核心提示:在学习vue饿了么demo过程中,引入icon字体文件时,出现modules没被找到的错误,从错误来看应该是文件路径不对,但是如下图所示icon字体文件已经使用了相对路径文件目录结构如下但运行还是报错...
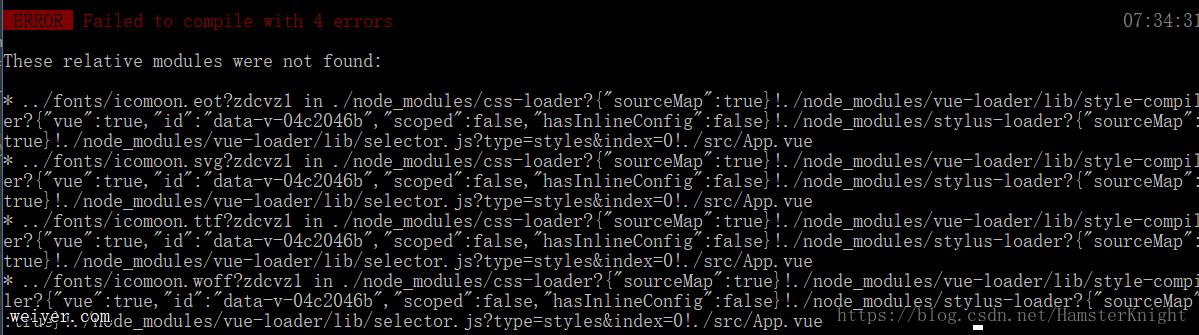
在学习vue饿了么demo过程中,引入icon字体文件时,出现modules没被找到的错误,

从错误来看应该是文件路径不对,但是如下图所示icon字体文件已经使用了相对路径
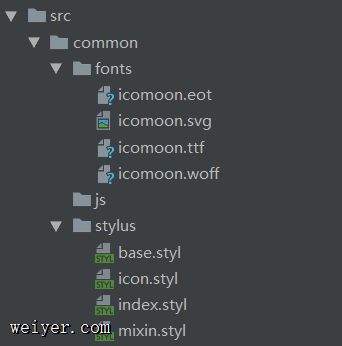
文件目录结构如下


但运行还是报错。
解决办法
一、使用绝对路径

二、在webpack.base.conf.js配置文件中找到加载字体的模块

看到加载方式是‘url-loader’,应该loader是加载方式吧,不是很清楚,尝试着将url改为url-loader,使用相对路径的的方式来找到自己文件,这样就成功啦!

































