核心提示:rem使用示例em是相对于上一层父容器来进行计算,但是rem永远都是相对于顶层容器来计算计算。1、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8ti...
rem使用示例
em是相对于上一层父容器来进行计算,但是rem永远都是相对于顶层容器来计算计算。
1、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>rem演示</title>
<style type="text/css">
p {
font-size: 3rem;
}
p {
font-size: 2rem;
}
</style>
</head>
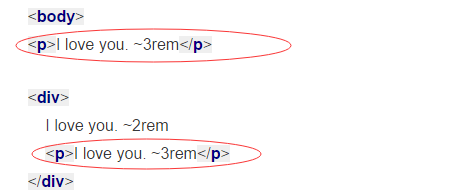
<body>
<p>I love you. ~3rem</p>
<p>
I love you. ~2rem
<p>I love you. ~3rem</p>
</p>
</body>
</html>
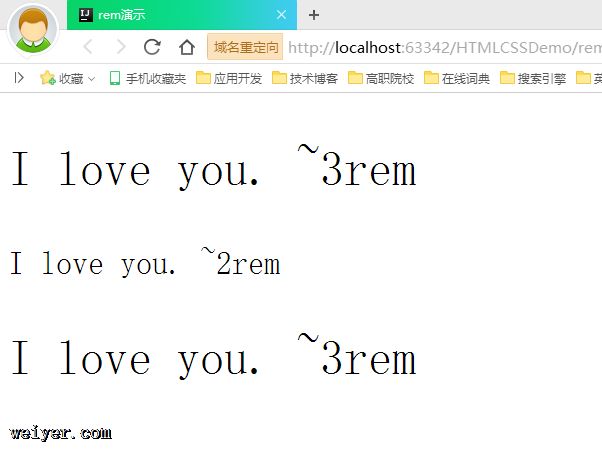
2、效果

3、说明
p { font-size: 3rem; }
表明p元素字号是body元素基本字号的3倍,无论p元素是body的子元素,还是body子元素p的子元素,p元素的字号都是一致的。

如上所示,放在body里的p元素与放在p里的p元素,字号是一样的。 <
































