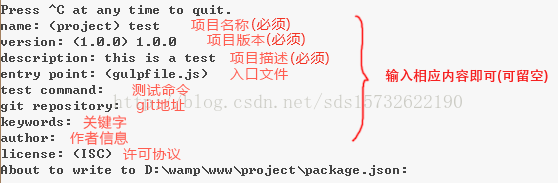
- 【ITO】gulp入门安装 2016-12-22 点击:33 评论:0
- [WeB前端技术教学]盒子的隐藏和显示 2016-12-17 点击:42 评论:0
- WeB前端的学习路线 2016-12-13 点击:32 评论:0
- [WeB前端技术教学]网页布局-基础布局练习-带框的界面铺满整个浏览器 2016-12-09 点击:44 评论:0
- weB前端之轮播实现自动播放。 2016-11-30 点击:39 评论:0
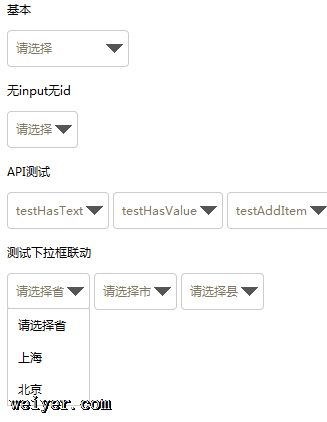
- div模拟的下拉框 2016-11-11 点击:46 评论:0
- weB前端学习资料整理(2) 2016-09-18 点击:61 评论:0
- weB前端工程师学习之路开启(前言) 2016-07-07 点击:32 评论:0
- WeB前端开发实战6:CSS实现导航菜单结合二级下拉式菜单的简单变换 2016-01-09 点击:35 评论:0
- WeB前端开发实战1:二级下拉式菜单之CSS实现 2015-12-31 点击:39 评论:0
前言老版的系统,前后台耦合,不利于开发,更不利于维护,当前软件行业,Web前端工程化的思想已逐步将软件分离,使Web前端模块化、组件化、工程化。gulp就是Web前端工程化的工具之...
练习目的通过制作导航条,掌握CSS技术对盒子的隐藏和显示技术.完整代码HTML:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transit...
第一阶段:HTML+CSS:HTML进阶、CSS进阶、p+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、...
练习目标:带黑框的绿色界面铺满整个浏览器,并随着浏览器的伸缩而伸缩.代码如下:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transiti...
!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title/titlestyle*{padding: 0px;margin: 0px;...
浏览中原生的下拉框太简陋,达不到设计效果是常有的事,所以做个模拟下拉框的模块是很有必要的。以后项目中可以拿来即用。网上是有很多各种功能的插件,但作为一个今后从事web前端工作的我来...
继续接着上一篇继续学习HTML的基本标签HTML标签1. form 标签1.1属性method = get/post action = 目标地址,后台服务器的域名地址1.2 inp...
web前端工程师需要掌握的所有技能图解1:图解2: ...
前面几篇博文都在讲导航菜单和二级下拉式菜单,其实有很多方法都可以实现的,具体的情况还要视情况而定。在后面学习到jQuery框架之后,会有更丰富的动画效果,由于在学习Ajax和jQu...
二级下拉式菜单在各大学校网站,电商类网站,新闻类网站等大型?网站很常见,那么它的实现原理是什么呢?学习了Web前端开发的知识后,我们是可以实现这样的功能的。复杂的都是从基础效果上添...


![[Web前端技术教学]网页布局-基础布局练习-带框的界面铺满整个浏览器](/UploadFiles/201807/20180718222224664.png)