2018/6/11 9:59:53
【定位的盒子居中】margin:0 auto;只能让标准流的盒子居中对齐定位的盒子居中:先向右走父元素盒子的一半50%,再向左走子盒子的一半 left:50%; magin-lef...
【定位的盒子居中】margin:0 auto;只能让标准流的盒子居中对齐定位的盒子居中:先向右走父元素盒子的一半50%,再向左走子盒子的一半 left:50%; magin-lef...
关于引用类型和基本类型的区别介绍
2018/6/11 9:48:16
两者的区别可以主要从以下三个方面说起:1:内存空间2:对值的操作 3:变量的复制《javascript高级程序设计》中对于二者的定义是:基本类型值指的是简单的数据段,而引用...
两者的区别可以主要从以下三个方面说起:1:内存空间2:对值的操作 3:变量的复制《javascript高级程序设计》中对于二者的定义是:基本类型值指的是简单的数据段,而引用...
Bootstrap导航栏的代码实现
2018/6/11 9:47:46
Bootstrap导航栏的代码实现!DOCTYPE html html lang=zh-CN head meta charset=utf-8 meta http-equi...
Bootstrap导航栏的代码实现!DOCTYPE html html lang=zh-CN head meta charset=utf-8 meta http-equi...
关于IndexedDB数据库的基本使用讲解
2018/6/11 9:47:41
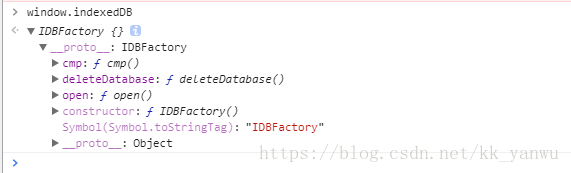
浏览器的本地存储,一般有Cookie,LocalStorage,webSQL; Cookie 与 LocalStorage 一般用于小数据量的存储,webSQL现阶段已经废弃;现在...
浏览器的本地存储,一般有Cookie,LocalStorage,webSQL; Cookie 与 LocalStorage 一般用于小数据量的存储,webSQL现阶段已经废弃;现在...
vscode中使用eslint与vetur来规范vue项目的实例解析
2018/6/11 9:47:36
现在我们很多项目上都会使用eslint来规范一些写法,这样会使得我们的代码更加的一致,但是很多时候我们并不习惯使用eslint,而且一些eslint的写法虽然好,但是会多一些步骤,...
现在我们很多项目上都会使用eslint来规范一些写法,这样会使得我们的代码更加的一致,但是很多时候我们并不习惯使用eslint,而且一些eslint的写法虽然好,但是会多一些步骤,...
分支管理提交及删除的实例讲解
2018/6/11 9:47:32
分支管理,我们可以创建一个属于自己的分支别人看不到,还可以在原来的分支上进行删除和修改,以及创建新的分支,可以在想提交时就提交,然后可以一次性合并分支以及提交。在git里,主分支以...
分支管理,我们可以创建一个属于自己的分支别人看不到,还可以在原来的分支上进行删除和修改,以及创建新的分支,可以在想提交时就提交,然后可以一次性合并分支以及提交。在git里,主分支以...
在ajax中设置header的Content-Type两种类型的区别讲解
2018/6/9 15:30:55
post给服务器的数据类型是string,content-type有两种类型1、application/json发送给服务器的数据,会对数据进行JSON序列化2、applicati...
post给服务器的数据类型是string,content-type有两种类型1、application/json发送给服务器的数据,会对数据进行JSON序列化2、applicati...
IntelliJIdea常用快捷键汇总
2018/6/9 15:24:42
Alt+回车 导入包,自动修正Ctrl+N 查找类Ctrl+Shift+N 查找文件Ctrl+Alt+L 格式化代码Ctrl+Alt+O 优化导入的类和包Alt+Insert 生成...
Alt+回车 导入包,自动修正Ctrl+N 查找类Ctrl+Shift+N 查找文件Ctrl+Alt+L 格式化代码Ctrl+Alt+O 优化导入的类和包Alt+Insert 生成...
Vue搭配cordova创建移动端项目遇到的路径问题分析和解决
2018/6/9 15:24:35
使用Vue的教授叫vue-cil创建项目以后,如果我们想进行打包成一个hybrid项目应该怎么做呢?这个时候我们需要全局安装cordova,然后进行打包。但是这里我们要注意一些路径...
使用Vue的教授叫vue-cil创建项目以后,如果我们想进行打包成一个hybrid项目应该怎么做呢?这个时候我们需要全局安装cordova,然后进行打包。但是这里我们要注意一些路径...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1