核心提示:浮动产生的副作用块状元素,会钻进浮动元素的下面,被浮动元素所覆盖行内元素,例如文字, 则会环绕在浮动元素的周围,为浮动元素留出空间浮动元素的父元素坍缩解决方法手动给父元素添加高度通过clear清除浮动...
浮动产生的副作用
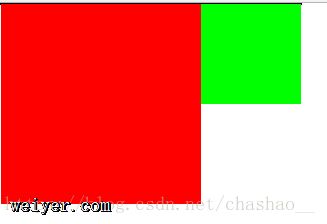
块状元素,会钻进浮动元素的下面,被浮动元素所覆盖

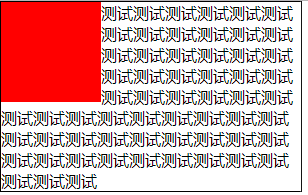
行内元素,例如文字, 则会环绕在浮动元素的周围,为浮动元素留出空间

浮动元素的父元素坍缩

解决方法
手动给父元素添加高度通过clear清除浮动
clear属性:某个方向上不能有浮动
clear取值: left——元素的左边不能有活动运输;right——元素的邮编不能有浮动元素;both——元素两边都不能有浮动元素
给父元素添加overflow属性并结合zoom:1使用
overflow: hidden;如果子级超出父级范围,子级超出部分会被隐藏
zoom: 1;IE专用属性,通过子级元素的高度来改变父元素的高度,使父元素具有高度
给父元素添加浮动after伪类清除浮动,应用在包含浮动元素的父级元素上
/*兼容IE6/IE7*/
.clearfix{
*zoom:1;
}
.clearfix:after{
content: '';
display: block;
clear: both;
}
































