- CSS ::before 和 ::after 伪元素的用法讲解 2018-06-21 点击:55 评论:0
- css:伪类与伪元素的区别 2018-03-22 点击:34 评论:0
- CSS基本选择器、关系选择器、伪类选择器及伪元素选择器介绍 2018-03-08 点击:24 评论:0
- 伪元素before、after使用示例(代码教程) 2018-02-24 点击:46 评论:0
- css伪元素做border三角图标 2018-01-22 点击:26 评论:0
- CSS选择器的分类介绍 2017-12-02 点击:35 评论:0
- 清除浮动方式之使用伪元素清除浮动、使用overflow:hidden 清除浮动教程 2017-11-04 点击:31 评论:0
- CSS伪元素和伪类的区别和使用 2017-09-19 点击:40 评论:0
- css3伪类伪元素 2017-09-15 点击:44 评论:0
- Less中的& 2017-08-29 点击:49 评论:0
你所不知的 CSS ::before 和 ::after 伪元素用法CSS 有两个说不上常用的伪类 :before 和 :after,偶尔会被人用来添加些自定义格式什么的,但是它们...
区别:简而言之,伪类是针对当前元素的状态,伪元素是针对当前元素的特定内容进行操作:伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id、class、...
基本选择器 选择器 语法 类型选择器2 elename 类选择器 .classname ID选择器 #idname 通用选择器 * 属性选择器 [at...
伪元素before、after示例1、运行效果 2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title伪元素示例/titl...
css伪元素做border三角图标p {width: 200px;height: 50px;line-height: 50px;background: red;}p::before...
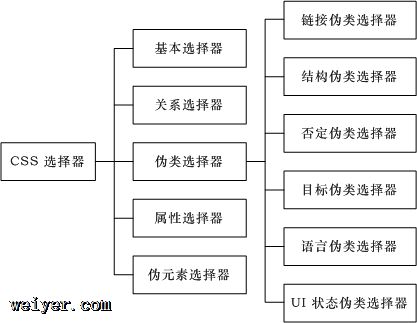
选择器的分类CSS的选择器有多种形式,根据所获取元素的不同,选择器分为五大类:基本选择器、关系选择器、属性选择器、伪元素选择器、伪类选择器。伪类选择器,按其功能又可细分为:链接伪类...
1.使用伪元素清除浮动.box::after{ content:; clear: both; display: block;}.left,.right{ width:100px; ...
1. 首先弄清楚伪元素和伪类的区别:w3c上是这么说的:CSS 伪类用于向某些选择器添加特殊的效果。CSS 伪元素用于向某些选择器设置特殊效果。伪类就像是一个类名,它只是把你想要的...
伪类:hover 表示鼠标触碰的样子:focus 得到焦点的控件:enabled 有效的控件:disabled 无效的控件:empty 空标签伪元素::before::after:...
less中的表示的是同一个元素的伪元素具体如下:a{color:#fff;background:#333;:horver{color:#f0f;}} ...