核心提示:前言老版的系统,前后台耦合,不利于开发,更不利于维护,当前软件行业,Web前端工程化的思想已逐步将软件分离,使Web前端模块化、组件化、工程化。gulp就是Web前端工程化的工具之一。gulp是基于N...
前言
老版的系统,前后台耦合,不利于开发,更不利于维护,当前软件行业,Web前端工程化的思想已逐步将软件分离,使Web前端模块化、组件化、工程化。gulp就是Web前端工程化的工具之一。
gulp是基于Nodejs的自动任务运行器,它能自动的完成javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。它不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成。
安装Nodejs
gulp是基于Nodejs环境,所以要使用gulp,首先要安装Nodejs。打开它的官网,根据你系统的版本,它会自动的给出符合的.msi文件,下载完成后直接安装即可。npm
npm(node package manager)是nodejs的包管理器,用于node插件管理(安装、卸载、管理依赖等),它是在安装nodejs时一同安装的。npm使用
在cmd控制台中: 安装插件:npm insatll删除全部插件:npm install rimraf -g(回车)rimraf node_modules 更新插件:npm update
cnpm
由于npm安装插件是从国外服务器下载,受网络影响很大,所以我们可以选装淘宝的cnpm。 安装命令:npm install cnpm -g --registry=https://registry.npm.taobao.org cnpm和npm用法完全一致,只需将命令中npm换为cnpm即可。gulp
gulp要安装两份,一份全局,一份本地,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能。 全局安装gulp:cnpm install gulp -g 本地安装gulp:cnpm install gulp --save-dev检查是否安装成功
所有的安装均可以使用查看版本号来检查是否安装成功。命令:xxx -v,例如gulp -v,如出现版本号则说明安装成功。package.json文件
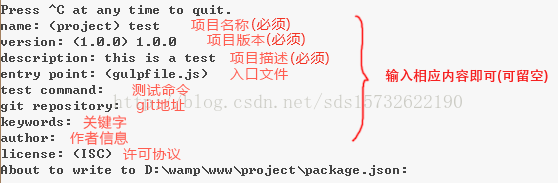
package.json是基于nodejs项目不可缺少的配置文件,是存放在项目根目录的js文件。我们可以自己手写,也可以用命令执行:cnpm init,将需要的信息填入即可。