核心提示:MUI系统如何引用阿里字体图标?所需要图标都加入购物车之后,点击购物车,下载代码打开解压文件件,复制图示2个文件添加至项目目录,我这里添加至font文件夹修改 iconfont.css :@font-...
MUI系统如何引用阿里字体图标?
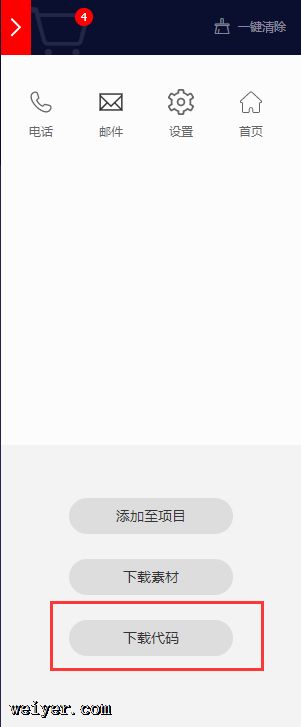
所需要图标都加入购物车之后,点击购物车,下载代码

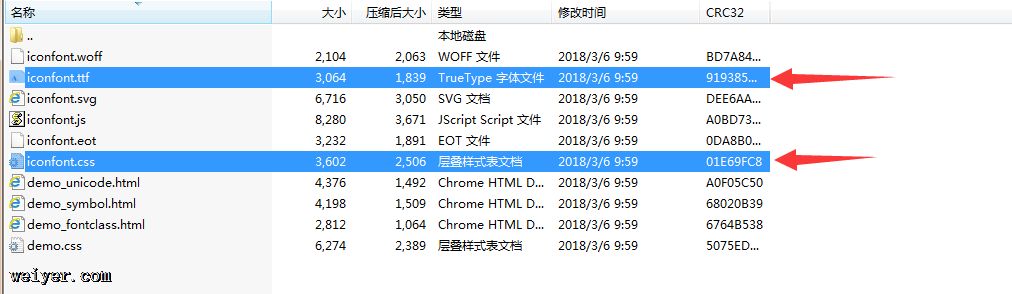
打开解压文件件,复制图示2个文件

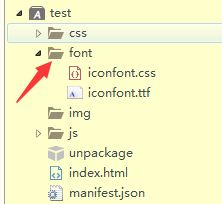
添加至项目目录,我这里添加至font文件夹

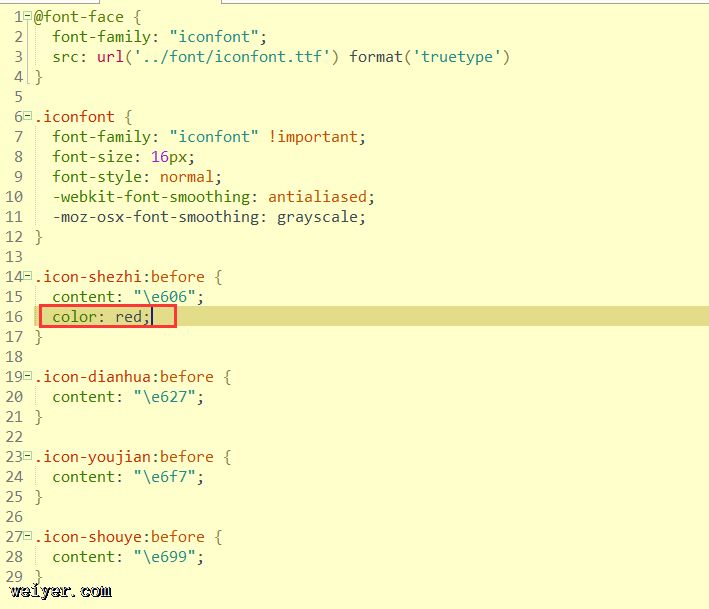
修改 iconfont.css :
@font-face 修改至一下
@font-face {
font-family: "iconfont";
src: url('../font/iconfont.ttf') format('truetype')
}
如要修改图标颜色? 在.icon-xxxxx:befor 里面添加color

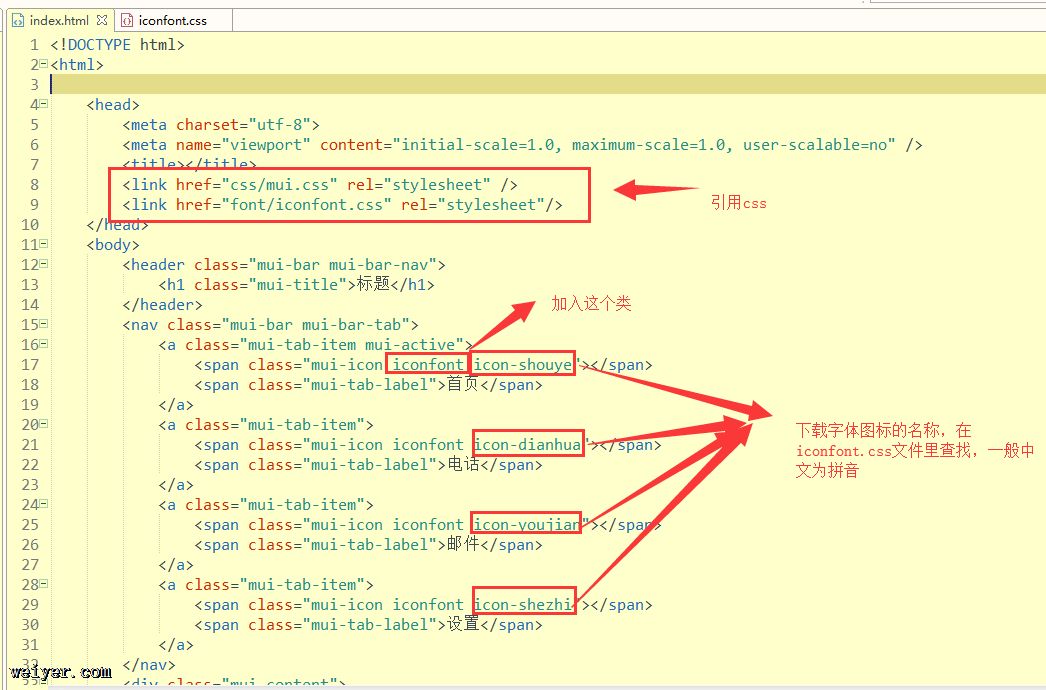
最后在需要引用图标页面做一下修改:

end.
































