核心提示:本文第一次展现flex布局学习关键词:display:flex , flex-basis:70%先来看看效果为什么要用flex布局?(以前不用布局的时候,就用float等等代替,但是像素可能会出现问题...
本文第一次展现flex布局
学习关键词:display:flex , flex-basis:70%
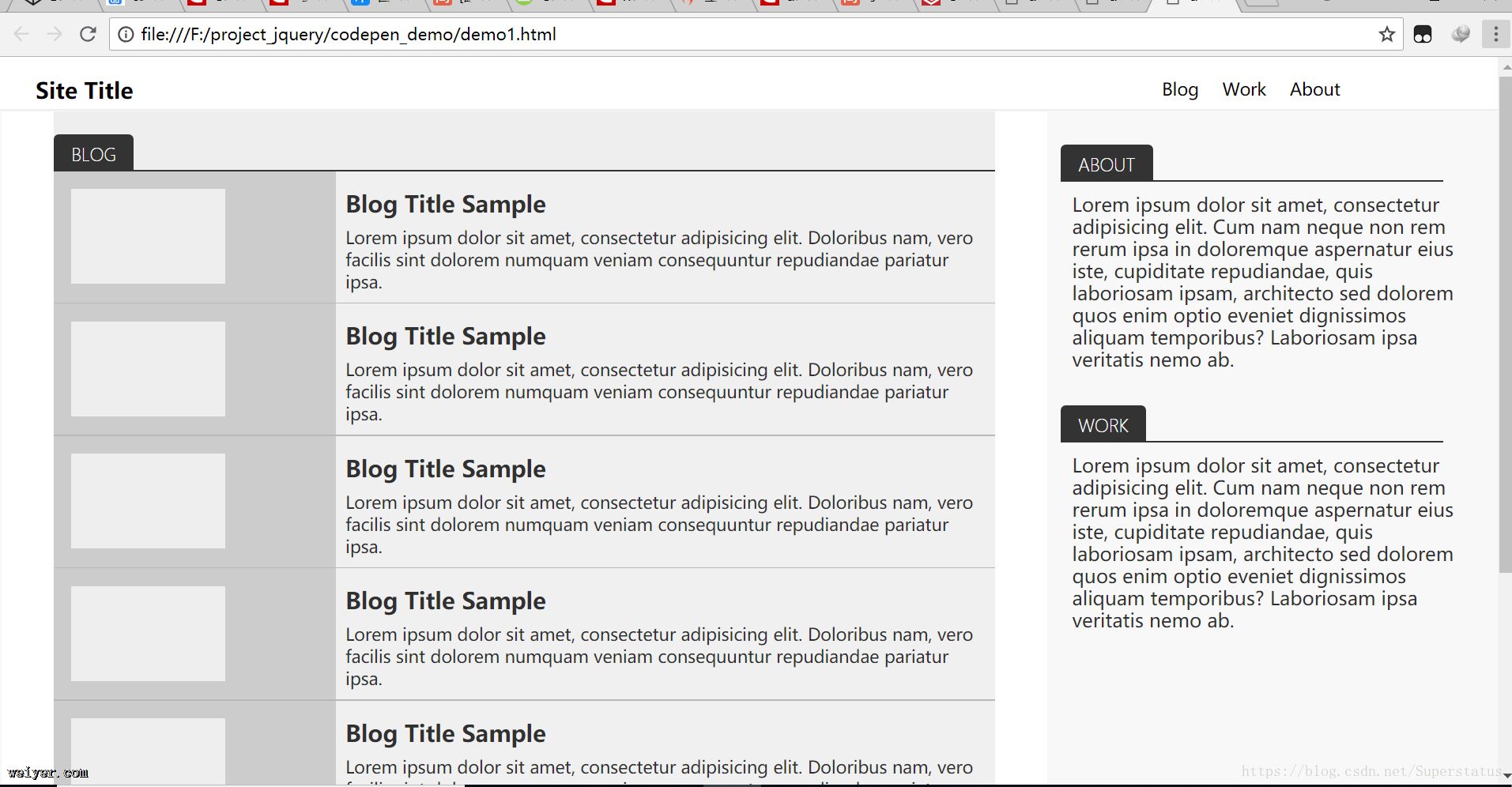
先来看看效果

为什么要用flex布局?(以前不用布局的时候,就用float等等代替,但是像素可能会出现问题,为了解决肉眼看到问题就用flex)
好了 ,接下来看看代码 (header,section,footer)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>demo_2test</title>
<style type="text/css">
body{
margin: 0;
padding: 0;
font-family: sans-serif;
}
body *{
box-sizing: border-box;
}
/* 主要是这个 */
@media (min-width: 550px) {
/*
this is to apply flexbox to header and section when the window width is more than 550px.
*/
header{
display: flex;
}
section{
display: flex;
}
}
header{
height: 45px;
border-bottom: 1px solid #eee;
}
header h3{
flex: 3;
margin-left: 30px;
margin-top: 15px;
}
header ul{
flex: 1;
}
header li {
display: inline-block;
margin-left: 15px;
font-size: 0.9rem;
}
article{
flex-basis: 70%;
border: 1px solid #F8F8F8;
}
aside{
flex-basis: 30%;
background: #F8F8F8;
padding: 10px;
}
footer {
height: 200px;
background: #888;
color: #fff;
text-align: center;
padding-top: 20px;
}
.article-wrapper{
width: 90%;
background: #eee;
margin: 0 auto;
}
.home-label {
border-bottom: 1px #333 solid;
}
.aside-label {
width: 90%;
}
.home-label-title {
display: inline-block;
background: #333;
color: #fff;
margin-bottom: 0;
padding: 8px 15px 3px 15px;
border-radius: 5px 5px 0 0;
font-weight: 200;
font-size: 0.9rem;
}
.blog-list-home {
display: flex;
flex-direction: row;
border-bottom: solid 1px #B8B8B8;
}
.blog-thumbnail {
flex-basis: 30%;
background: #ccc;
padding: 15px;
}
.thumbnail-frame {
width: 130px;
background: #eee;
height: 80px;
display: block;
}
.blog-list-content {
/* 初始长度为 70% */
flex-basis: 70%;
background: #F0F0F0;
line-height: 1.2rem;
color: #303030;
font-size: 0.9rem;
padding: 8px;
}
.blog-list-content h4 {
font-size: 1.2rem;
margin: 10px 0;
}
.aside-content-home {
padding: 10px;
line-height: 1.2rem;
color: #303030;
}
</style>
<body>
<header>
<h3 class="site-title">site title</h3>
<ul>
<li>Blog</li>
<li>Work</li>
<li>About</li>
</ul>
</header>
<section>
<article>
<p class="article-wrapper">
<p class="blog-label">
<p class="home-label">
<h4 class="home-label-title">BLOG</h4>
</p>
</p>
<p class="blog-list-home">
<p class="blog-thumbnail">
<p class="thumbnail-frame">
</p>
</p>
<p class="blog-list-content">
<h4>Blog Title Sample</h4>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloribus nam, vero facilis sint dolorem numquam veniam consequuntur repudiandae pariatur ipsa.
</p>
</p>
</p>
</article>
<aside>
<p class="aside-about">
<p class="home-label aside-label">
<h4 class="home-label-title">ABOUT</h4>
</p>
<p class="aside-content-home">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cum nam neque non rem rerum ipsa in doloremque aspernatur eius iste, cupiditate repudiandae, quis laboriosam ipsam, architecto sed dolorem quos enim optio eveniet dignissimos aliquam temporibus? Laboriosam ipsa veritatis nemo ab.
</p>
</p>
</aside>
</section>
<footer>
footer
</footer>
</body>
</html>
































