原生JS Ajax请求:
传统方法的缺点:
传统的web交互是用户触发一个http请求服务器,然后服务器收到之后,再做出响应到用户,并且返回一个新的页面,每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从服务器端得到很简单的一个数据,都要返回一个完整的HTML页,而用户每次都要浪费时间和带宽去重新读取整个页面。这个做法浪费了许多带宽,由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间,这导致了用户界面的响应比本地应用慢得多。
什么是ajax?
ajax的出现,刚好解决了传统方法的缺陷,ajax是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量的数据交换,ajax可以使网页实现异步更新,这意味着在可以不用重新加载整个网页的情况下,对网页的某部分进行更新。
XMLHttpRequest 对象
XMLHttpRequest对象是ajax的基础,XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。目前所有浏览器都支持XMLHttpRequest。
|
abort() |
停止当前请求 |
|
getAllResponseHeaders() |
把HTTP请求的所有响应首部作为键/值对返回 |
|
getResponseHeader("header") |
返回指定首部的串值 |
|
open("method","URL",[asyncFlag],["userName"],["password"]) |
建立对服务器的调用。method参数可以是GET、POST或PUT。url参数可以是相对URL或绝对URL。这个方法还包括3个可选的参数,是否异步,用户名,密码(常用) |
|
send(content) |
向服务器发送请求(常用) |
|
setRequestHeader("header", "value") |
把指定首部设置为所提供的值。在设置任何首部之前必须先调用open()。设置header并和请求一起发送 ('post'方法一定要 ) |
五步使用法:
1.创建XMLHTTPRequest对象
2.使用open方法设置和服务器的交互信息
3.设置发送的数据,开始和服务器端交互
4.注册事件
5.更新界面
例如:
<p id="block"></p>
get请求:
var ajax=new XMLHttpRequest();//创建服务交互对象
ajax.open("get","./data/data.txt",false);//建立连接
ajax.send();//发送请求
ajax.onreadystatechange=function(){ //注册事件
//服务器返回成功
if(ajax.readyState==4&&ajax.status==200){
console.log(ajax.response);
}
}
document.getElementById("block").innerHTML=ajax.response;
同步:html 的block中不会出现数据。JavaScript是单线程的,上下代码不能同时执行
异步:会出现数据。上下代码可同时执行。
post请求:
var ajax=new XMLHttpRequest();
ajax.open("post","./data/data.txt",false);
ajax.send(); //post方法这里可传输数据
ajax.onreadystatechange=function(){
if(ajax.readyState==4&&ajax.status==200){
console.log(ajax.response);
}
}
document.getElementById("block").innerHTML=ajax.response;
为了方便使用,我们可以把他封装进方法里面,要用的时候,直接调用就好了
ajax_method("get","./data/data.txt","");
function ajax_method(method,url,data){
var ajax=new XMLHttpRequest();
ajax.open(method,url);
if(method=="post"){ //根据请求的方式进行区别
if(data){
ajax.send(data);
}else{
ajax.send();
}
}
else{
ajax.send();
}
ajax.onreadystatechange=function(){
if(ajax.readyState==4&&ajax.status==200){
console.log(ajax.response);
}
}
}
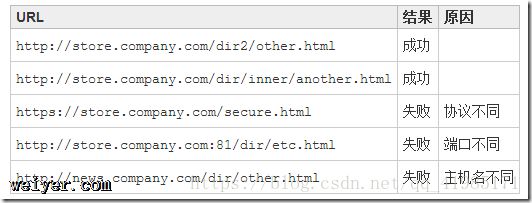
JS几种跨域方法和原理:
js跨域是指通过js在不同的域之间进行数据传输或通信。

1.通过jsonp跨域
在js中,我们直接用XMLHttpRequest请求不同域上的数据时,是不可以的。但是,在页面上引入不同域上的js脚本文件却是可以的,jsonp正是利用这个特性来实现的。
jsonp跨域就是通过script标签引入一个js文件,这个js文件载入成功后会执行我们在url参数中指定的函数,并且会把我们需要的json数据作为参数传入。所以jsonp是需要服务器端的页面进行相应的配合的
<script>
function dosomething(jsondata){
console.log(jsondata);
}
</script>
<script src="https://localhost:80/ajax0609/php/data.phpcallback=dosomething"></script>
2.CORS解决跨域问题
CORS是一个W3C标准,全称是”跨域资源共享”(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
PHP后台配置:只需要配置php后台允许跨域。
方法:在php开头加上header('Access-Control-Allow-Origin: *');
var ajax=new XMLHttpRequest();
ajax.open("get","https://localhost:80/ajax0609/php/data.php");
ajax.send();
ajax.onreadystatechange=function (){
if(ajax.readyState==4&&ajax.status==200)
{
console.log(ajax.response);
}
}
































