- 从事前端开发必须要了解的CSS原理 2012-09-17 点击:29 评论:0
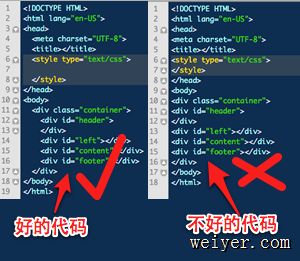
- WeB前端:11个让你代码整洁的原则 2012-07-09 点击:26 评论:0
- 网站页面建设:教你如何规范命名css 2012-01-06 点击:40 评论:0
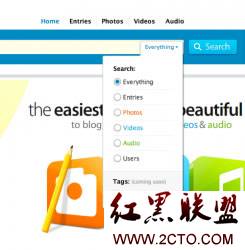
- WeB前端应用十种常用技术 2011-10-07 点击:24 评论:0
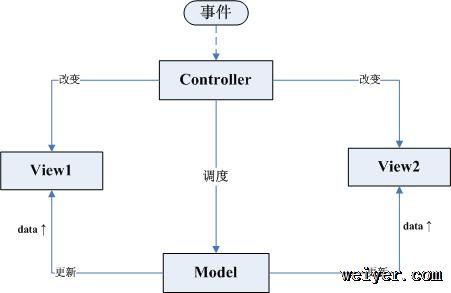
- WeB前端开发中的MCRV模式 2011-09-27 点击:58 评论:0
- 谈谈我从事weB前端设计对div绝对定位的心得 2011-05-29 点击:32 评论:0
- WEB前端研发工程师编程能力成长之路(2) 2011-03-30 点击:35 评论:0
- WEB前端研发工程师编程能力成长之路(1) 2011-03-25 点击:33 评论:0
- 淘宝UED技术负责人小马畅谈WeB前端开发 2010-12-05 点击:57 评论:0
- WEB前端开发规范文档 2010-10-14 点击:31 评论:0
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道CSS是怎么去工作的,写出来的CSS浏览器是怎么样去解析的呢?当这个成为我们提高CSS水平的一个瓶颈时,是否应该多了解一...
写Web页面就像我们建设房子一样,地基牢固,房子才不会倒。同样的,我们制作Web页面也一样,一个良好的HTML结构是制作一个美丽的网站的开始,同样的,良好的CSS只存在同样良好的H...
css3已经发布了,许多WEB前端工程师都开始尝试使用该技术了。我们怎样来评价编写css的能力呢?不会用对与错来判断,我们可能会用好、一般、很烂等字眼来形容。CSS最难的是什么呢?...
摘要:随着JS与XHTML的应用普及,越来越多的web界面应用技术出现在网站上,比如我们常见的日历控件,搜索下拉框等,这些web界面应用技术大大的丰富了网站的表现形式,本文...
摘要 针对前端开发中基于ajax的复杂页面开发所面临的代码规模大,难以组织和维护,代码复用性、扩展性和适应性差等问题,本文尝试以MVC思想为基础,结合Web前端开发中内容-结构-...
用技术术语来说,绝对定位允许相对于元素的包含块将元素准确的定位在页面上的任何位置。或者用通俗的来说,它允许相对于“父”元素(例如:p id='footer')对“子”元素(例如 p...
上篇:WEB前端研发工程师编程能力成长之路(1) 四.【入微】 最强解决方案。你能够走在需求的前面,将当前需求里有的、没有直接提出来的、现在暂时没有但将来可能有的等等,及前端编...
【背景】 如果你是刚进入WEB前端研发领域,想试试这潭水有多深,看这篇文章吧; 如果你是做了两三年WEB产品前端研发,迷茫找不着提高之路,看这篇文章吧; 如果你是四五年的前端...
InfoQ:小马,请首先做一下自我介绍。 小马:大家好,我叫赵泽欣,在淘宝的花名是小马,隶属于淘宝UED部门,很荣幸能够接受InfoQ的采访,谢谢。 InfoQ:小马,现在We...
为新项目写的一份规范文档, 分享给大家. 我想前端开发过程中, 无论是团队开发, 还是单兵做站, 有一份开发文档做规范, 对开发工作都是很有益的. 本文档由本人编写, 部分意见来源...