写在前面的
?对WEB前端的知识回顾的当中,觉得COOKIES和SEESION的应用层面有些相似,但是具体怎样却不是很清楚,下面就来总结一下这两个东西的共同点和区别,帮助自己能够更好的掌握这些基础知识。
概念
COOKIE or COOKIES
?对于COOKIES来讲,通常理解为本地的一些加密的数据,用于识别用户的身份一些基本信息等,是某些网站为了提高或者方便用户进行访问而产生的特定的终端数据。
SESSION
?对于SESSION来说,通常我们理解为与用户的WEB行为有关,就是指用户在对网站系统及进行访问时,从登录到注销退出的整个过程的一个时间过程。这个过程我们称之为:时间域
?从这里不难看出,SESSION的一些记录信息和COOKIES的位置就有了区别,SESSION的位置应该是属于服务器的。
区别
位置:刚才也说到了,COOKIES存放于终端,SEESION存放于服务器端。
(这里需要说明一下,所有存放于终端 的信息都存在安全风险,不论应用什么加密,所以安全风险是COOKIES不能避免的。)
时间:COOKIES在终端的存放时间通常来讲要长于SESSION的存放时间,有些COOKIES如果用户乐意的话,基本可以实现永久存放。而SESSION则是在一定的时间内存放在服务器上,因为基本不会有用户永久的访问你的网页,况且,大量的SESSION在服务器端产生的压力,至少我认为是很恐怖的。
空间:这个就要单个对于COOKIES来讲了(SESSION的限制主要在时间),不同浏览器对于COOKIES的个数有所不同,但单个COOKIES大小在4KB左右。
应用
COOKIES
?可以这样说,COOKIES就是为了HTTP诞生的。由于HTTP协议的进行是即时性的,所以当会话或者访问结束时,那么终端与服务器之间的链接就断掉了,不会留有任何痕迹。当两者再次产生交互时,则一切从头再来。所以,HTML技术的早期,访问一个稍微大一点的网站是一个非常蛋疼事情,首先是网速,其次就是每次访问网站想保留点历史是一件几乎不可能事情。
?在这种情况下,COOKIES就诞生了,它的作用就是用来跟踪终端和服务器之间的交互记录,从而在一定程度上减轻服务器压力,并且重要的是可以对会话进行追踪。
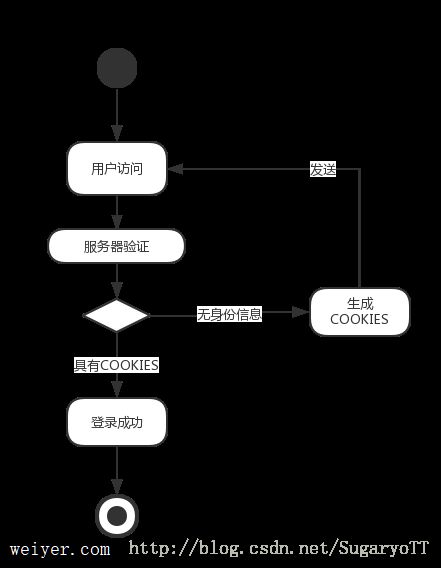
?了解了概况,我们再来具体说一说,用户在访问服务器的时候,服务器会给每一个用户发放一个COOKIE来标识身份,客户端浏览器会将这个COOKIE保存起来,当用户向服务器请求数据的时候,浏览器会将网址和COOKIES一起提交,服务器通过COOKIE来核实用户身份,并且如果有需要也可以对提交的COOKIES进行一些修改或者删除的操作。

SESSION
?与COOKIES功能相似,SESSION也是用于记录用户信息而产生的服务器端的数据。如果说COOKIES是用户手里的门票的话,那么SESSION就相当于用户档案了。这样一个比方恰到好处的阐明了COOKIES与SESSION的关系,下面来看一下具体的过程。
?终端浏览器在访问服务器的时候,服务器会将客户的相关信息记录在服务器上面,形成一份类似于“表单”的数据,提供验证依据。由于SESSION本身的特性,也可以将本次链接产生的一些信息,经由SESSION存放在COOKIES里面,为下一次链接提供验证信息。
总结
?对于这两者的区别在实际应用中也还存在着其他方面的限定,也可以根据自己业务的不同分别来进行相关应用,总之,前端这些不起眼的知识点在自己的日常积累中也是非常重要的,不仅要知其然,也还要知其所以然,慢慢进步吧~!
































