核心提示:问题:注册页面内出现登陆页面1.需求:用户输完用户名,失去焦点后提示用户名是否被占用。2.思路:onblur=checkUsername(),用失去焦点事件去数据库查询3.运行结果3.1预期3.2现实...
问题:注册页面内出现登陆页面
1.需求:用户输完用户名,失去焦点后提示用户名是否被占用。
2.思路:onblur="checkUsername()",用失去焦点事件去数据库查询
3.运行结果
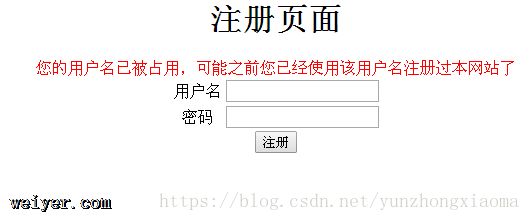
3.1预期

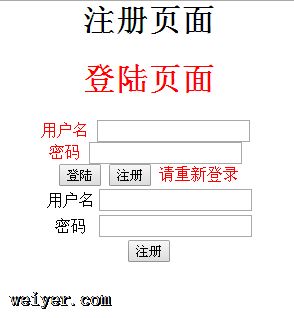
3.2现实

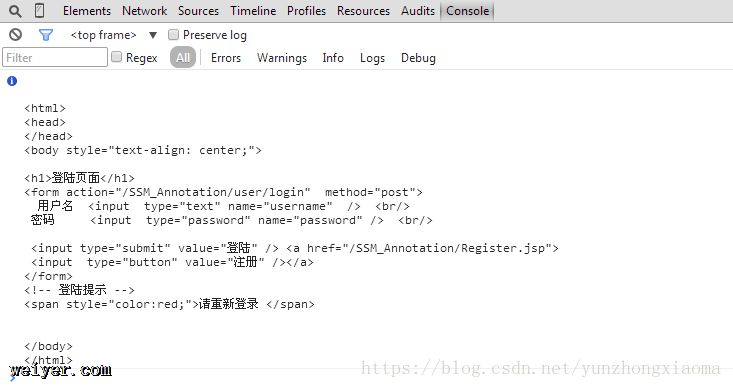
控制台

并没有异常信息输出
4.代码
<script type="text/javascript">
function checkUsername() {
var username = document.getElementById("username").value;
var xhr;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("POST", "${ pageContext.request.contextPath}/user/checkUsername");
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("username=" + username);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var msg = xhr.responseText;
console.info(msg);// 打印到控制台
var span = document.getElementById("msg_username");
span.innerHTML = msg;
}
};
}
</script>
5.原因
看到后台“已拦截”,想到可能是拦截器导致
虽然结果看似怪异,推测xhr.responseText把拦截器返回的视图拿到了,innerHTML到页面上被解释成html元素,
结合chome控制台执行到xhr.readyState == 4 && xhr.status == 200,说明状态正常
所以问题一定出在xhr.open("POST", "${ pageContext.request.contextPath}/user/checkUsername");附近,url路径出错了
































