核心提示:项目还没结束,vue的踩坑之路就不能停(酸爽),我发现用vue-router,每次刷新页面,导航栏就会自动定位到首页,像这样,用户体验真的是相当差。思来想去,想不到什么好办法,去网上查资料,发现路由被...
项目还没结束,vue的踩坑之路就不能停(酸爽),我发现用vue-router,每次刷新页面,导航栏就会自动定位到首页,像这样,

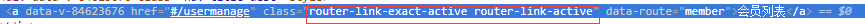
用户体验真的是相当差。思来想去,想不到什么好办法,去网上查资料,发现路由被激活了之后,生成的a链接里面会有一个类,喏,就是下面这个:

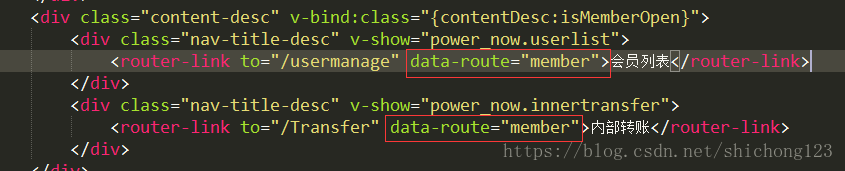
有了这个类就好办了,我个给每一个小菜单加一个自定义属性,属于同一个大菜单的就加相同的属性,

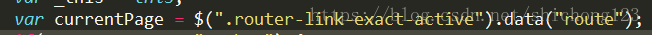
敲黑板了,这里很关键了,在mounted里,获取拥有"router-link-exact-active"类的元素,然年获取他的自定义属性,像这样:

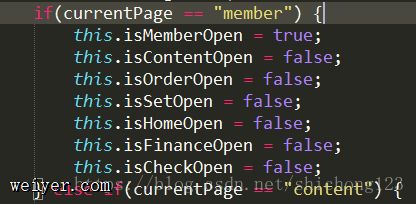
(原谅我这里用了jquery),然后根据获取到的属性判断就好了。比如,属性是number,就把number对应的菜单打开就好了。

虽然是个笨方法,但总归解决了问题。以后有什么好方法再分享吧!
































