#一、ionic的安装运行
1.安装nodejs
2.npm install -g cordova ionic
npm i -g cordova ionic
3.创建项目
ionic start myApp tabs
4.ionic -v 是ionic 的cli版本
5.ionic serve
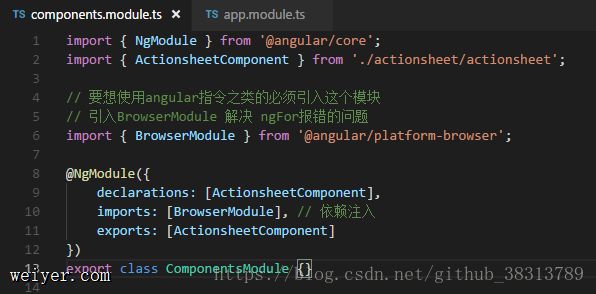
6.ionic g component actionsheet 必写component
// 根模块 告诉ionic如何组装应用
// 引入 angular 以及ionic的系统模块
import { NgModule, ErrorHandler } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
// 引入根组件
import { MyApp } from './app.component';
// 页面 自定义的组件
import { AboutPage } from '../pages/about/about';
import { ContactPage } from '../pages/contact/contact';
import { HomePage } from '../pages/home/home';
import { TabsPage } from '../pages/tabs/tabs';
// ionic打包成app以后配置启动画面 以及导航条的服务
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
//引入components模块
import { ComponentsModule } from '../components/components.module';
@NgModule({
declarations: [ //声明组件
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
],
imports: [ // 依赖的模块
BrowserModule,
ComponentsModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp], // 启动的模块
entryComponents: [ // 配置不会再模板中使用的组件
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
],
providers: [ // 配置服务
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}


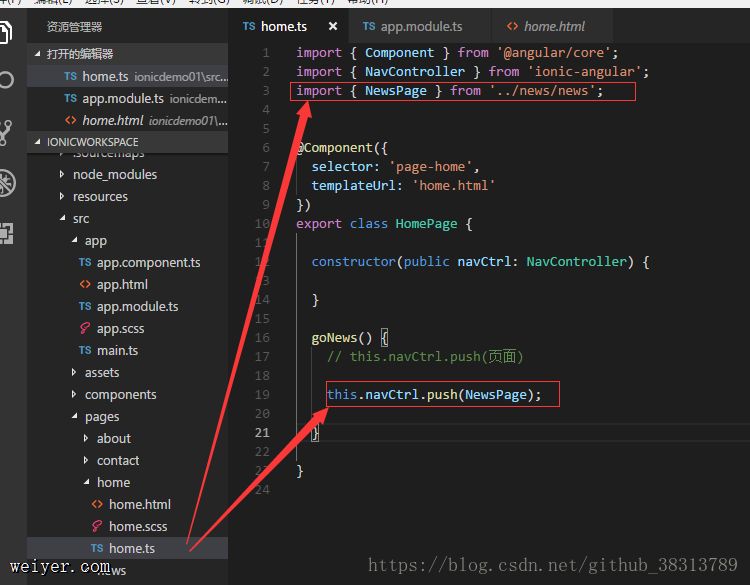
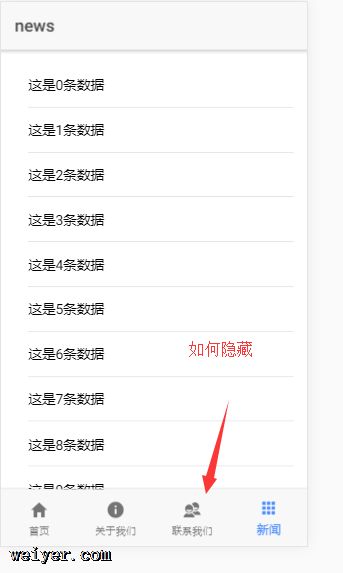
从home页跳转到新闻页



##新建一个页面步骤
1.ionic g page news
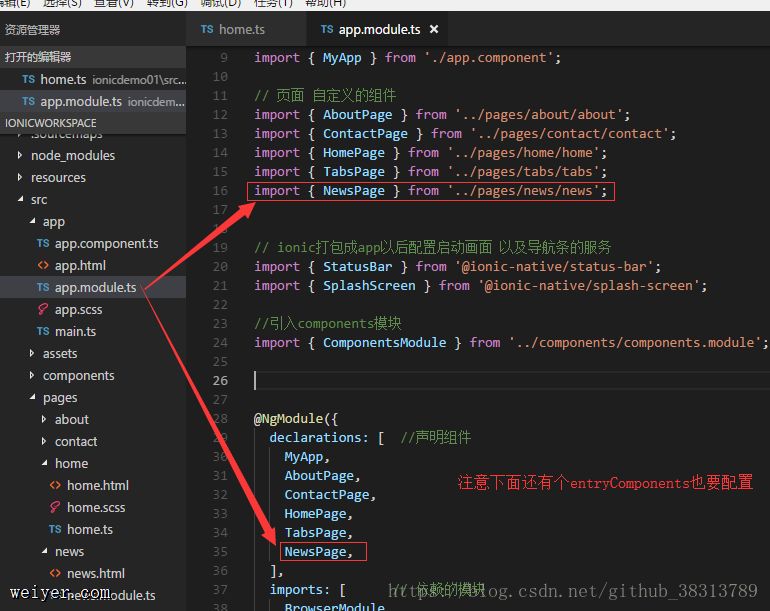
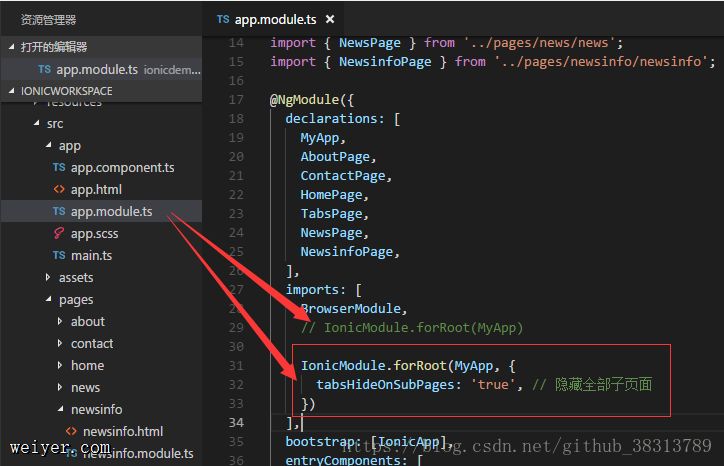
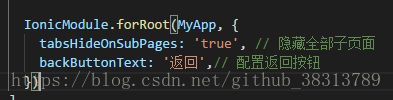
2.app.module.ts引入声明组件
3.home页面引入这个组件
this.navCtrl.push(NewsPage);
#新增Demo02
ionic start ionicdemo02 tabs
cd ionicdemo02
ionic g page news
ionic g page newsinfo
图标库:
https://ionicframework.com/docs/ionicons/




#UI组件ionicdemo03
ionic g page grid
































