核心提示:通常情况下,我们会先把自己写的移动端的代码现在浏览器的模拟器中运行,然后再真机测试。但是有的事件在浏览器端不容易被实现,比如移动端的touchcancel事件。touchcancel事件简单的说是在移...
通常情况下,我们会先把自己写的移动端的代码现在浏览器的模拟器中运行,然后再真机测试。但是有的事件在浏览器端不容易被实现,比如移动端的touchcancel事件。
touchcancel事件简单的说是在移动端发生了触摸中断,一般情况下就是优先级比当前活动更高的事件时,才会触发的。比如正在看新闻,手指滑动屏幕的时候,突然来电话,直接中断了触摸事件,跳转到了通话,页面此时就触发了touchcancel事件。这个事件不容易在浏览器的模拟器中模拟,之前我在用电脑的任务栏切换的时候,受到启发,可以试试在浏览器模拟器触摸的同时,按下键盘上的Alt+Tab键,果然触发了touchcancel事件,有兴趣的小伙伴可以试一下。
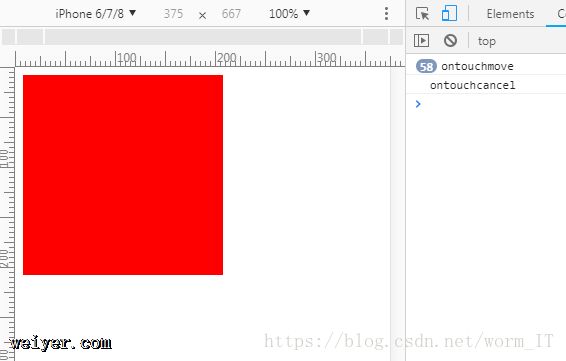
实例代码和效果图如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>在浏览器模拟器中激发touchcancel事件</title>
<style>
p {
width: 200px;
height: 200px;
background-color: #f00;
}
</style>
</head>
<body>
<p id="box"></p>
<script>
var box = document.getElementById('box');
box.ontouchmove = function () {
console.log('ontouchmove');
};
box.ontouchcancel = function () {
console.log('ontouchcancel');
};
</script>
</body>
</html>

通过Alt+Tab触发touchcancel事件
































