核心提示:html表单控件代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表单/title/headbody!--action处理用户数据信息me...
html表单控件代码实现

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<!--action处理用户数据信息 method:get method:post 处理方式-->
<!--get数据提交 通过地址栏的方式进行数据提交,将用户输入的信息显示出来-->
<!--post数据提交,通过后台进行提价,不会将用户信息显示出来,安全性比较好-->
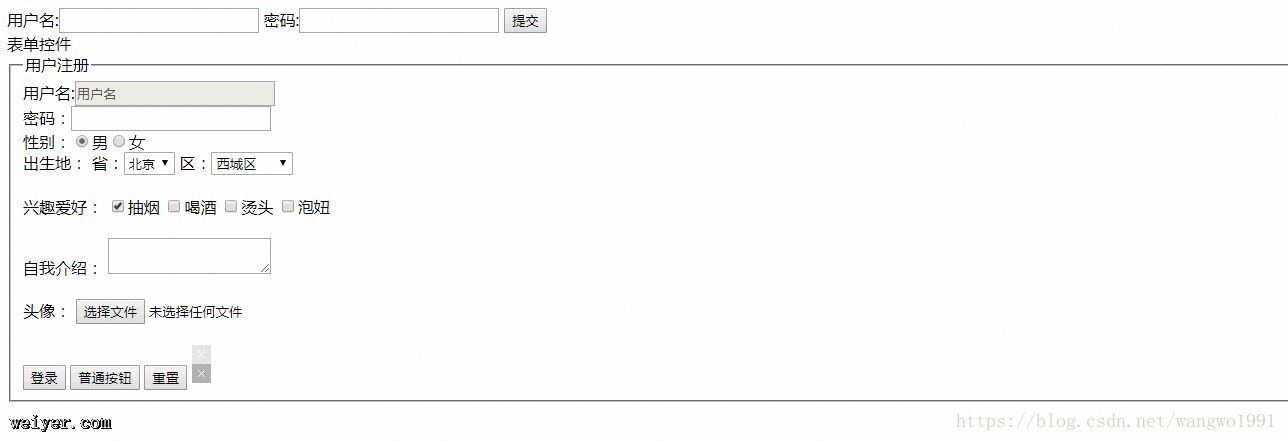
<form action="" method="post">
用户名:<input type="text" name="username">
密码:<input type="password" name="pwd">
<input type="submit">
</form>
表单控件<br>
<!--maxlength设置文本输入框最多能输入多少字符-->
<!--readonly="readonly"设置文本输入框只读,不能编辑-->
<!--disabled="disabled" 非激活状态-->
<!--name="username" 设置输入框名称-->
<form>
<fieldset>
<legend>用户注册</legend>
用户名:<input type="text" maxlength="6" readonly="readonly"
disabled="disabled" name="username" value="用户名">
<br>
密码:<input type="password">
<br>
<!--单选按钮-->
性别:<input type="radio" name="sex" checked="checked">男<input type="radio" name="sex">女
<br>
<!--下拉列表-->
出生地:
<!--multiple="multiple"下拉列表多选属性-->
省:<select>
<option>山东</option>
<option>山西</option>
<option selected="selected">北京</option>
<option>河北</option>
<option>湖南</option>
<option>江西</option>
<option>广东</option>
</select>
区:<select>
<optgroup label="北京市">
<option>西城区</option>
<option>东城区</option>
<option>海淀区</option>
<option>昌平区</option>
</optgroup>
</select>
<br>
<br>
兴趣爱好:
<input type="checkbox" checked="checked">抽烟
<input type="checkbox">喝酒
<input type="checkbox">烫头
<input type="checkbox">泡妞
<br>
<br>
自我介绍:
<textarea></textarea>
<br>
<br>
头像:
<input type="file">
<br>
<br>
<!--表单提交按钮-->
<input type="submit" value="登录">
<!--普通按钮 不能进行表单提交-->
<input type="button" value="普通按钮">
<!--重置按钮-->
<input type="reset">
<!--图片按钮-->
<input type="image" src="../jdwangye/images/close.png">
</fieldset>
</form>
</body>
</html>

































