核心提示:前端页面展示的缩略图代码实现!DOCTYPE html html lang=zh-CN head meta charset=utf-8 meta http-equiv=X-UA-Compat...
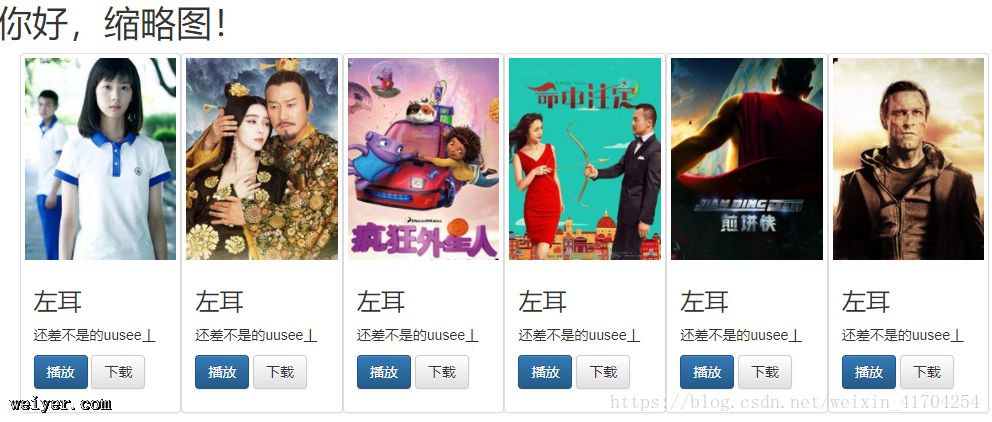
前端页面展示的缩略图代码实现
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 标准模板</title> <!-- Bootstrap --> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <style> </style> </head> <body> <h1>你好,缩略图!</h1> <p class="container"> <p class="row"> <p class="col-md-2 col-xs-6 col-sm-4 thumbnail"> <img src="image/img1.jpg"/> <p class="caption"> <h3>左耳</h3> <p>还差不是的uusee丄</p> <p> <a href="#" class="btn btn-primary" role="button">播放</a> <a href="#" class="btn btn-default" role="button">下载</a> </p> </p> </p> <p class="col-md-2 col-xs-6 col-sm-4 thumbnail"> <img src="image/img2.jpg"/> <p class="caption"> <h3>左耳</h3> <p>还差不是的uusee丄</p> <p> <a href="#" class="btn btn-primary" role="button">播放</a> <a href="#" class="btn btn-default" role="button">下载</a> </p> </p> </p> <p class="col-md-2 col-xs-6 col-sm-4 thumbnail"> <img src="image/img3.jpg"/> <p class="caption"> <h3>左耳</h3> <p>还差不是的uusee丄</p> <p> <a href="#" class="btn btn-primary" role="button">播放</a> <a href="#" class="btn btn-default" role="button">下载</a> </p> </p> </p> <p class="col-md-2 col-xs-6 col-sm-4 thumbnail"> <img src="image/img4.jpg"/> <p class="caption"> <h3>左耳</h3> <p>还差不是的uusee丄</p> <p> <a href="#" class="btn btn-primary" role="button">播放</a> <a href="#" class="btn btn-default" role="button">下载</a> </p> </p> </p> <p class="col-md-2 col-xs-6 col-sm-4 thumbnail"> <img src="image/img5.jpg"/> <p class="caption"> <h3>左耳</h3> <p>还差不是的uusee丄</p> <p> <a href="#" class="btn btn-primary" role="button">播放</a> <a href="#" class="btn btn-default" role="button">下载</a> </p> </p> </p> <p class="col-md-2 col-xs-6 col-sm-4 thumbnail"> <img src="image/img6.jpg"/> <p class="caption"> <h3>左耳</h3> <p>还差不是的uusee丄</p> <p> <a href="#" class="btn btn-primary" role="button">播放</a> <a href="#" class="btn btn-default" role="button">下载</a> </p> </p> </p> </p> </p> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 javascript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>