左竖条的8种实现方式(代码教程)
2018/2/24 14:16:21
左竖条8种实现方式1、效果图 2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title左边竖条/titlestyle typ...
左竖条8种实现方式1、效果图 2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title左边竖条/titlestyle typ...
rem使用示例(代码)
2018/2/24 14:16:16
rem使用示例em是相对于上一层父容器来进行计算,但是rem永远都是相对于顶层容器来计算计算。1、代码!DOCTYPE htmlhtml lang=enheadmeta chars...
rem使用示例em是相对于上一层父容器来进行计算,但是rem永远都是相对于顶层容器来计算计算。1、代码!DOCTYPE htmlhtml lang=enheadmeta chars...
关于浏览器多个标签页之间的通信的讲解
2018/2/24 14:16:09
1.localStorage在添加删除修改时会触发一个storage事件,通过在另一个标签页监听storage事件,就可以得到localStorage存储的值,实现不同页面之间的通...
1.localStorage在添加删除修改时会触发一个storage事件,通过在另一个标签页监听storage事件,就可以得到localStorage存储的值,实现不同页面之间的通...
利用CSS实现悬停下拉菜单(代码教程)
2018/2/24 14:16:02
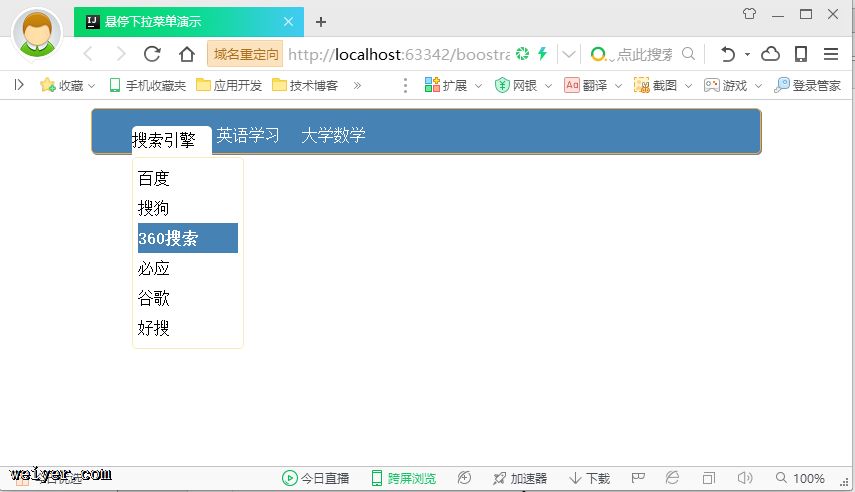
利用CSS实现悬停下拉菜单1、效果鼠标移到【搜索引擎】,自动弹出其下拉菜单,在下拉菜单里移动,光条随之移动。 2、代码!DOCTYPE htmlhtml lang=enheadme...
利用CSS实现悬停下拉菜单1、效果鼠标移到【搜索引擎】,自动弹出其下拉菜单,在下拉菜单里移动,光条随之移动。 2、代码!DOCTYPE htmlhtml lang=enheadme...
前端实现条纹边框的代码教程
2018/2/24 14:15:59
实现条纹边框1、效果图 2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title条纹边框/titlestyle type=t...
实现条纹边框1、效果图 2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title条纹边框/titlestyle type=t...
超链接的伪类选择器(修改代码教程)
2018/2/24 14:09:20
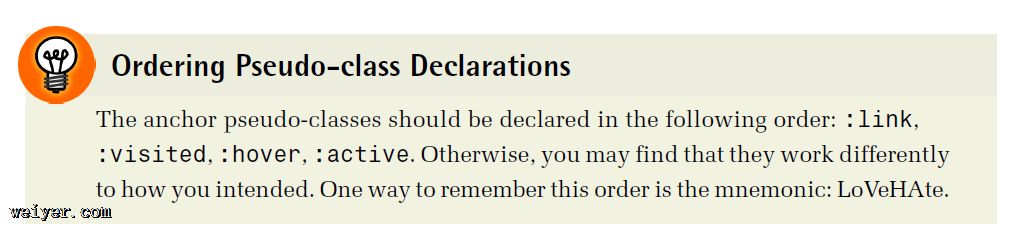
超链接的伪类选择器 1、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title超链接伪类选择器/titlestyle type...
超链接的伪类选择器 1、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title超链接伪类选择器/titlestyle type...
px~em~pt转换表代码示例
2018/2/24 14:09:16
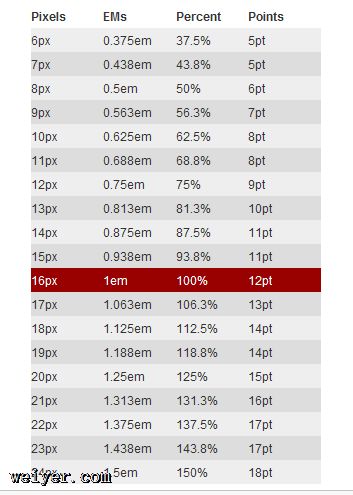
px~em~pt转换表 em的计算是相对的。1、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleem演示/titlest...
px~em~pt转换表 em的计算是相对的。1、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleem演示/titlest...
hover伪类示例(实现代码)
2018/2/24 14:09:10
hover伪类示例1、效果 鼠标悬停在某一记录行,背景色和字体颜色发生变化。2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8t...
hover伪类示例1、效果 鼠标悬停在某一记录行,背景色和字体颜色发生变化。2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8t...
Specificity考量代码示例讲解
2018/2/24 14:09:07
Specificity考量1、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title多样式规则作用于同一元素/titlesty...
Specificity考量1、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title多样式规则作用于同一元素/titlesty...
设置超链接文本修饰教程
2018/2/24 14:09:02
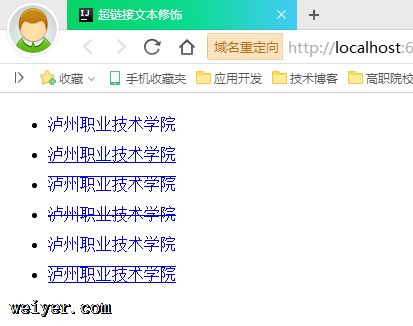
设置超链接文本修饰教程1、效果 2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title超链接文本修饰/titlestyle...
设置超链接文本修饰教程1、效果 2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title超链接文本修饰/titlestyle...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1