- 介绍几款常用的高质量weB前端框架 2018-05-25 点击:108 评论:0
- 介绍几款常用的高质量weB前端框架 2018-05-25 点击:39 评论:0
- WeB前端学习之Vue框架下如何在一行内实现嵌套Json数据的分行展示? 2018-04-19 点击:29 评论:0
- weB前端性能优化的方法教程 2018-03-31 点击:30 评论:0
- Html如何获取Url参数? 2018-03-16 点击:37 评论:0
- weB前端中div和span标签介绍 2018-03-08 点击:78 评论:0
- weB前端之css美化操作实例 2018-03-08 点击:54 评论:0
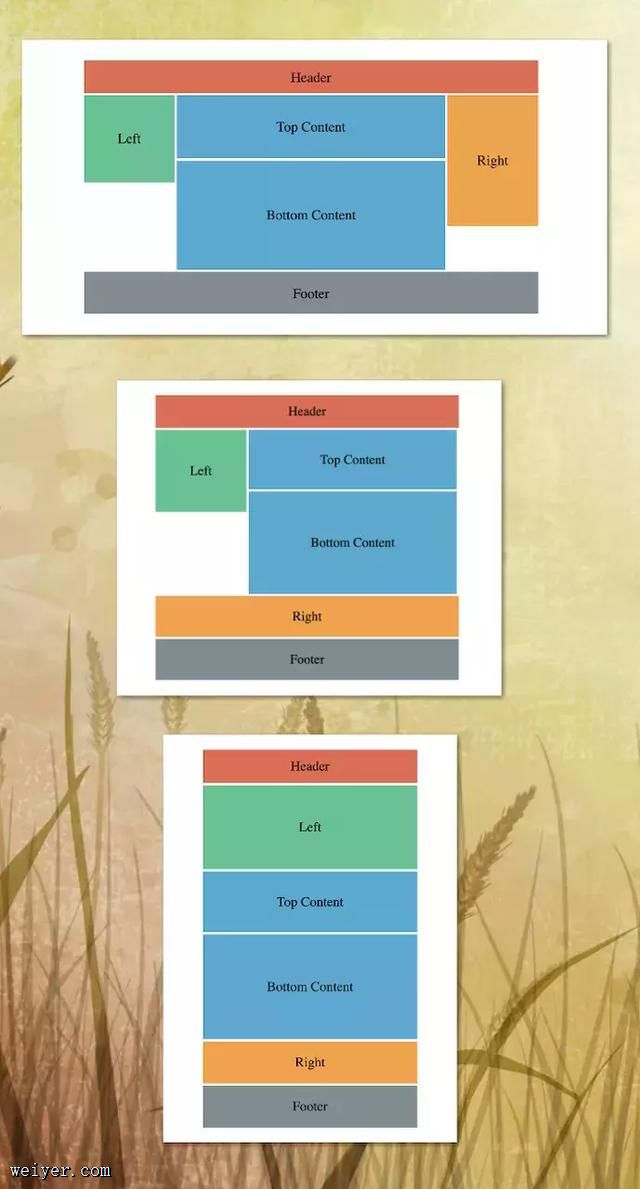
- 关于WeB前端自适应布局你需要知道的所有知识 2018-01-26 点击:38 评论:0
- 一些炫酷的特效forweB前端之粒子文字代码实现教程 2018-01-10 点击:41 评论:0
- WeB前端工程化之VSCode+Git冲突问题解决办法 2018-01-02 点击:150 评论:0
Web前端框架就是为了节约开发成本和时间,一般开发一个项目都会用到前端框架(除非自己有前端开发团队),根据我经验找的几款web前端框架做出了分析。都是个人意见,仁者见仁智者见智。Q...
Web前端框架就是为了节约开发成本和时间,一般开发一个项目都会用到前端框架(除非自己有前端开发团队),根据我经验找的几款web前端框架做出了分析。都是个人意见,仁者见仁智者见智。Q...
刚刚开始从安卓转到Web前端,开始学习一些和前端框架相关的知识,下面是在嵌套的Json数据中分开单行显示。得到的Json数据:data: {user_list: [{id: 199...
我自己总结的几个大方向上的前端性能优化的方法:1.减少HTTP请求数量2.尽可能减少Repaint和Reflow3.减少对DOM的操作4.可以的话,尽量使用Json格式进行数据交换...
做web前端的开发很多的时候都会遇到的一个很简答的问题,就是两个页面之间的跳转,一般来说是:[html] view plain copya href = www.baidu.con...
p和span标签都是用来帮助页面进行排版的,它们两个没有自己的语意。p:块级元素,所谓的块级元素,就是可以通过css设置宽高等一些大小的样式,这样的元素标签称为块级元素。块级元素的...
css:就跟人穿衣服和化妆一样,是美化页面用的。例如:我们想把文字换个颜色,字体变大,向左向右移动等等。css的引入方式:一、行内样式:直接在标签后面写css样式,如:bodyp ...
有这样一个问题请说说你知道的所有web布局方式?一般来说,有以下这些布局方法:1、浮动float:left|right2、inline-blockdisplay:inline-bl...
粒子文字Html!DOCTYPE htmlhtml headmeta charset=UTF-8title粒子字体/titlelink rel=stylesheet href=cs...
多人协作开发使用版本控制难免会有冲突,在前端使用VSCode和Git过程中,就会遇到大大小小的冲突,有的merge一下,然后提交推送就可解决,有的是因为HEAD指针混乱造成,本地和...