核心提示:伪元素before、after示例1、运行效果 2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title伪元素示例/titlestyle typ...
伪元素before、after示例
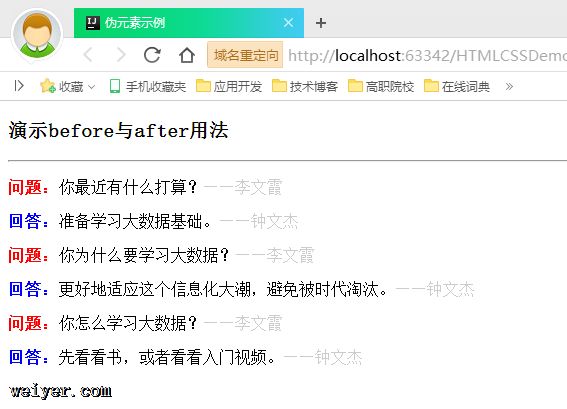
1、运行效果

2、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素示例</title>
<style type="text/css">
.question::before {
content: "问题:";
color: red;
font-weight: bold;
}
.question::after {
content: "——李文霞";
color: #cccccc;
}
.answer::before {
content: '回答:';
color: blue;
font-weight: bold;
}
.answer::after {
content: "——钟文杰";
color: #cccccc;
}
</style>
</head>
<body>
<h3>演示before与after用法</h3>
<hr/>
<p class="question">你最近有什么打算?</p>
<p class="answer">准备学习大数据基础。</p>
<p class="question">你为什么要学习大数据?</p>
<p class="answer">更好地适应这个信息化大潮,避免被时代淘汰。</p>
<p class="question">你怎么学习大数据?</p>
<p class="answer">先看看书,或者看看入门视频。</p>
</body>
</html>
































