struts2-java.lang.ClassNotFoundException:org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAnd报错问
2018/6/9 15:18:55
tomcat启动时报错:struts2 - java.lang.ClassNotFoundException: org.apache.struts2.dispatcher.ng.f...
tomcat启动时报错:struts2 - java.lang.ClassNotFoundException: org.apache.struts2.dispatcher.ng.f...
Bootstrap4代码部署后台管理界面实例
2018/6/9 15:18:49
Bootstrap4代码部署后台管理界面实例%@ Master Language=C# %%if (Session[USER_ID] == null || Session[USER...
Bootstrap4代码部署后台管理界面实例%@ Master Language=C# %%if (Session[USER_ID] == null || Session[USER...
css设置阴影的基本语法和实例
2018/6/9 10:08:52
基本语法是{box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}对象选择器{box-shadow...
基本语法是{box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}对象选择器{box-shadow...
Eclipse配置maven时,Maven提示:Could not read settings.xml的解决办法
2018/6/8 16:02:35
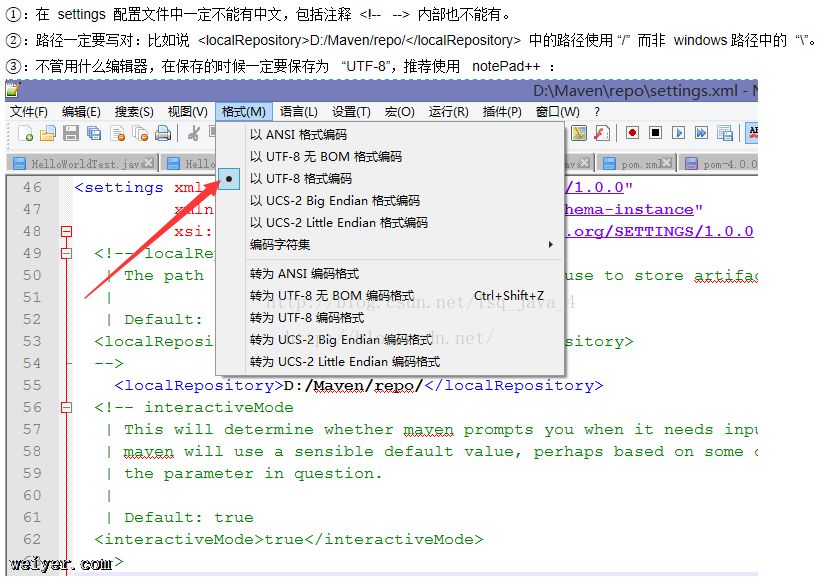
在Eclipse中配置maven时,提示错误:Could not read settings.xml。用户配置无法生效。根据上篇转载的文章检查自己的settings.xml配置文件...
在Eclipse中配置maven时,提示错误:Could not read settings.xml。用户配置无法生效。根据上篇转载的文章检查自己的settings.xml配置文件...
为什么说nlohmann json比rapidjson好用?
2018/6/8 16:01:40
在TEST_CLASS(NlohmannJson)测试ok,能很方便的生成和解析jsonFileEx::Dump(o.dump(4), d:/t.json);//dump(4)是p...
在TEST_CLASS(NlohmannJson)测试ok,能很方便的生成和解析jsonFileEx::Dump(o.dump(4), d:/t.json);//dump(4)是p...
苹果菜单,根据离鼠标远近变大变小功能的代码实现
2018/6/7 16:37:37
苹果菜单,根据离鼠标远近变大变小功能的代码实现!DOCTYPE html html head meta charset=utf-8 / title苹果菜单/title sty...
苹果菜单,根据离鼠标远近变大变小功能的代码实现!DOCTYPE html html head meta charset=utf-8 / title苹果菜单/title sty...
thymeleaf在使用中遇到的bug分析
2018/6/7 16:37:33
1, 对于th:href 不是单独使用,是和href结合使用的2,对于href中参数的床底 : 进行多参数传递(param1=one,param2=two)3,用th:replac...
1, 对于th:href 不是单独使用,是和href结合使用的2,对于href中参数的床底 : 进行多参数传递(param1=one,param2=two)3,用th:replac...
前端html实现导航栏/鼠标聚焦显示菜单/布局(代码)
2018/6/7 16:35:23
来来,整个html代码已经上传了!DOCTYPE htmlhtmlheadmeta charset=utf-8title导航栏与布局/titlestyle type=text/cs...
来来,整个html代码已经上传了!DOCTYPE htmlhtmlheadmeta charset=utf-8title导航栏与布局/titlestyle type=text/cs...
es6 Object.assign()方法实例讲解
2018/6/7 16:35:15
Object.assign()****Object.assign方法用于将源对象(source)的所有可枚举属性复制到目标对象(target)Object.assign方法的第一个...
Object.assign()****Object.assign方法用于将源对象(source)的所有可枚举属性复制到目标对象(target)Object.assign方法的第一个...
Kotlin创建实体类的过程分享
2018/6/7 16:35:09
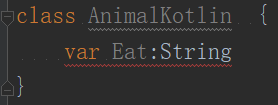
说起Kotlin创建实体类,我们首先对比一下java创建类的过程 Kotlin代码java代码public class Animal {String Eat;}感觉世界这么好的语言...
说起Kotlin创建实体类,我们首先对比一下java创建类的过程 Kotlin代码java代码public class Animal {String Eat;}感觉世界这么好的语言...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1