- weB前端的SEO优化问题学习总结 2017-03-07 点击:43 评论:0
- weB前端开发中常遇到的问题 2017-02-25 点击:30 评论:0
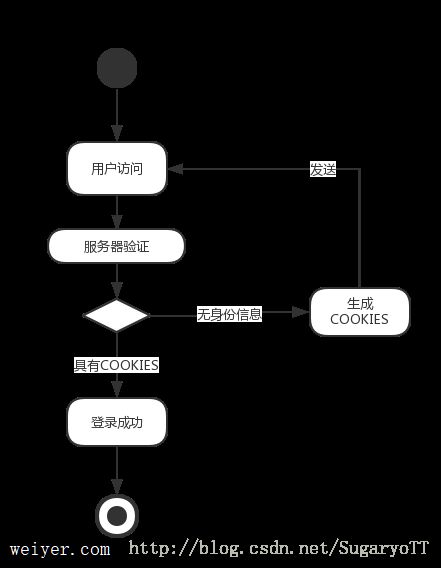
- 【WEB前端】COOKIES与SESSION的区别 2017-02-25 点击:44 评论:0
- WeB前端_Web语义化 2017-02-24 点击:20 评论:0
- weB前端工程师面试 2017-02-09 点击:27 评论:0
- weB前端研发工程师编程能力成长之路 2017-02-08 点击:27 评论:0
- 初始Html+CSS 2017-01-22 点击:33 评论:0
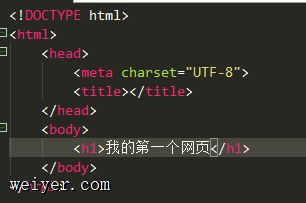
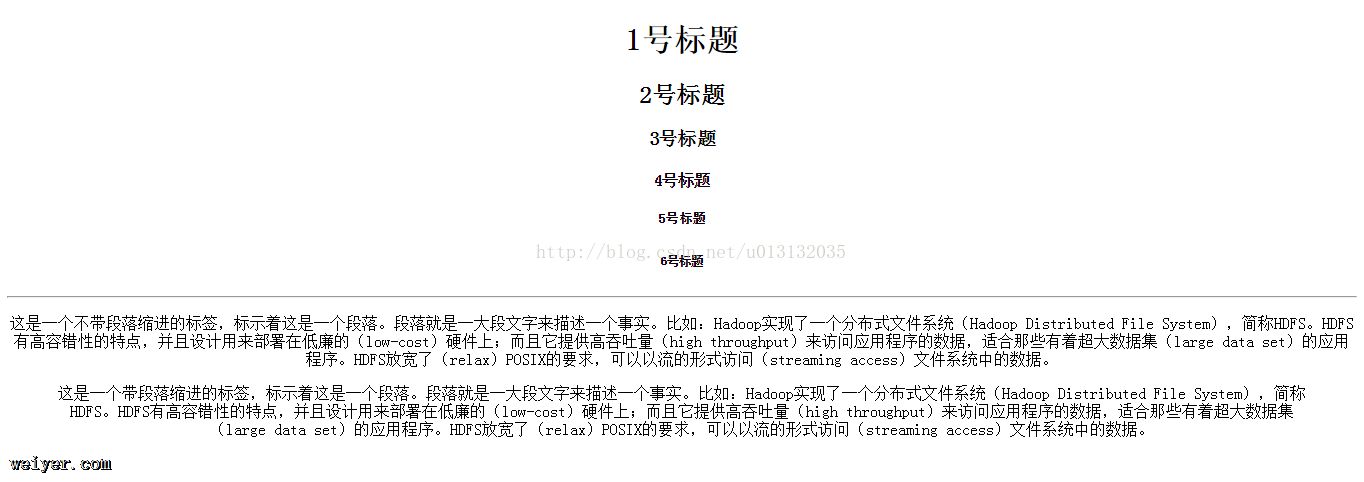
- weB前端学习------HTML基础 2017-01-17 点击:65 评论:0
- 【WeB前端】Linux下SublimeText3的一些配置 2017-01-12 点击:37 评论:0
- 初学HTML用法大全指导 2017-01-07 点击:51 评论:0
web前端的SEO优化问题学习总结,关于前端SEO优化主要从两个方面入手:网站结构布局优化和页面代码优化。关于网站结构优化:最主要的要求就是网站结构层次结构要少,最好的是扁平化的网...
1、css问题(1)margin-top和margin-bottom不能正常显示:父盒子中的子盒子使用margin-top不管用,需要在子盒子上加{height:0;overflo...
写在前面的?对WEB前端的知识回顾的当中,觉得COOKIES和SEESION的应用层面有些相似,但是具体怎样却不是很清楚,下面就来总结一下这两个东西的共同点和区别,帮助自己能够更好...
Web前端_Web语义化。什么叫Web语义化Web发展壮大,数据量剧增,人处理不过来,为了让机器可以帮着处理,就需要让机器更好的理解Web,怎么办?这就需要Web语义化,h、p、i...
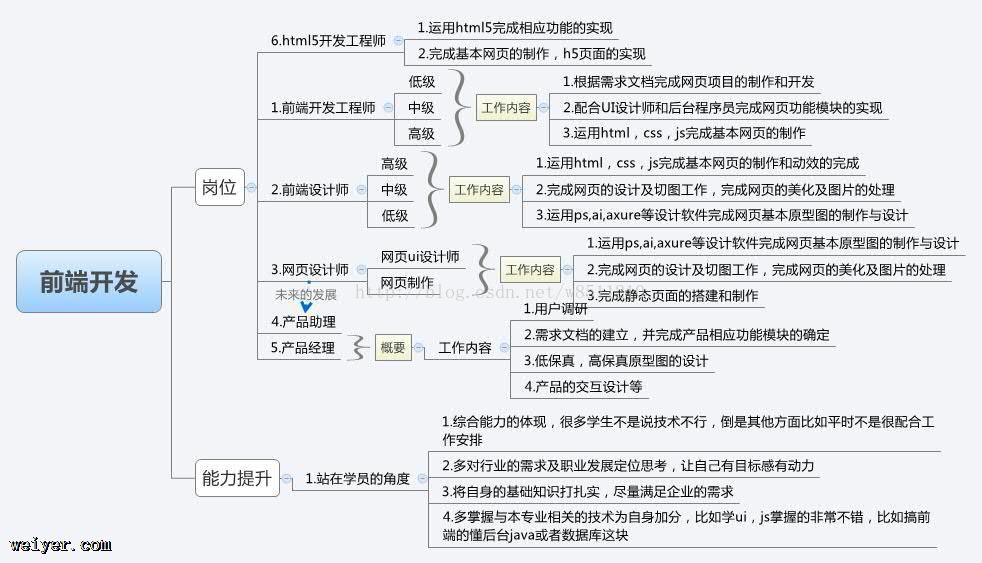
很多同学问我前端面试有哪些岗位可以投,我想有必要给大家统一说明一下,我个人对前端岗位的认识 ...
【前言】所谓的天才,只不过是比平常人更快的掌握技能、完成工作罢了;只要你找到了正确的方向,并辅以足够的时间,你一样能够踏上成功彼岸。本文将WEB前端研发编程能力划分了八个等级,每个...
学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:1.HTML是网页内容的载体。内容就是网页制作者放在...
!DOCTYPE标记:位于文档的最前面,用于向浏览器说明当前文档使用哪种HTML或者XHTML标准规范。html/html标记:html标记位于!DOCTYPE标记的后面,也称为根...
前言最近在折腾linux,在这里对sublime text做一些记录。keybinding[{keys: [ctrl+alt+j],command: css_format,args...
今天我来聊一聊web前端的脚本语言Html,HTML又称Hyper Text Markup Language即超文本标记语言,它是用来描述网页的一种脚本语言,不是一种编辑语言。今天...