核心提示:p和span标签都是用来帮助页面进行排版的,它们两个没有自己的语意。p:块级元素,所谓的块级元素,就是可以通过css设置宽高等一些大小的样式,这样的元素标签称为块级元素。块级元素的特点是自己占一整行。...
p和span标签都是用来帮助页面进行排版的,它们两个没有自己的语意。
p:块级元素,所谓的块级元素,就是可以通过css设置宽高等一些大小的样式,这样的元素标签称为块级元素。块级元素的特点是自己占一整行。如果再写其它标签,那么其它标签会显示在它的下面。
p的宽度默认是整个浏览器的宽度,这个宽度是从body标签继承过来的。
span:行内元素,不能通过css设置具体的宽高等样式的标签元素称为行内元素。行内元素的特点是标签内的内容是多大它就是多大,而且不会占一整行。
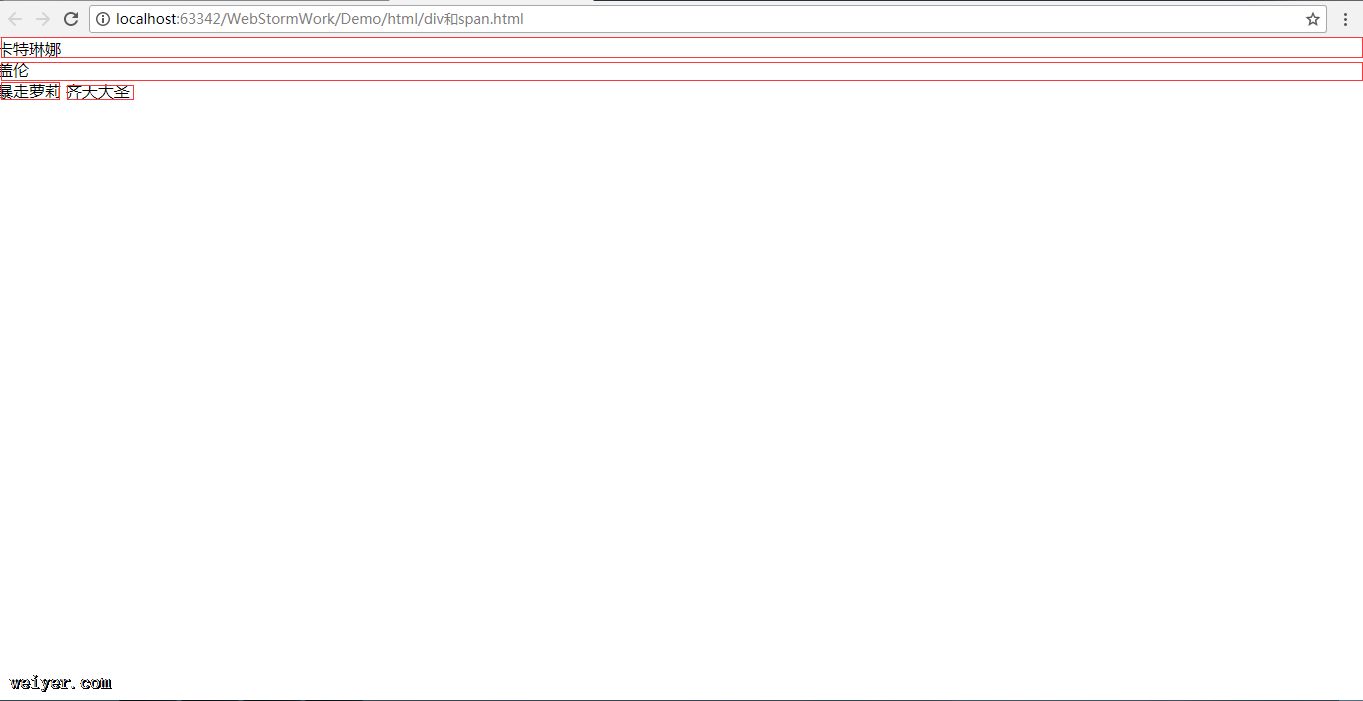
例子:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>标签</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<p>卡特琳娜</p>
<p>盖伦</p>
<span>暴走萝莉</span>
<span>齐天大圣</span>
</body>
</html>