vscode更新之后rg.exe占用cpu过高的问题解决
2018/6/12 14:47:31
文件-首选项-设置,然后搜索search.followSymlinks改为falsesearch.followSymlinks是指控制是否在搜索中跟踪符号链接。search.fol...
文件-首选项-设置,然后搜索search.followSymlinks改为falsesearch.followSymlinks是指控制是否在搜索中跟踪符号链接。search.fol...
AJAX向服务器请求数据(代码教程)
2018/6/12 14:47:04
后端将查询到的数据返回给前端public void ProcessRequest(HttpContext context){context.Response.ContentType...
后端将查询到的数据返回给前端public void ProcessRequest(HttpContext context){context.Response.ContentType...
页面的输入框功能代码实现
2018/6/11 10:21:08
页面的输入框功能代码实现!DOCTYPE html html lang=zh-CN head meta charset=utf-8 meta http-equiv=X-U...
页面的输入框功能代码实现!DOCTYPE html html lang=zh-CN head meta charset=utf-8 meta http-equiv=X-U...
ionic的安装和运行介绍
2018/6/11 10:21:03
#一、ionic的安装运行1.安装nodejs2.npm install -g cordova ionic npm i -g cordova ionic3.创建项目 ionic s...
#一、ionic的安装运行1.安装nodejs2.npm install -g cordova ionic npm i -g cordova ionic3.创建项目 ionic s...
ArrayBuffer的类型化数组实例讲解
2018/6/11 10:20:59
类型化数组是JavaScript操作二进制数据的一个接口。这要从WebGL项目的诞生说起,所谓WebGL,就是指浏览器与显卡之间的通信接口,为了满足javascript与显...
类型化数组是JavaScript操作二进制数据的一个接口。这要从WebGL项目的诞生说起,所谓WebGL,就是指浏览器与显卡之间的通信接口,为了满足javascript与显...
分享一个hexo permalink的设置技巧
2018/6/11 10:19:58
永久链接看一下永久链接(Permalinks)的解释,在站点的_config.yml中,生成的文章链接默认为:permalink: :year/:month/:day/:title...
永久链接看一下永久链接(Permalinks)的解释,在站点的_config.yml中,生成的文章链接默认为:permalink: :year/:month/:day/:title...
react组件的生命周期(组件渲染过程)知识分析
2018/6/11 10:06:38
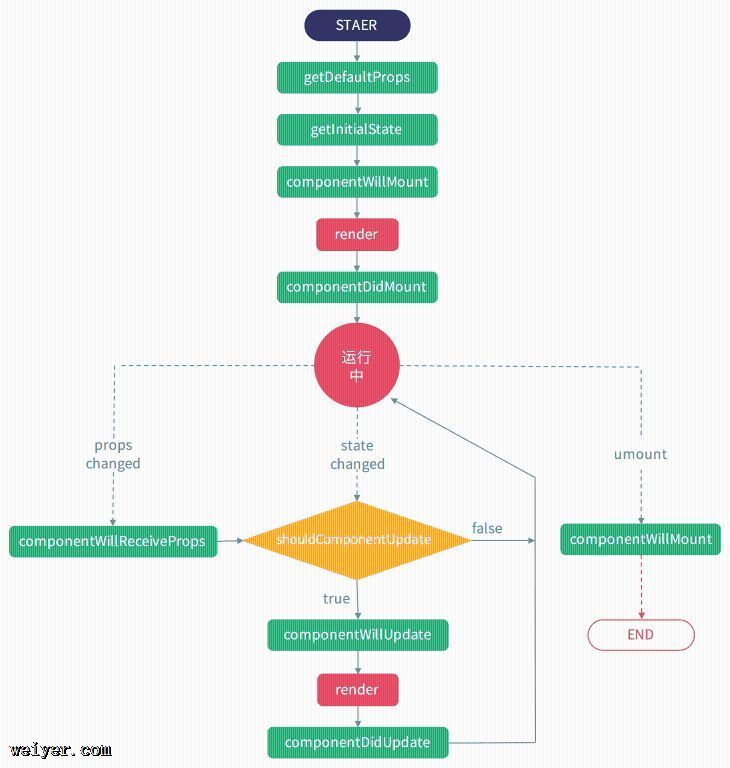
react组件在生命周期里大概有三种情况:初次渲染:组件第一次在dom树种渲染。重新渲染:状态更新导致再次渲染。卸载:组件从dom中删除在写三种渲染情况之前,先来说下常用的八大生命...
react组件在生命周期里大概有三种情况:初次渲染:组件第一次在dom树种渲染。重新渲染:状态更新导致再次渲染。卸载:组件从dom中删除在写三种渲染情况之前,先来说下常用的八大生命...
vue动画切换出现白屏问题的解决办法
2018/6/11 10:06:34
使用animate.css的一些动画的时候,会出现白屏效果,比如bounceInRight这些原因是因为这些效果的作用是,先设置元素偏移到很远的地方,比如transform: tr...
使用animate.css的一些动画的时候,会出现白屏效果,比如bounceInRight这些原因是因为这些效果的作用是,先设置元素偏移到很远的地方,比如transform: tr...
分享一个前端小游戏的制作过程(多图)
2018/6/11 10:00:13
分享一个前端小游戏的制作过程 ...
分享一个前端小游戏的制作过程 ...
关于xhtml和html的区别详解
2018/6/11 10:00:05
- 分为两大类比较:一个是功能上的差别,另外是书写习惯的差别。关于功能上的差别,主要是XHTML可兼容各大浏览器、手机以及PDA,并且浏览器也能快速正确地编译网页,- XHTML的...
- 分为两大类比较:一个是功能上的差别,另外是书写习惯的差别。关于功能上的差别,主要是XHTML可兼容各大浏览器、手机以及PDA,并且浏览器也能快速正确地编译网页,- XHTML的...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1