- Math对象、Date对象有什么用途? 2017-09-27 点击:48 评论:0
- weB前端基础入门学习第三天css 2017-09-18 点击:36 评论:0
- webpack基本配置项总结 2017-09-18 点击:53 评论:0
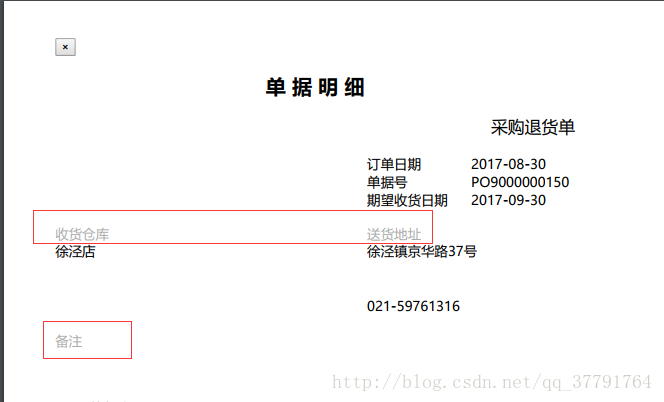
- weB前端打印需要注意的CSS样式 2017-09-15 点击:21 评论:0
- weB前端基础学习篇(二) 2017-09-12 点击:35 评论:0
- weB前端优化教程 2017-08-29 点击:25 评论:0
- weB前端常见的浏览器兼容性问题 2017-08-26 点击:37 评论:0
- 【WeB前端开发】之Bootstrap基础(一) 2017-08-19 点击:55 评论:0
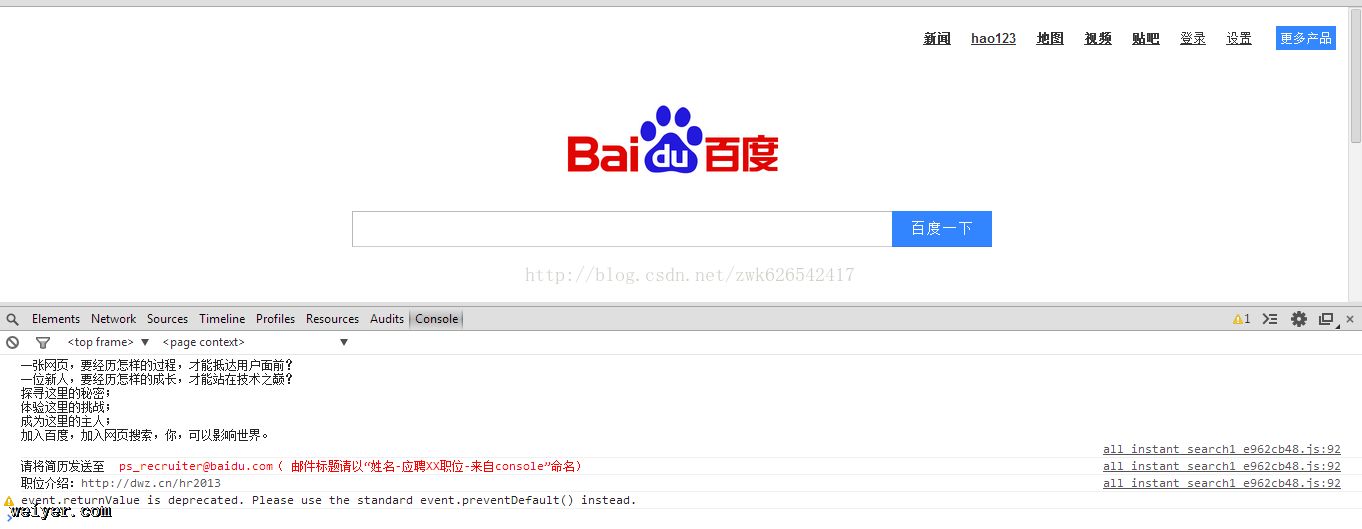
- 谷歌浏览器F12前端调试工具Console 2017-08-15 点击:79 评论:0
- 遇到问题-----weB前端----select默认选中无效 2017-08-15 点击:56 评论:0
在网页中浏览,我们都可以看到倒计时、时间、数字,特别是在电商网页。在web前端开发中,倒计时、时间以及小数等都离不开Math和Date对象,且从这两个单词中便可看出两者的作用,Ma...
css样式学习一、css样式的作用css在网页中起到非常重要的作用,它是用来修饰标签的,就比如说,你买了间房子但你想要它漂亮就少不了要装修,所以呢,这就是css在网页中所起到给标签...
webpack是一个用于web项目的模板打包工具。在大部分的使用场景中,我们将它看作是一个web前端模块打包工具,它将资源的本身当做模块,这些模块可以被导入和操作,最后打包到指定的...
今天写了一个在前端打印的功能,遇到了一个很坑的问题,设置的背景色打印的时候不起作用:不起作用的css样式:.p_class2_1{ color:white; float:left;...
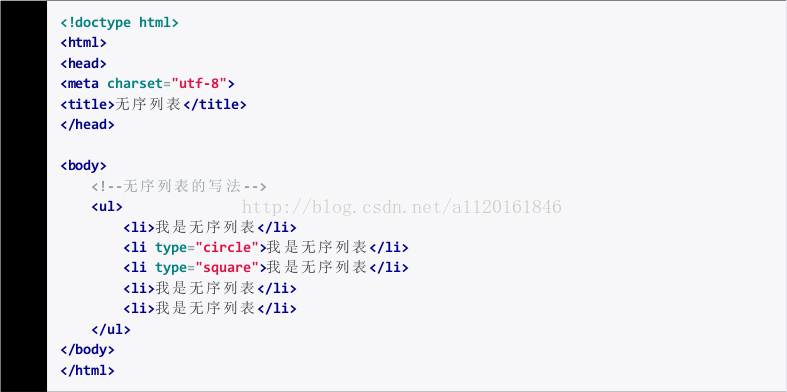
web前端基础学习篇(二)通过前一篇的学习我们已经知道了学习web前端的基础概括,那么接下来我学在原本的基础上再加深对html代码的了解和学习吧。一、常用标记学习先来认识下列表吧列...
1、清理html文档恰当放置css一般讲css文件放在文件的头部,这样就不会让用户看到无格式的或者空白的文本恰当放置js一般可以异步加载js文件2、优化css性能import指令会...
1.HTML对象获取问题FireFox:document.getElementById(idName);ie:document.idname或者document.getElemen...
Bootstrap 简单介绍 下载Bootstrap Bootstrap 浏览器标签 容器标签 Bootstrap 核心 栅格系统 按钮效果 其他的标签Bootstrap 简单介...
谷歌浏览器F12前端调试工具Console先上图:不知道有多少人发现,在浏览器开发工具的Console上的百度首页的关于百度招聘的信息:今天要给大家介绍的就是是Web前端调试工具中...
select默认选中无效使用的是bootstrap框架。p class=form-group label class=col-sm-3 control-label收款方式/labe...