发现问题
上个月解决了拼音匹配的功能,老板很高兴,但是又马上发现了另外一个问题。就是当我们搜索匹配出来的选项要进行上下键查找的时候,他还是在原来所有的选项里上下跳跃。意思就是说,那些没被筛选出来的选项也会参与其中,你可以去试一下,你会发现上下键好像失灵了一样。
举个栗子吧,比如说,我的全部选项有【1,2,3,4,5,6】,经过搜索,筛选出【1,3,5,6】,这时你按down键查找“5“,正常的应该按三下就可以了,但是事实上出现的情况是,按一下,到“1”,按第二下,没有反应,按第三下,到“3”,直到按了第五下才到“5”,因为它的遍历顺序还是【1,2,3,4,5,6】。现在应该看懂是什么问题了吧。
解决问题
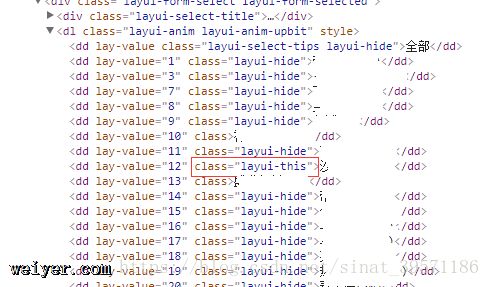
看了一下代码,发现它在上下键按下的时候,是在当前的dd元素上加上一个class“layui-this”。注意此时没有被筛选出来的选项有一个class是“layui-hide”。

按上下键的时候,它是按顺序加上那个“layui-this”的。
所以,我们可以从这里入手,找到这个按上下键的事件,对这个添加“layui-this”的dd元素进行一个筛选,即只要筛选处不含有“layui-hide”这个class的dd元素上就可以了。
修改代码
还是在源代码上改,这样以后就可以直接用了。源代码在layui的Github上可以下载。
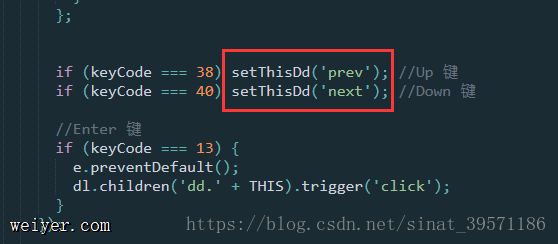
在form.js文件中,找到select所有事件的代码,源代码有注释,很容易找到上下键的事件代码。

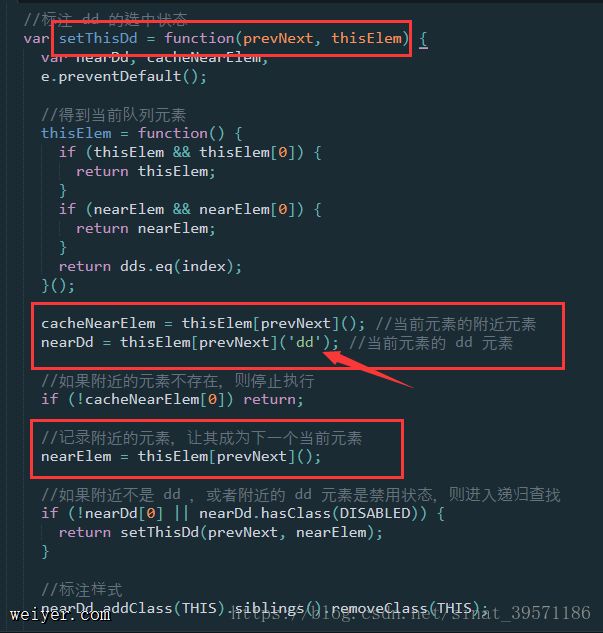
接着再找到setThisDd这个函数。

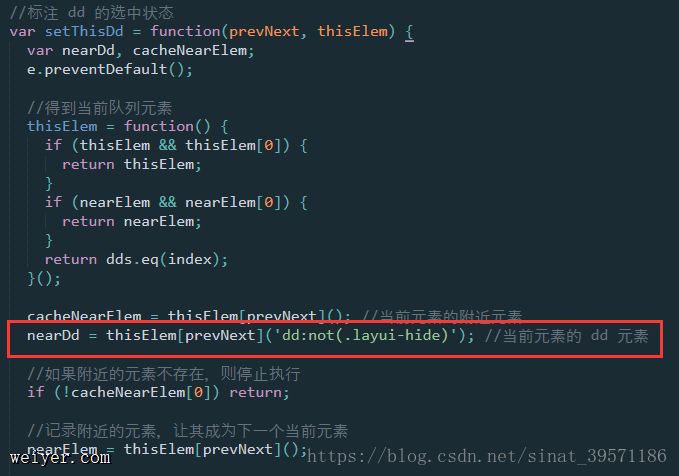
可以发现它通过元素“dd”得到当前队列元素。那我们就可以在这里改为:筛选不含有“layui-hide”这个class的“dd”元素,所以更改如下:

就是做一下这个改动,就可以实现按上下键仅在被筛选出来的选项中查找的效果啦。
先前我们举的栗子,筛选出来【1,3,5,6】之后,按第三下就直接可以选到“5”啦。
原文地址:https://blog.csdn.net/sinat_39571186/article/details/80671422
































