核心提示:BFC布局规则(特性)(1)在BFC下,内部的Box会在垂直方向一个接一个的放置.main {width: 200px;height: 200px;border: 2px solid #000;ove...
BFC布局规则(特性)
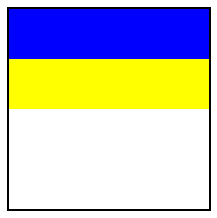
(1)在BFC下,内部的Box会在垂直方向一个接一个的放置
.main {
width: 200px;
height: 200px;
border: 2px solid #000;
overflow: hidden;
}
.box1 {
height: 50px;
background: blue;
}
.box2 {
height: 50px;
background: yellow;
}
效果如下:

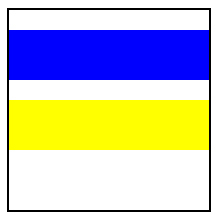
(2)Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠
.main {
width: 200px;
height: 200px;
border: 2px solid #000;
overflow: hidden;
}
.box1 {
background: blue;
margin: 20px 0;
}
.box2 {
background: yellow;
margin: 20px 0;
}
结果如下图:

可以看到,box1与box2之间的距离为20px,即,会发生折叠
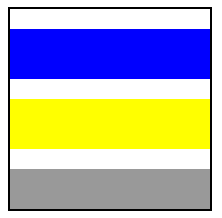
(3)在BFC中,每一个盒子的左外边缘(margin-left)会触碰到容器的左边缘(border-left),即使存在浮动也是如此
在main中添加如下代码
box3的样式如下:
.box3 {
width: 200px;
height: 50px;
background: #999;
float: left;
}
效果如下:

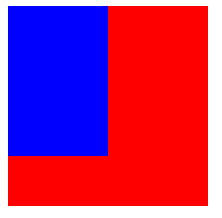
(4)BFC区域不会与浮动的元素重叠
一般情况下,浮动元素会脱离普通文档流,覆盖其它元素,例如:
.left {
float: left;
width: 100px;
height: 150px;
background: blue;
}
.main {
width: 200px;
height: 200px;
background: red;
}
效果如下所示

将main设置为BFC

可以看出,BFC区域不会与浮动的元素重叠
(5)计算BFC的高度时,浮动元素也参与计算
触发BFC的条件
满足以下条件的其中一条,都会触发BFC
(1)body根元素
(2)浮动元素,float除none以外的值
(3)绝对定位元素: position(absolute、fixed)
(4)display为以下其中之一的值:inline-block,table-call、table-caption、fixe、inline-flex
(5)overflow除了visible以外的值(hidden,auto,scroll)
BFC的应用
(1)解决浮动塌陷问题
什么是塌陷
当父元素只包含浮动元素,且父元素未设置高度和宽度的时候,由于子元素脱离了文档流,父元素里没有内容,那么它的高度就会塌缩为零
举个例子:
样式为:
.parent {
border: 2px solid #000;
}
.child {
width: 200px;
height: 200px;
float: left;
background: red;
}
结果如图所示

由于BFC区域不会与float box重叠,所以可以为其父元素创建BFC,修改parent的内容如下:
.parent {
border: 2px solid #000;
overflow: auto;
}
结果如下:

(2)同一个BFC下,盒子之间的外边距会重叠的问题
解决办法:将每个盒子都设置为BFC
































